今天刚学了一些微信小程序的皮毛 ,先做一个todolist的小dome试试手~
先做简单的添加和删除功能 初步了解一下小程序开发
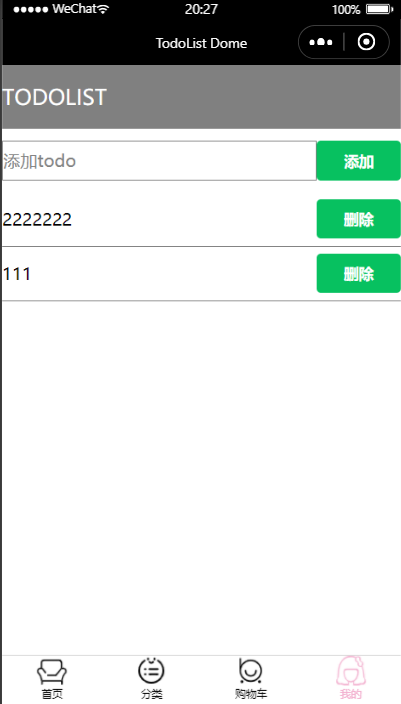
首先是效果图 :

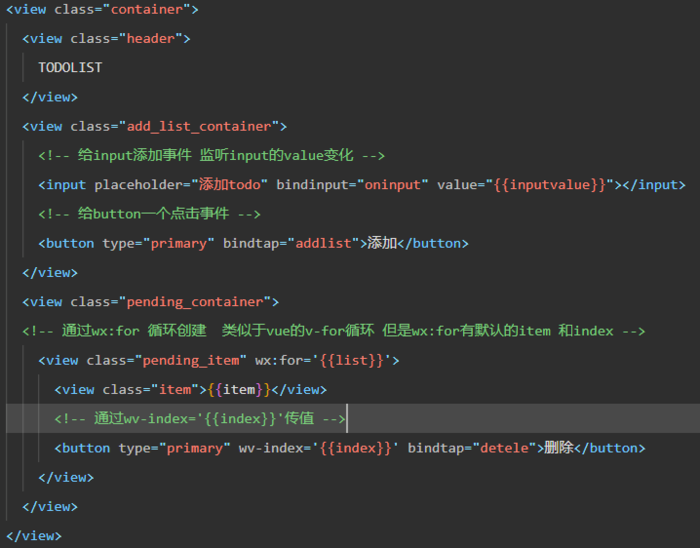
然后是wxml :

然后是js代码 :

注意:
通过wv-index=\'{{index}}\'传递的值在js文件中 通过ES6结构赋值的方式来获取的
添加通过 unshift 的方法 在数组的开头新添一条数据
添加通过 splice 的方法 通过下标来删除数据
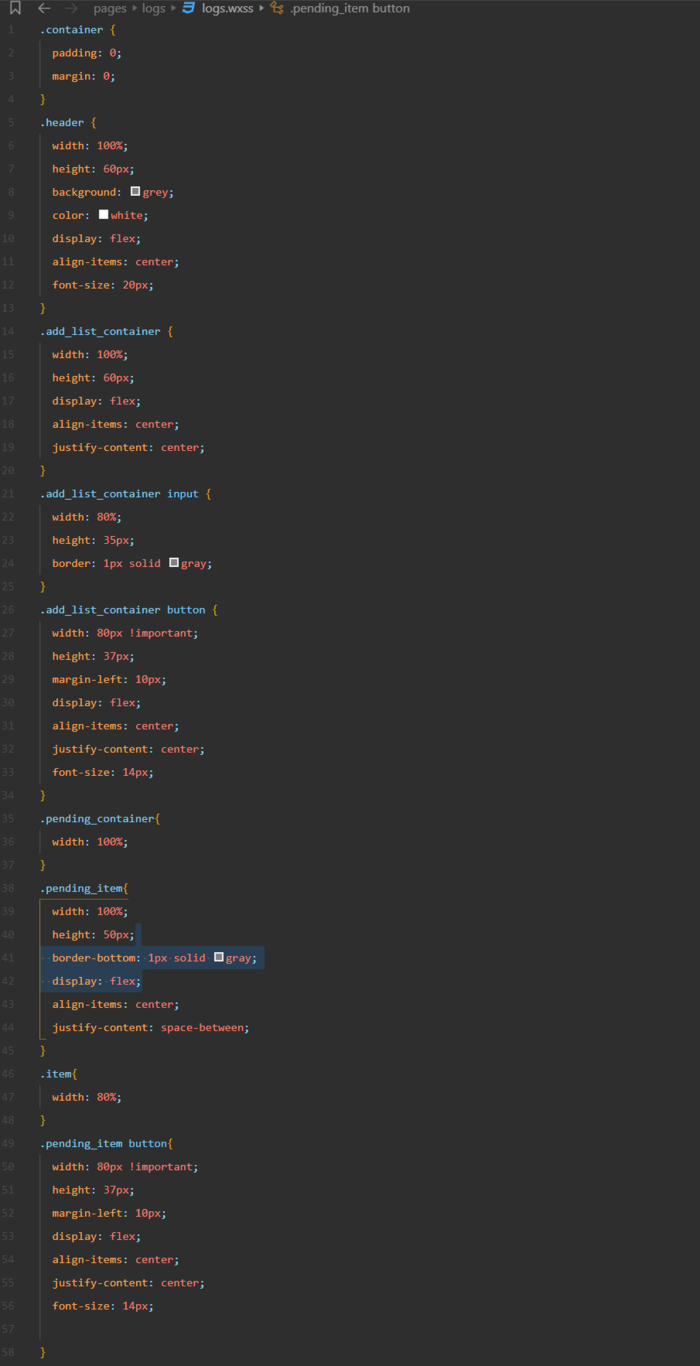
最后是wxss~

css用的比较多的是弹性盒子 弹性盒子的代码可能看起来比较繁琐 但很多代码都是重复的 实现起来也比较简单,布局的话 不管什么时候 弹性盒子都是一个不错的选择!












 京公网安备 11010802041100号
京公网安备 11010802041100号