作者:静候轮回 | 来源:互联网 | 2023-08-18 15:44
一、开篇
最近公司的老的项目重构,改成了前后端分离的架构,前端采用的是vue.js前端框架,所以接触到vue.js。
Vue.js是当下很火的一个Javascript MVVM(Model-View-ViewModel)库,它是以数据驱动和组件化的思想构建的。相较于其他的前端框架,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用。Vue.js不同于以前的jQuery操作DOM,因为Vue.js是数据驱动的,所以无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
由于工作需要使用到vue,发现vue确实比较好用。所以准备写一些文章记录一下,自己在学习vue中的一些问题和心得。2016年10月Vue发布了2.x版本,2.0版本在1.0版本的基础上做了好多调整,废弃了好多api,所以在使用过程中还是有一些区别的。我这里使用的版本是2.x的版本。
二、安装和配置
和其他的编程语言一样,使用vue首先需要进行安装和配置一些环境。
首先安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

从官网下载安装node.js后,就已经自带npm(包管理工具)了,可以使用npm -v命令查看npm是否安装成功。另需要注意的是由于版本更新迭代比较快,所以npm的版本最好是3.x.x以上,以免对后续产生影响。

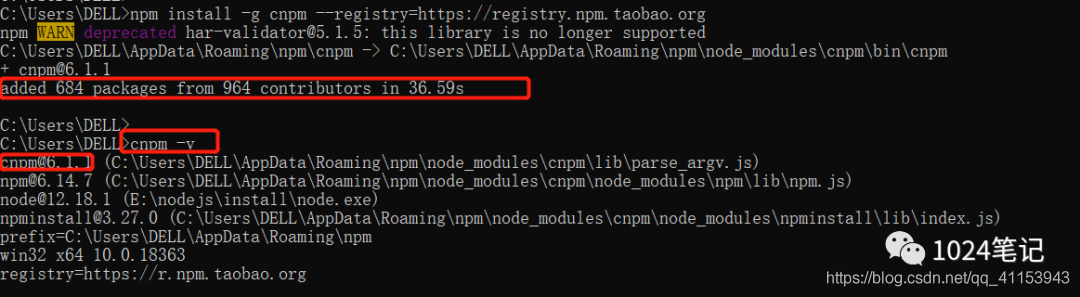
由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我们还需要npm的国内镜像—-cnpm。在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待即可。安装完成之后可以使用cnpm -v命令查看是否安装成功,如果输出版本号即安装成功。

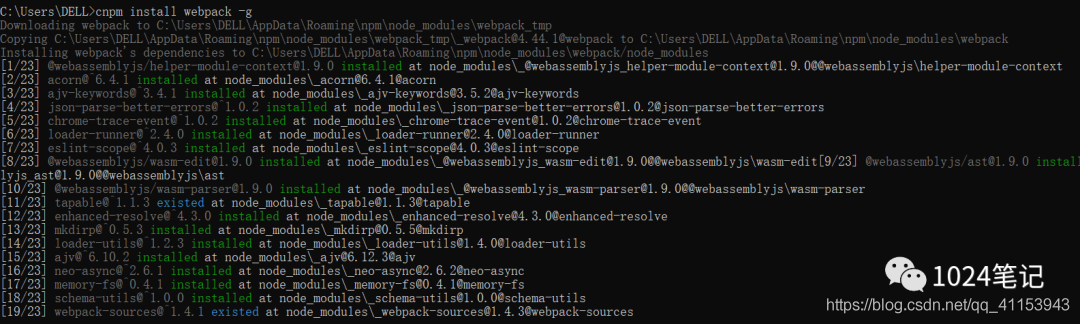
接着安装webpack(一款开源的前端打包工具),打开命令行工具输入:cnpm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。


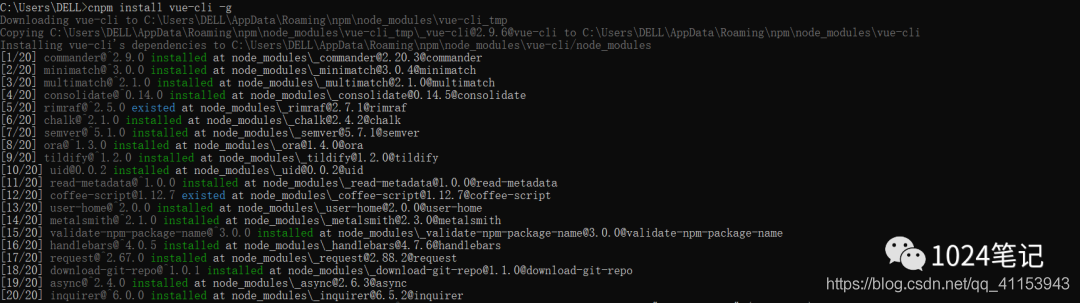
接着安装vue-cli脚手架构建工具,打开命令行工具输入:cnpm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。


以上的步骤就对vue项目所需要的环境和工具准备好了,接下来就使用vue-cli脚手架工具进行vue项目的构建。
创建第一个vue项目
在本地的硬盘创建一个文件夹用于创建项目,根据自己情况选择,然后cd命令进入到该文件夹路径下,使用下面的命令构建项目:
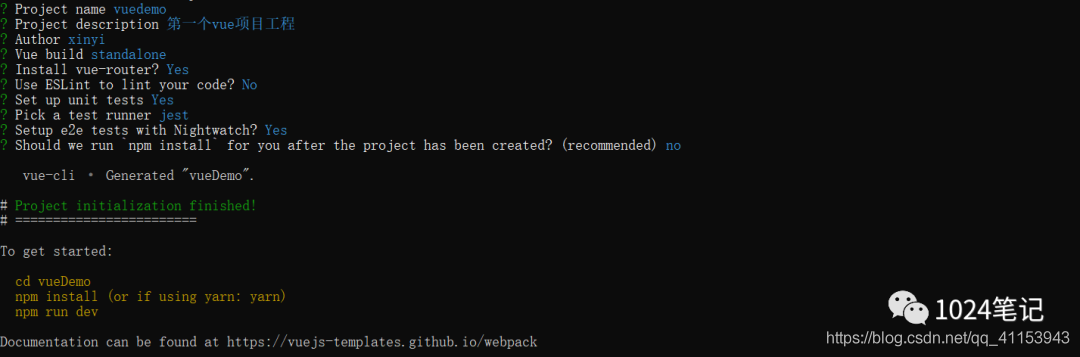
vue init webpack vuedemo(自己的项目名)
创建好后是下面这样的。

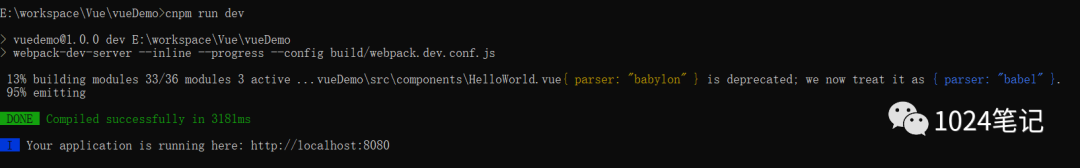
创建好后再cd命令进入到项目的路径下,再执行命令npm install安装项目所需的依赖,如果安装很慢或者不成功的话,可以使用cnpm install命令,不过使用cnpm的话可能会导致依赖的缺失。然后执行npm rundev命令,启动项目:

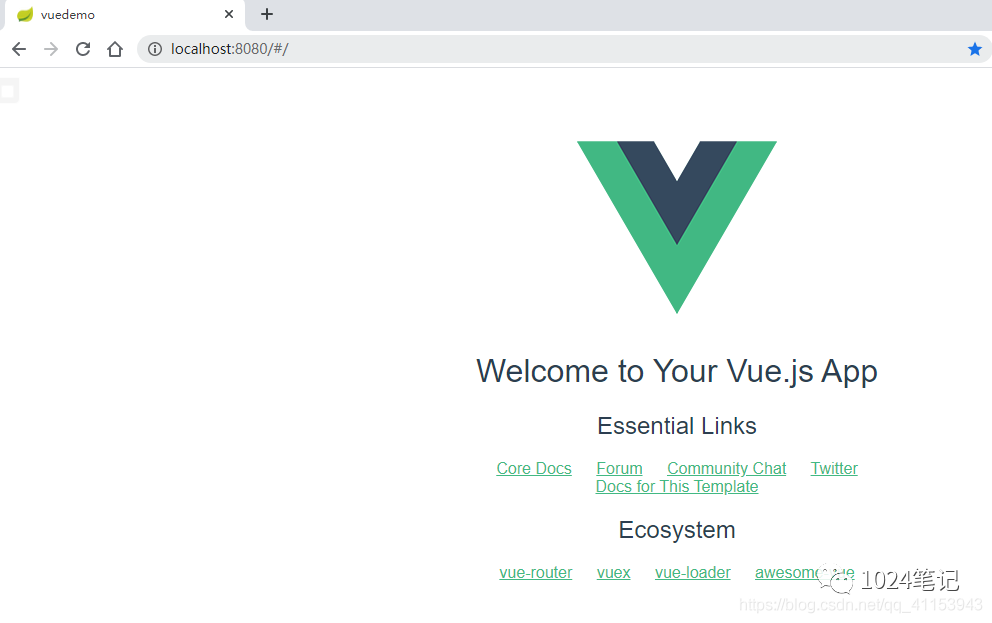
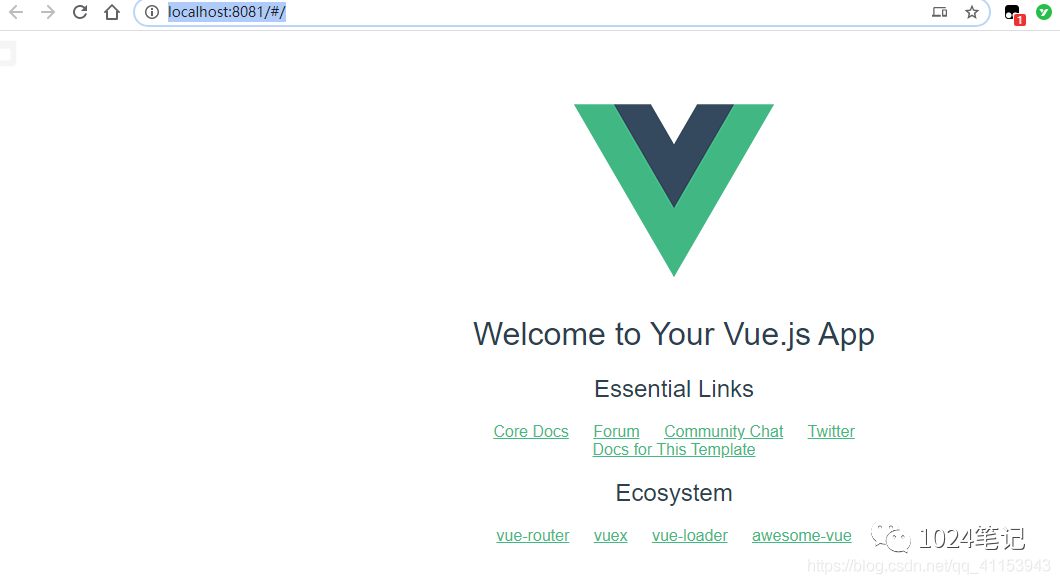
项目启动之后会返回一个地址,拷贝然后在浏览器地址栏输入该地址,出现vue官网的欢迎页面,则一个vue项目构建完成了。


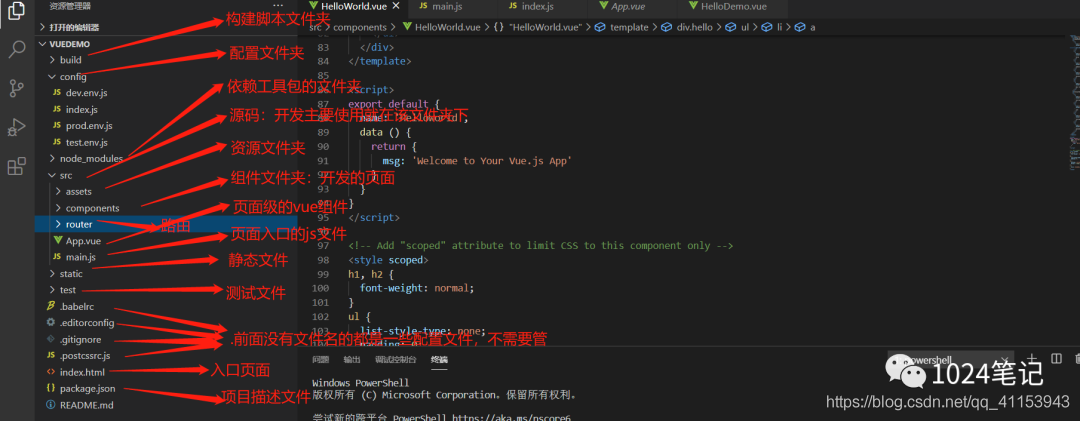
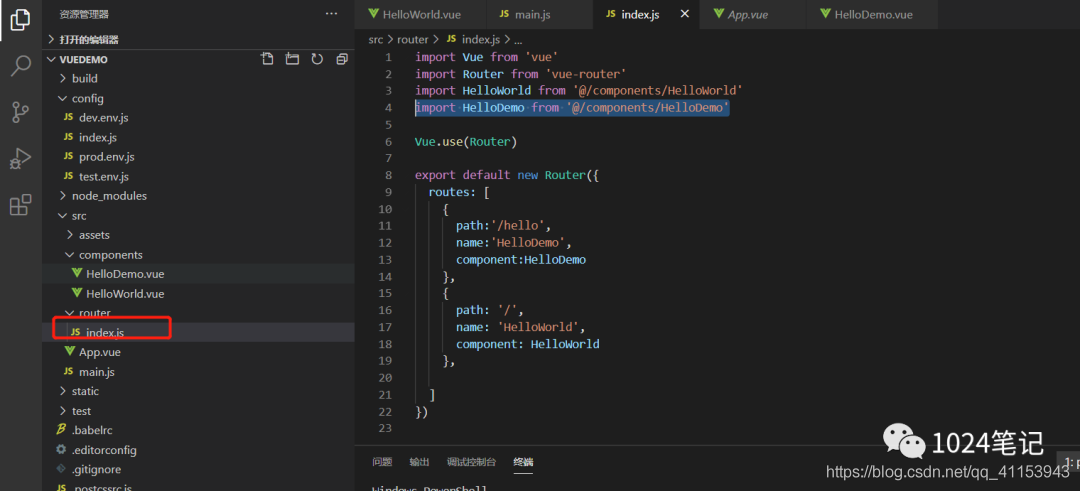
一般前端项目开发都有对应的编辑器,我这里使用的是vs code,打开vs code 然后打开文件夹,找到自己的项目文件打开即可。在看看vue项目的目录和文件结构:

创建好新的组件后,在router路由目录下的index.js进行路由的配置,配置刚刚的hellodemo页面组件。

在终端下输入命令npm run dev命令。则会重新启动项目,并会生成一个地址,单击打开该地址:

默认打开的是欢迎页面:
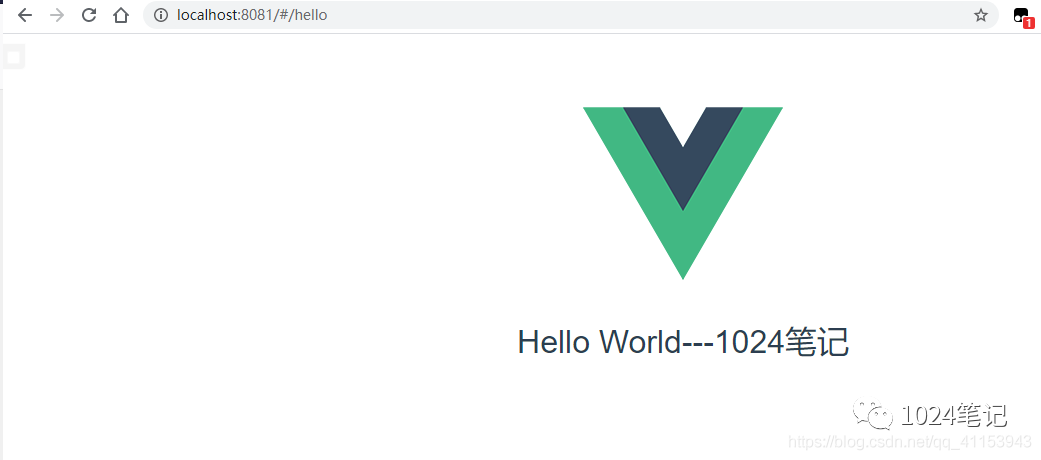
在地址栏后输入hello,则跳转到刚刚新建的hellodemo页面:

四、结尾
以上就是如何创建一个简单的vue前端项目。这里只是对其进行一个入门级的介绍以及如何创建vue项目进行演示,后面将会继续学习vue的相关知识,并将学习过程中的问题和心得总结写出来,以前在微信公众号也写过一些vue的文章,有兴趣的可以看下。如果有任何问题欢迎后台私信交流讨论。另外所有实战文章的源码都会同步至github,有需要的欢迎下载使用。
最后如果觉得本文写得不错,就点下赞和再看推荐给更多的人呗。
文原创首发于微信公众号【1024笔记】,原文传送门!有兴趣的可以微信搜索关注,后台回复关键字即可免费获取海量的编程相关的学习资源(电子书、视频、源码、完整项目、面试宝典),涵盖java、python、c、前端、人工智能、大数据、数据分析等等,有任何问题都可以后台留言交流讨论,希望能对你有帮助。