作者:兴霖先玲广_215 | 来源:互联网 | 2023-01-27 19:59
这篇文章主要为大家展示了“微信公众平台开发之个性化菜单接口的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信公众平台开发之个性化菜单接口的示例分析”这篇文章吧。
前不久微信上线了个性化菜单接口,Senparc.Weixin SDK也已经同步更新。
本次更新升级Senparc.Weixin.MP版本到v13.5.2,依赖Senparc.Weixin版本4.5.4。.NET4.5(master) / .NET4.0两个分支都已同步更新。
由于个性化菜单变化比较大,所以对整个菜单接口进行了目前为止最大面积的重构(可以向下兼容)。
相比之前的自定义菜单,目前整个菜单相关功能针对文件结构进行了全面的整理,:

接口
菜单接口已经全部归入CommonAPIs/Menu目录下,CommonApi部分类下面再分出3个类文件:
| 文件名 | 说明 |
| CommonApi.Menu.Common.cs | 菜单公共方法 |
| CommonApi.Menu.Conditional.cs | 个性化菜单 |
| CommonApi.Menu.Custom.cs | 普通自定义菜单 |
菜单接口文件
其中自定义菜单接口已经确保向下兼容,以前如果有已经开发自定义菜单功能的项目,可以放心升级。
个性化菜单类内容如下:
/*----------------------------------------------------------------
Copyright (C) 2015 Senparc
文件名:CommonApi.Menu.Conditional
文件功能描述:个性化自定义菜单接口
创建标识:Senparc - 20151222
修改标识:Senparc - 20151222
修改描述:v13.5.1 添加个性化菜单接口
----------------------------------------------------------------*/
/*
API:http://mp.weixin.qq.com/wiki/0/c48ccd12b69ae023159b4bfaa7c39c20.html
*/
using Senparc.Weixin.Entities;
using Senparc.Weixin.Helpers;
using Senparc.Weixin.MP.Entities;
using Senparc.Weixin.MP.Entities.Menu;
namespace Senparc.Weixin.MP.CommonAPIs
{
public partial class CommonApi
{
///
/// 创建个新华菜单
///
/// AccessToken或AppId。当为AppId时,如果AccessToken错误将自动获取一次。当为null时,获取当前注册的第一个AppId。
/// 菜单内容
///
public static CreateMenuConditionalResult CreateMenuConditional(string accessTokenOrAppId, ConditionalButtonGroup buttonData, int timeOut = Config.TIME_OUT)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var urlFormat = "https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token={0}";
var jsonSetting = new JsonSetting(true);
return CommonJsonSend.Send(accessToken, urlFormat, buttonData, timeOut: timeOut, jsonSetting: jsonSetting);
}, accessTokenOrAppId);
}
#region GetMenu
/* 使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,请见自定义菜单查询接口的说明 */
///
/// 测试个性化菜单匹配结果
///
///
/// 可以是粉丝的OpenID,也可以是粉丝的微信号。
///
public static MenuTryMatchResult TryMatch(string accessTokenOrAppId, string userId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
user_id = userId
};
return CommonJsonSend.Send(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
#endregion
///
/// 删除菜单
///
///
/// 菜单Id
///
public static WxJsonResult DeleteMenuConditional(string accessTokenOrAppId, string menuId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
menuId = menuId
};
return CommonJsonSend.Send(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
/* 使用普通自定义菜单删除接口可以删除所有自定义菜单(包括默认菜单和全部个性化菜单),请见自定义菜单删除接口的说明。 */
}
} 菜单公共方法中,GetButtonGroup()方法添加了一个参数:buttonGroup,用于指定菜单按钮列表类型(属于个性化菜单还是自定义菜单)。
实体
有关实体类的变化都体现在Entities/Menu目录下,新建了IButtonGroupBase接口以及ButtonGroupBase基类。ButtonGroup(自定义菜单)和ConditionalButtonGroup(个性化菜单)按钮都继承自ButtonGroupBase。
Entities/Menu/Buttons/目录下的所有按钮类型是通用的。
返回类型
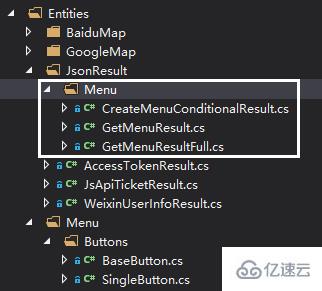
重新整理的返回类型都在Entities/JsonResult/Menu/目录下:

注意点
自定义菜单和个性化菜单的菜单添加、删除接口是不同的,使用的时候需要调用各自不同的接口。
如果使用个性化菜单,MenuMatchRule中的规则必须至少填写一个。
对于使用了个性化菜单和不使用,获取菜单时返回的数据是不同的(前者包含后者),因此SDK针对这两种情况只提供了同一个实体:GetMenuResult(对应的接收消息实体为GetMenuResultFull)。有关个新华菜单的信息(列表)可以直接从GetMenuResult.conditionalmenu读取,如果为null或者列表为空,则表示没有个性化菜单。
测试和可视化编辑
源代码中提供了一个简易的可视化编辑工具,同时可以查看得到的菜单JSON数据格式(显示的是操作的实体转换成的JSON,非原始JSON)。
以上是“微信公众平台开发之个性化菜单接口的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程笔记行业资讯频道!