Web程序员开发App系列
- Web程序员开发App系列 - 认识HBuilder
- Web程序员开发App系列 - 申请苹果开发者账号
- Web程序员开发App系列 - 调试Android和iOS手机代码
- Web程序员开发App系列 - 开发我的第一个App
- 待续
目录
- 前言
- 调试Android代码
- 调试iOS代码
- 准备开发App
前言
在App中代码如果需要调试,就需要借助Chrome调试Android和Safari调试iOS手机,由于编写的都是Html代码,所以等下看到的界面都非常熟悉,对于Web程序员来说都是家常便饭,运行App也有许多方式,例如Android用虚拟机,iOS用Xcode的模拟器,还有用手机直接运行App,我花了半天时间研究Android虚拟机,成功运行后发现真的卡,卡,卡,完全不能用,所以选择了真机运行,而且真机可以很好的看到触摸的一些操作,所以接下来我都是用真机调试,iOS模拟器只是最后审核的时候截图使用
调试Android代码
Android的调试详细介绍请参考:http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/69,我这里只介绍真机调试,首先你需要一部Android手机,并且系统版本4.4以上,还需要Chrome浏览器版本30以上,然后开启USB调试,怎么开启大家可以根据自己的手机型号网上查找方法,讲手机用USB连接到电脑
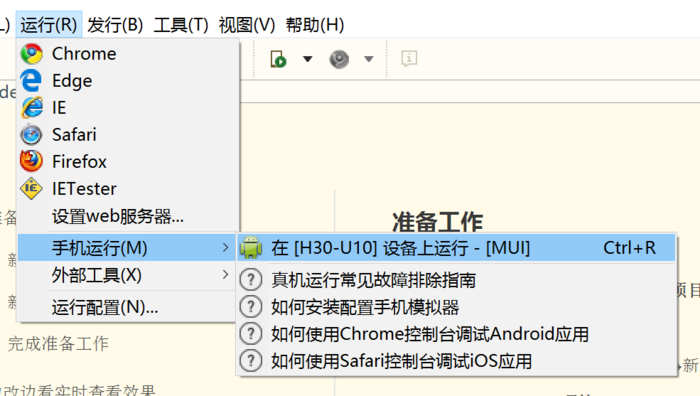
打开 HBuilder,选中你要运行的项目,点击 运行-手机运行,在其中找到你的手机,点击运行(如果没有看到手机列表,请用手机助手安装驱动)

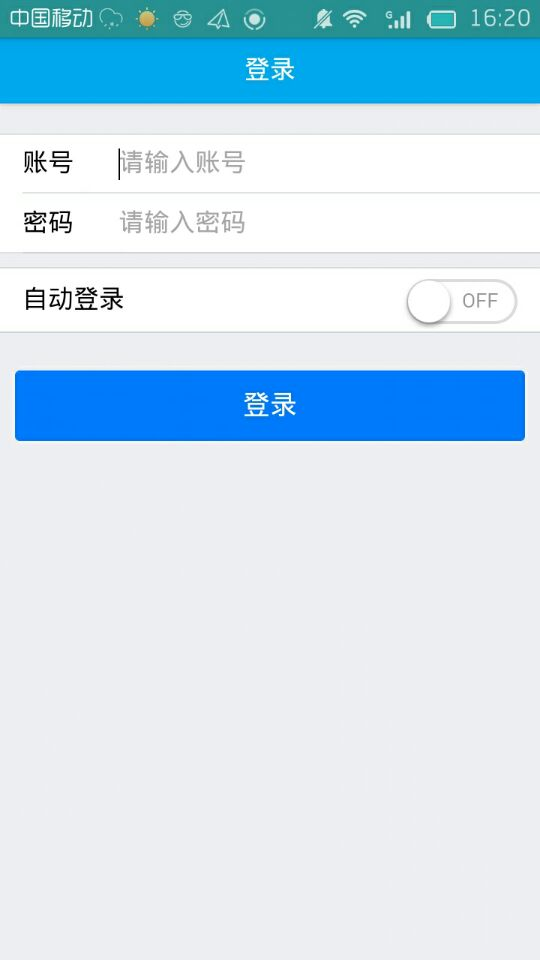
运行后手机上会自动打开 App

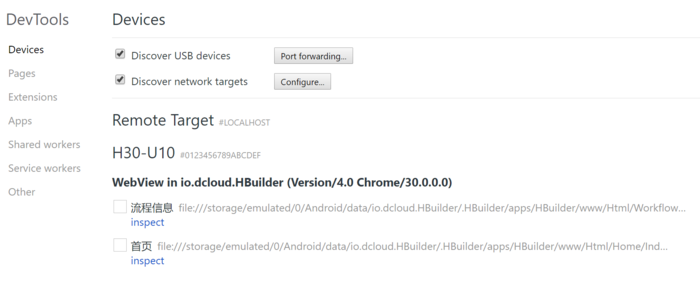
然后打开你PC端上的Chrome浏览器,在地址栏输入 chrome://inspect/#devices ,这里可以看到App中打开的所有页面,此功能还可以调试手机自带的浏览器内容,只要基于Chrome内核的都可以

找到我们需要调试的页面,点击下面的 inspect 按钮,(⊙o⊙)…你会发现一直出现一个白页面,聪明的人应该知道,这是google的东西嘛,要准备***哦

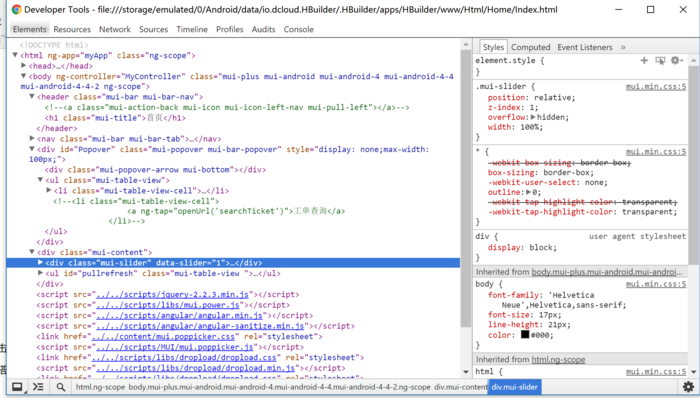
搭好***后点击 inspect 就会开始下载手机里对应的chrome调试工具,成功下载后会进入网页调试,web开发者们应该非常熟悉这个页面吧
只需要第一次搭***,因为已经下载到你本地了,重装或重置chrome需要重新下载,如果你连接其他型号的手机也需要下载,因为版本不一样

这里如果选中里面的html代码,手机上也会出现网页上一样的蓝色区域,和网页调试是不是一样呢?

调试iOS代码
调试iOS就有点麻烦了,有两种方式可以调试,iOS模拟器和真机调试,用模拟器调试就很简单了,直接用HBuilder Mac版运行模拟器就可以了,iOS模拟器比Android的虚拟机流畅许多,我这里将介绍真机调试
详细的介绍请查看:http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/143
首先按照这篇文章将你的代码部署到Xcode上,http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/41 ,由于我安装了iOS Beta,在用正式版的Xcode真机调试的时候提示我不能运行,因为只有Xcode Beta才能调试iOS的Beta版本

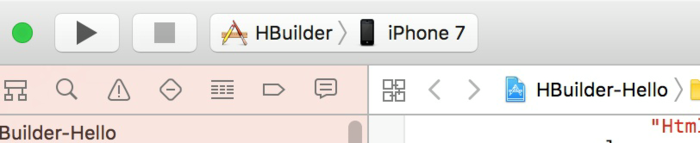
(⊙o⊙)…,好吧,下载Xcode Beta,重新打开,切换设备到手机,然后点运行的图标

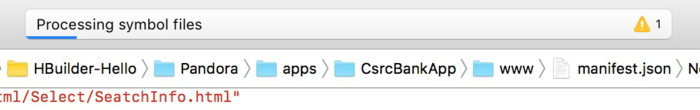
如果连接手机的时候看到这里有进度条,不要马上点运行的图标,不然会提示手机正忙,无法进入调试,等进度条走完,如果卡住了就重新打开Xcode试试

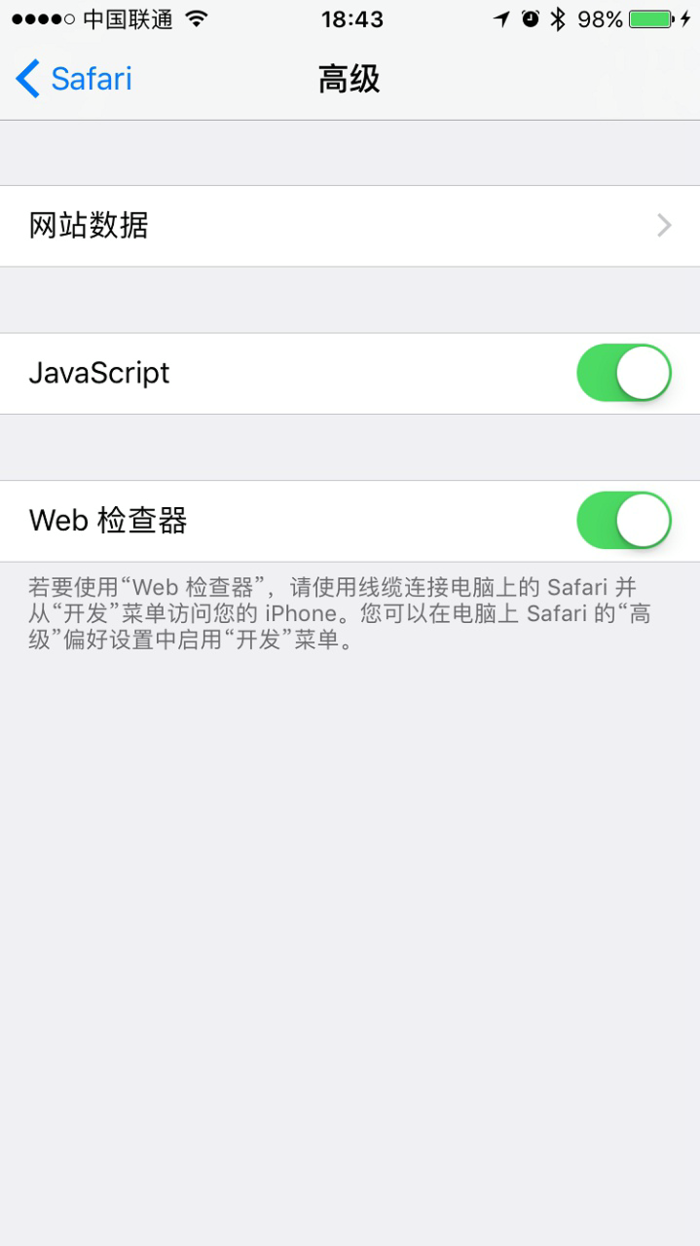
等待的时候去开启iOS设备的调试功能,在手机操作,打开“设置”程序,进入“Safari”->“高级”页面开启“Web检查器”:

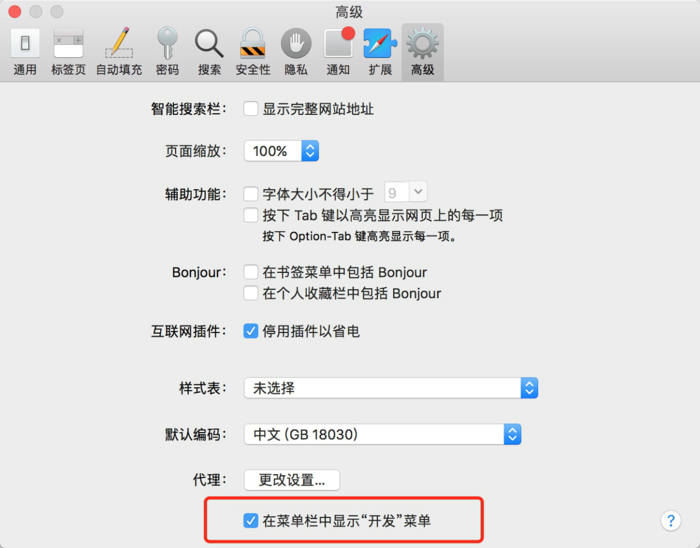
运行后会自动打开App,这个时候在Mac系统上打开 Safari 浏览器,点击“Safari”菜单下面的“偏好设置(Preferences...)”,切换到“高级选项(Advanced)”:

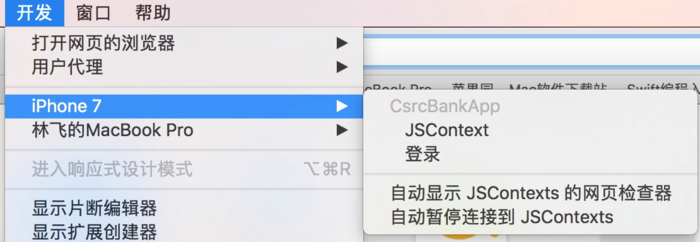
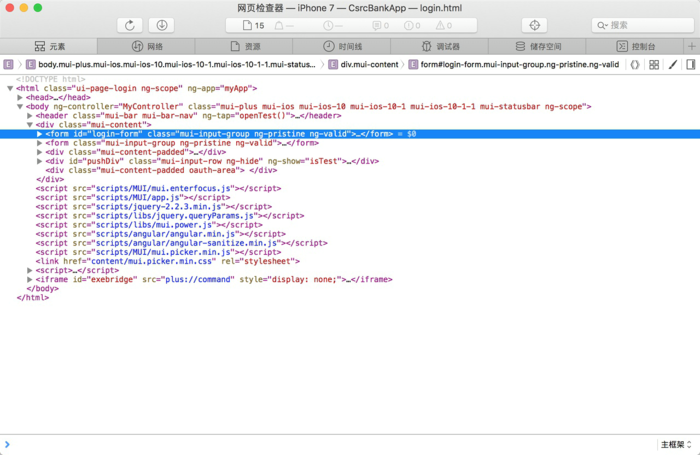
在高级选项中勾上红框中的内容,这个时候Safari的菜单就会多出一个开发,点击可以看到我们的手机在里面,选中手机就可以看到我们的App页面了

同样,选中里面的html标签会在手机上有相应的区域显示,功能和Chrome类似,大家就可以调试了

手机中显示的区域

准备开发App
好了,Mac下调试iOS也讲完了,其实在windows下调试Android就足够了,除非出现只有iOS的bug,而Android没有的bug,就需要借助Mac调试了,我在开发中很少遇到不一样的bug,基本上两边手机平台最后出来的效果都差不多,只遇到过一次js文件不加载的问题,只有iOS有,后来经过调试发现是文件路径大小写的问题
(注意:这里提示一下,iOS系统下引入的js和其他资源文件的路径是区分大小写的,所以在写代码的时候注意下哦,也就是文件名是有大小写的,script 的src属性必须一致)
我们已经掌握了调试的方法,接下来就可以开始开发App了,期待下一篇文章吧














 京公网安备 11010802041100号
京公网安备 11010802041100号