作者:作祟椰 | 来源:互联网 | 2023-05-19 15:59
Cocoshtml5项目环境的搭建。按照官网的文档搭建。(cocoshtml5、webStorm、googlechrome、谷歌商店的jet-brain插件)迫不及待的打开coco
Cocos html5 项目环境的搭建。按照官网的文档搭建。(cocos html5、webStorm、google chrome、谷歌商店的jet-brain插件)
迫不及待的打开cocos html5的文件结构。找到栗子,HelloHTML5World,点击index.html,看到了熟悉的画面...(不过它是个静态的)
使用web storm导入整个html5项目。
html5程序启动过程是:
index.html -> cocos2d.js -> ./../cocos2d/jsloader.js -> main.js
main.js调用代码:
var myApp = new cocos2dApp(HelloWorldScene);
进入src的场景js代码中,显示游戏界面。
添加新的场景时,【注意】需要在cocos2d.js的appFiles里声明创建的js文件。
写的比较好的博客:
http://blog.csdn.net/honghaier/article/details/8642553
官网的cocos html5 教程、文档等。
________________________打包___________________________
既然写了cocos html5 的小代码一段(图像repeat震动效果)
果断拿到配置好的服务器(本地可以用wamp,但是我开始用本地测,竟然wamp不给面子的挂了。原因不明(端口什么的)。)上试试。
一直不知道项目里面的build.xml文件的作用,它的作用就是编包导出。配合ant命令,执行build.xml文件。
我用的ant是apache-ant-1.9.4。把这个ant命令配置到环境变量path里面。
cmd命令行,进入build.xml文件所在的目录,输入ant,执行。
正常的话,会输出编译好的js文件(很大,我的是1240kB)。
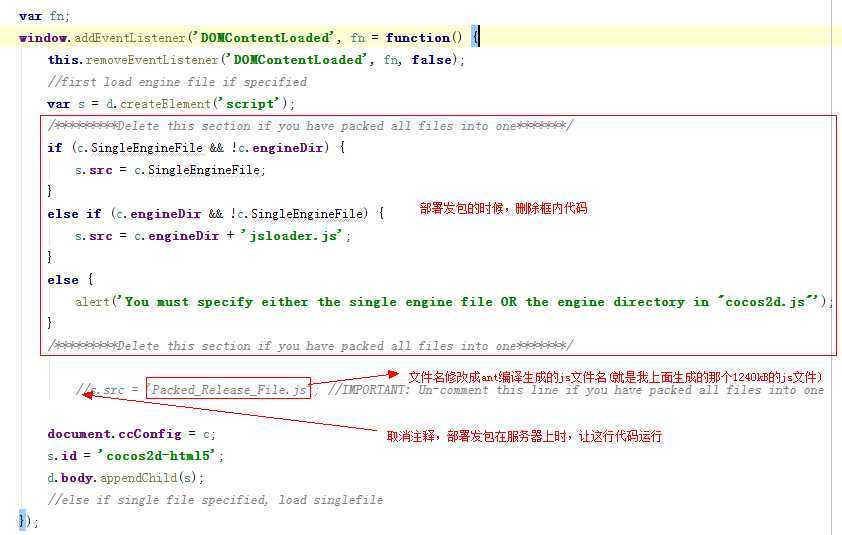
接着,修改cocos2d.js文件中的部分代码。

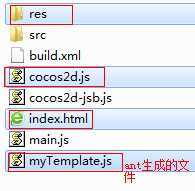
部署项目到服务器。很简单。把下面红框中的四个文件放到web访问目录内即可运行cocos html5游戏了。

比如将这四个文件放到了服务器的文件目录里,在浏览器上只需要执行:www.****.com/index.html就可以看到运行的效果啦!
虽然效果跟开发时一样,但是放到了服务器上,那感觉还是~~~~
Cocos-html5 初识,,
Cocos-html5 初识