作者:shadow | 来源:互联网 | 2023-10-11 14:11
需求是client与server以socket方式连接对话,场景为client发送一条消息后,server会返回多条消息且非同时返回。使用微信原生的WebSocket及其提供的A
需求是 client 与 server 以 socket 方式连接对话,场景为 client 发送一条消息后,server 会返回多条消息且非同时返回。
使用微信原生的 WebSocket 及其提供的 API 后多环境调试均为能连接成功,此时考虑在小程序中集成更加成熟且使用方便的 Socket.io.js ,过程简单使用方便,很赞!
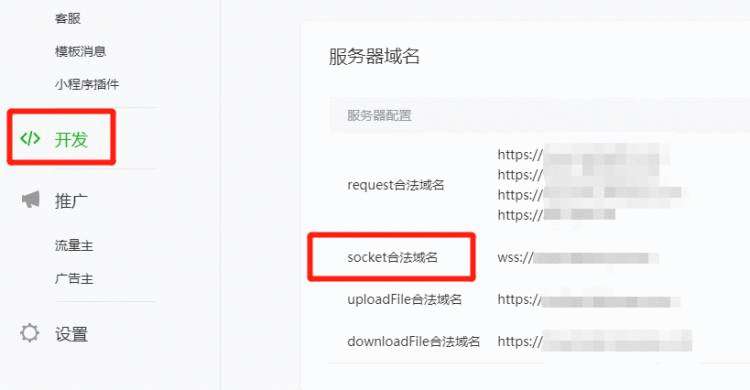
配置服务器域名
微信公众平台:https://mp.weixin.qq.com

引入资源文件
本篇配套资源下载:https://pan.baidu.com/s/1PLC5BoBNhM6KtPu1O1DWpg
github最新资源下载:https://github.com/socketio/socket.io