前端必须掌握的技能,切片,虽然说难也不难,简单也确实是挺简单的,当时我看过的教程,虽然里面的东西还不规范,不过作为一个整体的了解还是不错的。对于一些规范之类还是按照团队的要求做吧,也不是绝对的。
十天学会DIV+CSS http://www.aa25.cn(在写文章的时候上不了,我百度了一个chm下载地址http://vdisk.weibo.com/s/uiL0Ty-gTwfb)
当时还找了一个关于切片的,这个还是可以稍微瞧瞧。
来源于网络,我也找不到出处了,就直接贴了
其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:
1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:
第一种方法最为不好,这样的代码根本不具维护性和可读性。
第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。
第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html标签的时候,你在不断的假设这块要怎么去显示。
正确的做法是:
1.拿到psd后,先不要做别的,直接在文本编辑器中将网页的框架写出来,不要假设这块将来css要去怎么渲染,完全自然化的标签,不加任何的css。
2.写完之后在各个浏览器运行之后确保大体定位都没有问题。
3.书写总体css,这里的css只负责大块的定位及样式。
4.切出需要的图片资源,在写好的框架中一点点的去构造,不断的调试,最终为成品。
5.最后,为自己的代码添加注释,在css,html中都要合适的为自己的代码添加注释。
要想做出能灵活切换皮肤,让css主导表现,还有很多要注意的地方,但大体的流程就是这样的,当然我们一开始不能直接就做到先写html,但起码要有这个意识,循序渐进。。。
补充一点,其实上述作者说不好,也不一定是不用的(在只有30分钟要出一张活动页面的时候,大家都会毫不犹豫使用第一种···直接table切图吧。
以下主要我还是围绕着上述的chm的实例进行描述,前面的基础知识请自己衡量。
chm教程使用dw进行开发,由于我面试说使用dw进行开发,被鄙视之后,我再也无使用过了。别问我为什么,你需要和面试官讨论人生。
教程那里是建立站点,其实就是建立文件夹目录之类(一般我习惯这样建立,而且在自己本地服务器环境进行开发,以避免 本地静态页面和线上页面出现错位,还有部分线上js不执行之类的问题。
----/html文件
----css/css文件
----js/js文件
---images/图片文件
---images/temp/临时图片文件 (基本上线就不用了 很多产品,新闻图之类)
好吧 开始正式开始,
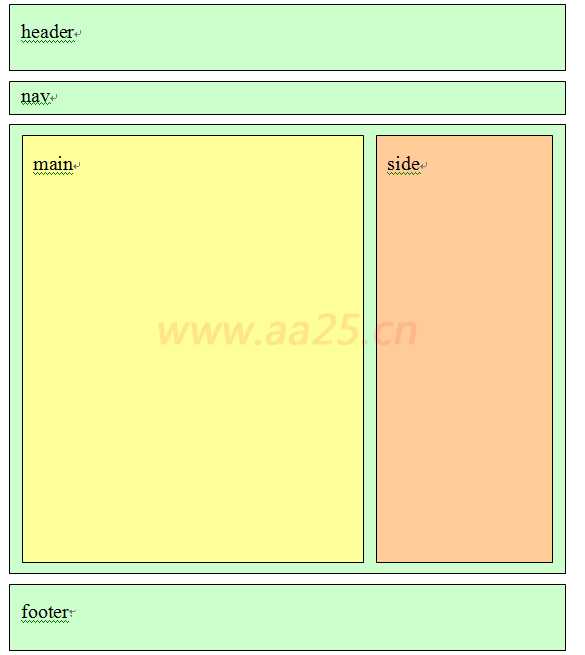
一般先把页面的主体框架搭好,也和chm一样

这样的好处 主要是为了 编写里面的模块的时候 不影响整体结构,而不同浏览器的下 也不会影响这个主体框架,基本每个浏览器渲染里面模块的时候,显示可能有点不太一点,但是主体布局是不会改变。后期内部修改起来也比较方便,因为不会影响外部。(当然我觉得这样比较合理而已,有更好有望提出
至于什么html代码我就不贴了,还有ps切图还是fw的切图,这些基本软件操作。
主体结构编写完毕之后,才对内部的模块进行编写(对于标签的语义化和结构进行选择,这个也不细说了。
补充说明事项:
一般只有 header nav aside footer article 这些我标签才有可能会加id控制样式,对于教程当中的使用id 控制样式 基本是禁止的,id的基本是预留给js进行操作调用
有关css的写法之类 请观看 之前的随笔 [转载]CSS 创作指南(Beta)(css规范)http://www.cnblogs.com/moki/p/4362961.html
js相关请不要按照教程,编写为内联的,请外部引进,为啥要这样做,与浏览器渲染有关,这个就不在这里细说。
chm教程后面还出现一些服务器之类的东西,其实本来就在服务器环境进行开发, 关于这些请自行理解,我个人见解是,前端是必须要懂后端的,前后分离还有一些功能性能方法选择,都使得自己不得不去接触这些东西。
最后一些开发的调试工具,ietest(ie兼容) firebug(js调试)
至于ietest还是说一下,基本还是很少会去做兼容ie6了,ie7的话,ie自带的debug就可以测试了,ie6的话虚拟机的结果准确,所以ietest 自己考虑吧。
转载请保留地址 谢谢
网页切片