前言
上次,我们讲解了如何注册微信小程序的攻略。这一节攻略,我们讲讲如何获取AppId,使用AppId创建微信小程序。废话不都说~
微信小程序的AppId
什么是微信小程序地AppID?wx小程序的AppId,其实和我们的现在的身份证一样,就是一个身份识别的一串代码。拥有了它,我们才可以调用wx里提供的丰富并且强大的Api。其中,最主要的还是后期,我们提交代码的时候必须有AppID我们才可以提交到微信进行审核的。所以,你懂的....言归正传
如何获取微信小程序的AppId
【1】首先,我们需要访问微信工作平台传送门、使用我们已经注册好的微信工作平台账号登录到微信工作平台。注意:登录之前需要使用自己的微信号扫描验证身份。如图所示:

【2】选择开发的菜单下的"开发设置"选项卡中查看微信小程序的AppId ,不可直接使用服务号或订阅号的AppId。如下图所示:

注意:作为个人学习微信小程序开发,可以先不获取微信小程序AppId。如果没有AppID,在开发过程中会部分权限并且不允许发布微信小程序。
下载微信开发者工具
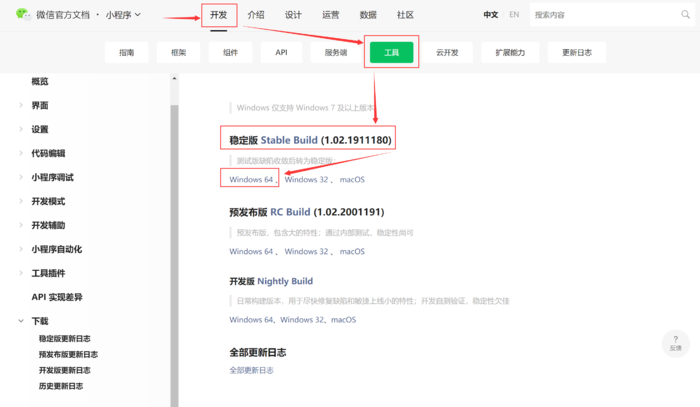
至此,我们获取到wx小程序的AppID。然后,接下来,我们就需要在微信开发平台下载微信开发者工具。选择开发->工具->选择最新稳定版本开发者工具->Windows 64 进行下载。如下图所示:

注意:再安装的之前要根据自己电脑的系统选择对应的安装环境。因为我的是win10 64 位的操作系统,所以,选择了windows 64。友情提醒一下:如果电脑是Windows 32位的系统,只可以安装32位的微信开发者工具,不可以安装64位的开发者工具,如果是64位的操作系统是可以32位、64位都是可以安装的。

安装包下载好后,双击安装。直接点击下一步就可以了。
创建一个微信小程序
【1】打开微信开发者工具,使用微信扫码进行登录。如下图所示:

【2】扫描登录后,会进入调试类型选择界面,其中提供两种类型;小程序项目和公众号网页,选择"小程序项目"。如图所示:

【3】选择小程序项目后,会有两个菜单一个是“新建项目”、一个是“导入项目”。 点击”新建项目“选显卡,会出现新建项目界面,在其中可以填写AppID、项目名称以及选择项目目录。注意:选择项目目录前,先创建一个文件夹,任何选择该文件夹作为项目目录。如下图所示:

【4】添加项目后,会进入小程序开发的界面。如下图所示:

至此,我们使用了AppID创建了一个微信小程序。
总结
通过,这一小节的介绍,我们知道了正确获取AppID的姿势。使用AppID创建微信小程序。下一节,我们主要讲解一下如何优雅的使用微信开发者工具。
(未完待续)












 京公网安备 11010802041100号
京公网安备 11010802041100号