作者:mobiledu2502868523 | 来源:互联网 | 2023-01-16 16:33
这篇文章主要介绍“微信小程序自定义tabbar问题怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序自定义tabbar问题怎么解决”文章能帮助大家解决问题。
1、首先按照官方组件在app.json中定义tabbar
"tabBar": {
"custom": true,
"backgroundColor": "#FFFFFF",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./images/home.png",
"selectedIconPath": "./images/home.png"
},
{
"pagePath": "pages/me/me",
"text": "个人中心",
"iconPath": "./images/me.png",
"selectedIconPath": "./images/me.png"
}
]
},
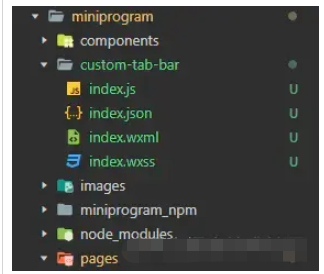
"usingComponents": {}2、在项目根目录创建自定义tabbar组件
划重点:根目录,请看下图,不放根目录会导致this.getTabBar = null

3、组件内容如下:
Component({
data: {
selected: 0,
color: "#7A7E83",
selectedColor: "#3cc51f",
list: [{
pagePath: "../../pages/index/index",
iconPath: "../images/home.png",
selectedIconPath: "../images/home.png",
text: "首页"
}, {
pagePath: "../../pages/me/me",
iconPath: "../images/me.png",
selectedIconPath: "../images/me.png",
text: "个人中心"
}]
},
attached() {
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({url})
this.setData({
selected: data.index
})
}
}
}){
"component": true
}
{{item.text}}
.tab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 48px;
background: white;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
}
.tab-bar-border {
background-color: rgba(0, 0, 0, 0.33);
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
transform: scaleY(0.5);
}
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.tab-bar-item cover-image {
width: 27px;
height: 27px;
}
.tab-bar-item cover-view {
font-size: 10px;
}4、在pages下的各个页面组件引入tabbar
以首页举例:
{
"usingComponents": {
"custom-tab-bar": "../../custom-tab-bar/index"
}
}Page({
onShow: function () {
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 0
})
}
}
})
关于“微信小程序自定义tabbar问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程笔记行业资讯频道,小编每天都会为大家更新不同的知识点。