本文主要分享【微信小程序模板和定制化有哪些区别】,技术文章【《微信小程序-进阶篇》package.json版本说明及各类版本符号详解(一)】为【Oliver尹】投稿,如果你遇到小程序的入门与精通相关问
本文主要分享【微信小程序模板和定制化有哪些区别】,技术文章【《微信小程序-进阶篇》package.json版本说明及各类版本符号详解(一)】为【Oliver尹】投稿,如果你遇到小程序的入门与精通相关问题,本文相关知识或能到你。
微信小程序模板和定制化有哪些区别
大家好,这是小程序系列的第十一篇文章,在这一个阶段,我们的目标是 由简单入手,逐渐的可以较为深入的了解组件化开发,并且实践积累一些后续项目也就是原神资料站中用得着的组件:
1.《微信小程序-基础篇》小程序中的事件与冒泡
2.《微信小程序-进阶篇》组件封装-Icon组件的实现(一)
3.《微信小程序-进阶篇》组件封装-Icon组件的实现(二)
——
求关注,求收藏,求点赞,这是一个系列文章,建议专栏收藏,肯定分享的都是跟小程序相关的,旨在能提高在小程序中的能力,谢谢~
《微信小程序-进阶篇》package.json版本说明及各类版本符号详解(一) 前言阅读对象与难度package.json是什么版本号详解版本号说明主版本号子版本号修复版本号 版本符号说明不加符号波浪号~插入符号^ package-lock.json小结
前言
上两篇,我们主要分享了一个简单的 自定义组件—Icon组件,通过这个我们知道了一个自定义组件该如何编写,但是我们知道,实际开发中我们不可能所有的组件尤其是基础的逻辑组件都自己编写,第一个是 没有这个时间去一点点打磨,优化组件本身,第二个也没有足够的时间(项目很注重里程碑的),再说如今的前端领域,Javascript本身拥有着全语言中最庞大的依赖库,它横跨 web端,移动端,桌面端,因此只要有耐心很少会出现找不到的相同功能的组件;
因此本章节主要讲述的 是模块化的配置文件 或者说 包管理文件:package.json,严格的说它其实应该属于整个大前端领域,但我们知道,小程序的语法遵循的是Javascript的语法,它内部的语言解析器可以识别绝大多数的JS,因此 理所当然的小程序也可以使用JS的三方依赖包,既然可以使用JS的包,那么版本配置文件必然也就是 package.json;
耐心看完,你一定有所收获~
阅读对象与难度
本文难度属于:初级,通过本文你可以大致了解以下几个知识点:
package.json是什么,它的
主要功能 和
用处;package.json中
版本号的定义 以及
当由新版本时更新的规则;package-lock.json是什么,它的
主要功能 和
用处;
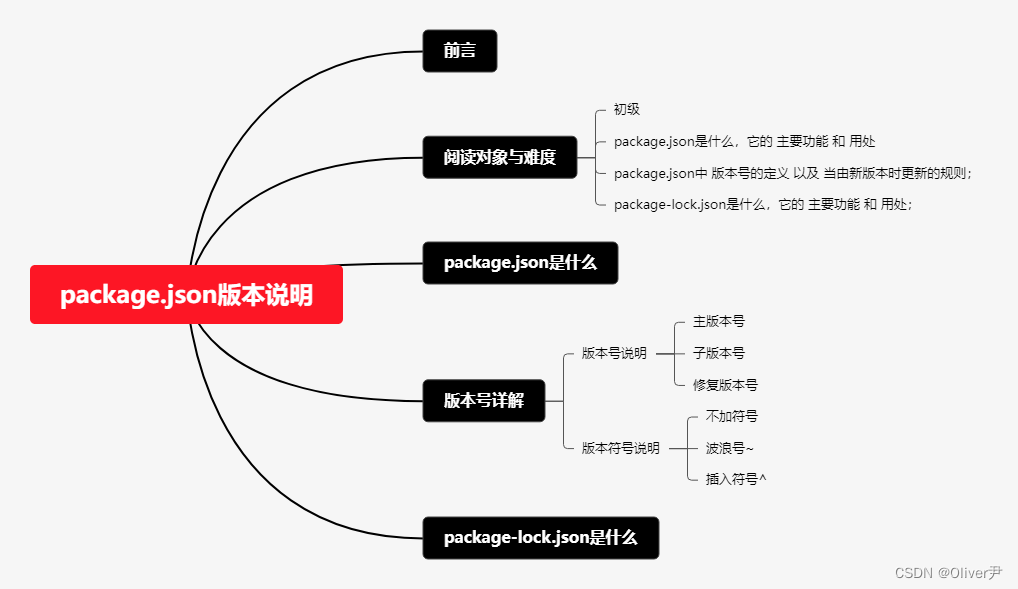
本文的主要内容可以参考以下的思维导图

package.json是什么
在了解这个之前,我们必须先说到 node.js,在早期的前端领域中其实没有组件化,模块化这种概念,直到nodejs中引入了模块,它认为 一个模块就是一个库或者一个框架,比如文件处理模块fs(有兴趣的小伙伴可以自行查阅,nodejs相关的主要不在本章节中阐述);
当模块化出现之后,为了 管理这些模块,或者说 为了描述这个模块,package.json 应运而生,至于为什么它的格式是json,那是因为json格式 它在文本数据交换格式领域中有着绝对的统治地位,几乎所有的动态编程语言都支持json,或者说可以通过包来编译和解码json;

既然package.json是一个Json文件,那么它内部必然是一个标准的JSON对象,看一个实际的例子吧:
{
"name": "demo",
"private": true,
"version": "0.0.0",
"scripts": {
"serve": "npm run dev",
"dev": "vite --open",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"clean:cache": "rimraf node_modules/.cache/ && rimraf node_modules/.vite",
"clean:lib": "rimraf node_modules",
"lint:eslint": "eslint --cache --max-warnings 0 \"{src}/**/*.{vue,ts,tsx}\" --fix",
"ext": "cp dist/* extensions/chrome/dist"
},
"dependencies": {
"@types/axios": "^0.14.0",
"axios": "^0.27.2",
"element-plus": "^2.1.11",
"vue": "^3.2.25",
"vuex": "^4.0.2"
},
"devDependencies": {
"@element-plus/icons-vue": "^2.0.6",
"@vitejs/plugin-vue": "^2.3.1",
"eslint": "^8.14.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.0.0",
"eslint-plugin-vue": "^8.7.1",
"less": "^4.1.2",
"typescript": "^4.5.4",
"unplugin-vue-define-options": "^0.6.1",
"vite": "^2.9.5",
"vue-tsc": "^0.34.7"
}
}
这是一个 Vue3 项目的 package.json 文件,我们可以看出它确实是一个标准的JSON对象,它里面有着很多字段,比如:name,private,version等等,当然,这些个都不再今天这篇博文里,我们下篇进行分享,今天我们主要关注的点在于 dependencies 和 devDependencies 这两个字段下 安装的依赖包的版本号;
版本号详解
版本号,这是一个常见于各行各业的名字,套用百度百科上的说明:
版本号(version number)是版本的标识号。每一个操作系统(或广义的讲,每一个软件)都有一个版本号。版本号能使用户了解所使用的操作系统是否为最新的版本以及它所提供的功能与设施。 每一个版本号可以分为主版本号与次版本号两部分。
什么意思呢,简单的说就是版本号是一个标识号,它对应的是操作系统或者软件在某个阶段时所拥有的的功能集,换句话说,它是代表了软件在某个阶段的所有功能的一个 分章标题;
版本号说明
版本号既然是 分章标题,那就意味着它 每一位都是都意义的,并不是随意起的,先看一下上面那个例子吧
"@types/axios": "^0.14.0",
"axios": "^0.27.2",
"element-plus": "^2.1.11",
"vue": "^3.2.25",
"vuex": "^4.0.2"
看得出,版本号是由3段组成,大致说明如下:主版本号 . 子版本号 [. 修正版本号[ build- 编译版本号 ]],什么意思呢?我们分开看:
主版本号
主版本号,也就是 vue3.2.25 中的 3,通常我们认为是 某个大的迭代,这种迭代一般都代表 有颠覆性,巨大功能的变化,这种迭代可以是兼容的,也可以是不兼容的,比如:3.0.0 和 2.9.0,假设 3.0.0 是 2.9.0 的后一个版本,即使这样,3.0.0 也有可能会不兼容 2.9.0,主版本号一旦发生变化,这就可能意味着这个软件的功能,内部架构,或者说这个库的api都会发生变化

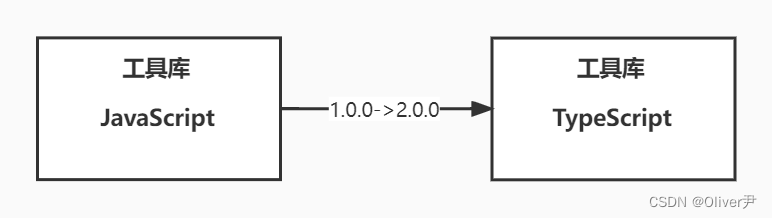
举个例子吧,比如,我们现在开发了一个类似于lodash的工具库,我们是 基于Javascript编写的,但是随着项目,或者项目集的演进,发现这个工具库需要重构,以TypeScript语法重新编写,很明显,这是一个巨大的版本变化,如果Js的版本号是 1.0.0,那么Ts版本肯定就是 2.0.0;
再比如,Vue2.x 和 Vue3.x,这两个相信各位前端大佬都知道,我们知道 vue2.x 最后一个版本是vue2.6.14(写本文时最新会有 2.7 ),这里的 2.6.14 就是Vue的版本号,而 3.x 也是版本号,很明显这里的大版本号发生了变化,这也就意味着 Vue3.x 和 Vue2.x 是有巨大区别的,包括但不限于语法,功能,事件,内核等等,Vue3 继承了 Vue2 绝大多数的语法,但不是百分之百继承,在版本号上我们通常认为是合理的,因为大版本的迭代确实有可能会导致与上一个大版本存在出入;
因此,当我们的项目工程 安装引用了某些第三方插件时,如果更新,通常 不建议跨版本更新,比如从 2.9.0 升级到 3.0.0,这是一个风险很高的选项,我们通常只会更新子版本,甚至只更新修复版本;
子版本号
子版本号,也就是 vue3.2.25 中的 2,这个通常认为是 当前主版本下的功能性迭代,这些功能性的迭代并 不涉及到架构,底层实现 等等诸如此类会影响到插件本身的改动,并且这种改动往往是完全继承之前版本用法的,并不会有变革性的更新,还是举个例子吧,可能更容易理解:
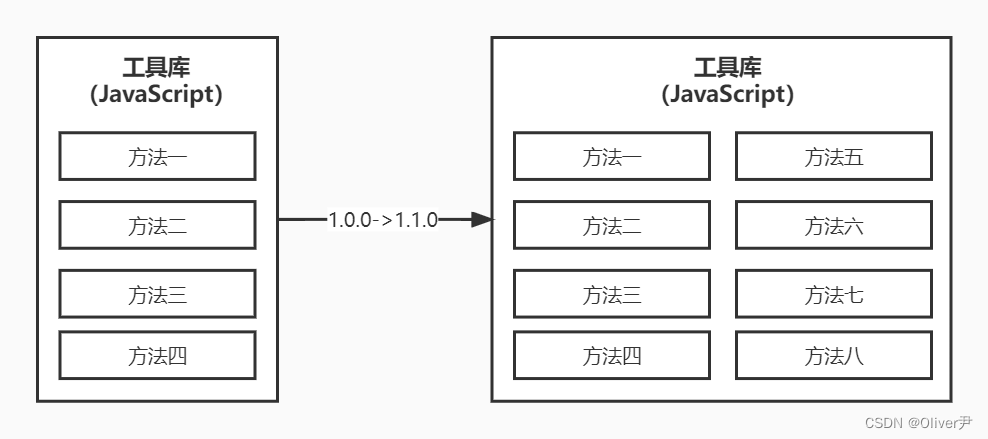
就如上面那个lodash工具库的例子,1.0.0 的版本中我们有20个工具方法,但是随着项目的发展,工具库中的方法逐渐增加到了25个,此时如果要发布新版本,那么新的版本号就是1.1.0

实际项目开发中,如果安装了一些第三方插件,并且 插件更新了一些新功能,如果是 子版本的更新,那么开发者可以根据实际的项目情况来决定是否更新这些子版本,通常子版本的更新我们 认为是兼容的,不存在上下两个版本内容,用法不一致的情况;
修复版本号
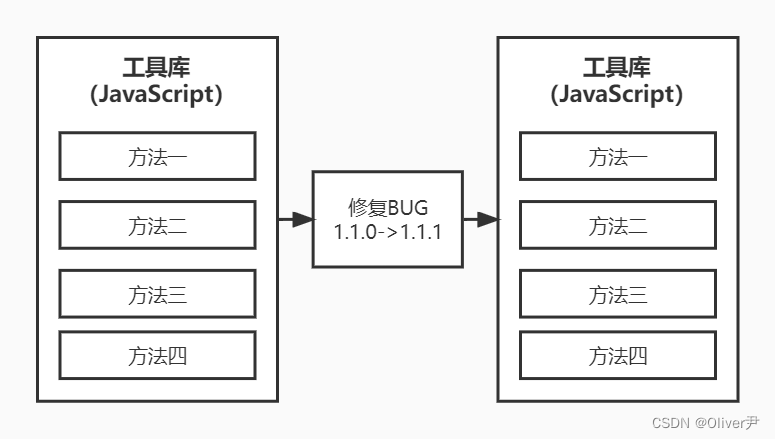
修复版本,也就是 vue3.2.25 中的 25,顾名思义,这个版本号更新一般 针对的是当前这个版本出现了BUG,BUG一旦修复那么这个修复版本号就会加1,还是举上面那个工具库的例子吧:
现在假设我们 1.1.0版本 的工具库已经完成,这里面有20个方法,当我们将这个工具库安装进项目且实用后发现了3个BUG,之后我们在工具库中将这三个BUG修复了,也没有新增其它功能,那么此时的版本号就会变成 1.1.1

实际项目开发中,这种更新最为常见,因为如果项目中的BUG是由于依赖包的更新出现的,这种BUG往往很难被发现与定位,因此对于依赖的管理,我们通常会定一个主版本与子版本,更新时只更新修复版本号做BUG的修复,不做功能上的扩展;
版本符号说明
上一章节我们说了版本号,但可能细心的小伙伴已经发现了,package.json 中依赖除了数字前面还有一个小 符号^
"vue": "^3.2.25",
这个符号是什么意思的,不着急,下面我们慢慢解释,并且符号不仅仅有^,还有别的,比如~等,另外版本号中如果有0,我们一般认为代表的是忽略,这个我们后面例子中演示;
不加符号
依赖中的符号是可以不加,比如上面那个,去掉插入符号
"vue": "3.2.25",
这代表着 指定版本,如果此时进行安装那么,包管理工具只会去安装 3.2.25 这一个版本,简单的理解,就是 锁版本 了;
波浪号~
波浪号~,这个代表 锁住大版本号和子版本号,可以更新修复版本号,看个例子
"vue": "~3.2.25",
以Vue版本为例,以波浪号为开头,安装vue的时候,会从3.2.25起,但是不会安装3.3的版本,根据定义,它只会更新修复版本号,比如 可以更新3.2.26,更新3.2.30,甚至是3.2.100,但是不会更新到3.3;
因此,波浪号~,代表只更新修复版本号,不会更新主版本号以及子版本号,但是 有一个例外,就是子版本号是0
"vue": "~3.0.0",
由于 0在版本规则中通常认为是无意义的,可以忽略的,那么此时,也就代表着子版本号也是可以更新的,即使版本号签名的符号是波浪号,它也会去更新子版本号,因此这种情况下,版本号的区间会是: 大于3.0.0小于4.0.0
插入符号^
插入符号^,这个代表 锁住大版本号,可以更新子版本号以及修复版本号,看个例子
"vue": "^3.2.25",
如果Vue的版本是这么描述的,那么代表,安装vue的时候,会从3.2.25起,但是不会安装4.x的版本,比如可以更新3.3.0,也可以安装3.5.10,甚至可以安装3.10.10都可以,但是一旦最新版本的大版本是4开头的了,那么这个时候进行安装则会被拦截;
因此,插入符号^,代表只更新子版本,修复版本号,不会更新大版本号;
package-lock.json
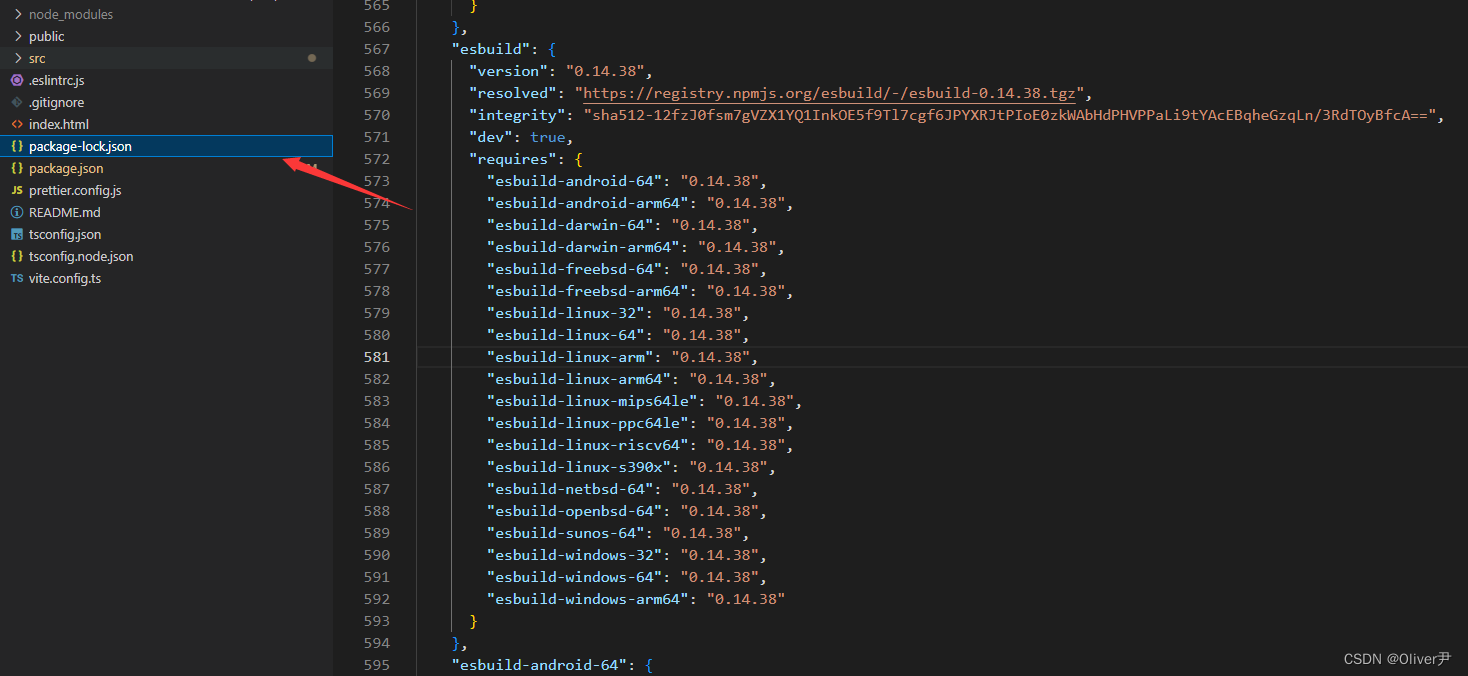
关于 package-lock.json,其实我们看名字就能知道明显就是用来 锁依赖包版本用的,其实,当我们执行 npm install的时候,node会同步生成一份 package-lock.json,这份文件会详细记录各个依赖包的具体信息,看个图片

图中的这个就是eslint的依赖包具体信息,它包含有:
版本,
解析地址,
依赖信息等等,因此当我们重新执行
npm install 的时候,node
从package.json中读取到了各个依赖包的名称,然后如果
存在package-lock.json文件,那么会
从package-lock.json文件中获取版本号,再进行下载或者更新;
小结
通过本文我们知道,package.json 是用来 进行包管理的,它里面记录着当前这个项目中各个依赖包或者说是插件的信息,并且这些依赖包都会有一个版本号,版本号上不同的位置数字代表不同的含义,分别是:主版本号.子版本号.修复版本号,另外针对版本号还有符号进行安装和更新的控制:
不加符号:安装指定版本;
波浪号~:不更新主版本号,子版本号,会更新修复版本,但是如果子版本号是0,则会更新;
插入符号^:不更新朱版本号,会更新子版本号和修复版本号;
最后,我们了解了一下 package-lock.json这个文件,它是Node在安装依赖包时生成的一份备份文件,主要 用于锁住当前依赖包版本,当我们安装依赖包时,node会在package-lock.json中详细记录下这个版本的版本号,安装地址,它所需的依赖等等信息;
(PS:都已经看到这里了,求个赞,求个收藏,求个一键三连~万分感谢)
本文《《微信小程序-进阶篇》package.json版本说明及各类版本符号详解(一)》版权归Oliver尹所有,引用《微信小程序-进阶篇》package.json版本说明及各类版本符号详解(一)需遵循CC 4.0 BY-SA版权协议。