作者:书友53537817 | 来源:互联网 | 2023-07-01 08:40
Vue经典项目瘦身大作战——打包压缩全过程-Vue经典项目瘦身大作战(全干货完整例子解读)一、打包环境二、项目开发依赖环境三、未进行处理的打包文件四、瘦身方法五、评价方法六、
一、打包环境
webpack@4.46.0
二、项目开发依赖环境
整个项目包含以下重量级依赖库,是打包后项目包文件庞大的根源。
- echarts图表
- jquery、layui(因为是旧的代码不改了)
- SVG js 操作库拉斐尔raphael
- 时间库moment
- 百度vue地图
依赖包版本说明:
"dependencies": {
"@ant-design/icons": "^2.1.1",
"ant-design-vue": "^1.7.8",
"axios": "^0.24.0",
"compression-webpack-plugin": "^4.0.0",
"core-js": "^3.6.5",
"echarts": "^5.2.2",
"echarts-liquidfill": "^3.1.0",
"element-resize-detector": "^1.2.3",
"hammer": "^0.0.5",
"jquery": "^3.6.0",
"js-base64": "^3.7.2",
"layui-src": "^2.6.8",
"moment": "^2.29.1",
"raphael": "^2.3.0",
"vue": "^2.6.11",
"vue-baidu-map": "^0.21.22",
"vue-echarts": "^6.0.0",
"vue-router": "^3.5.3",
"vuex": "^3.6.2"
},
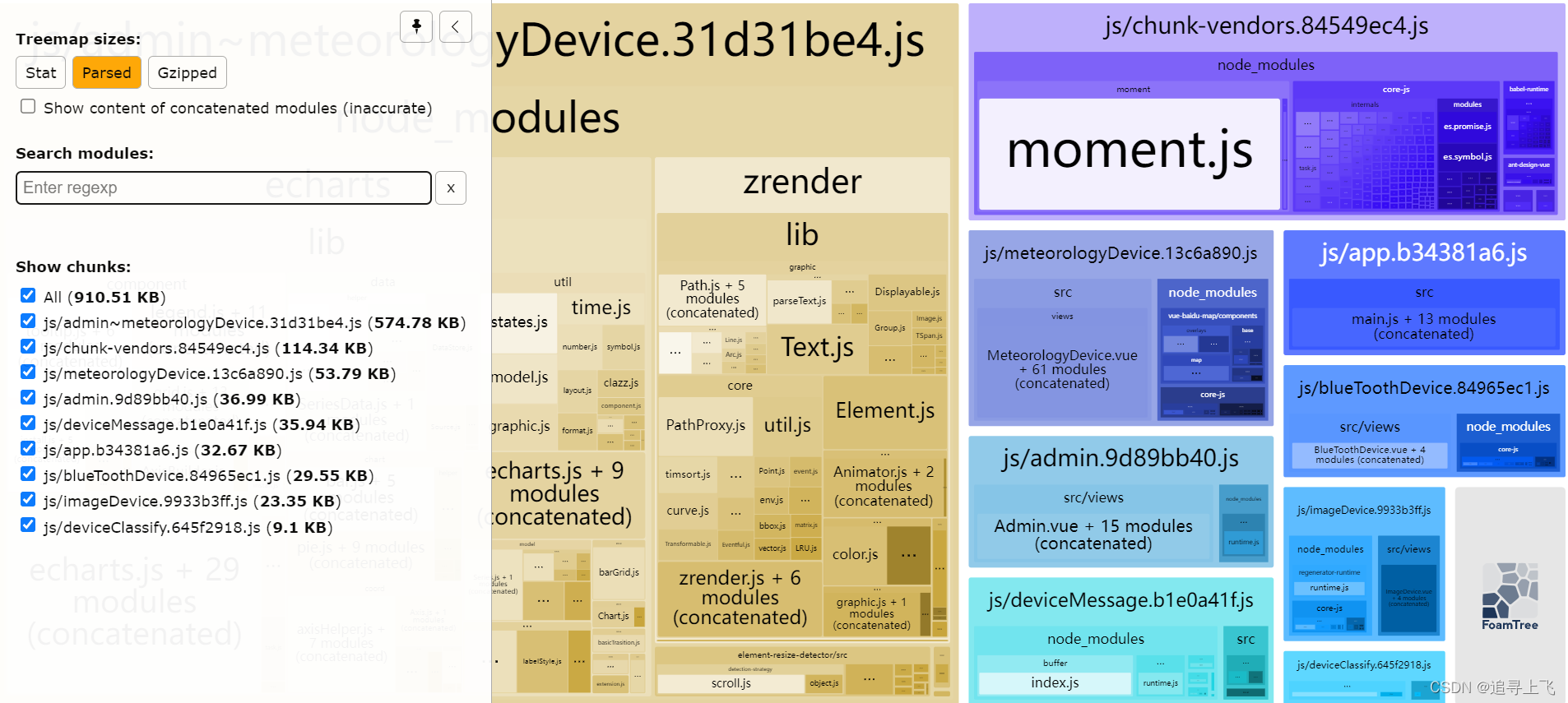
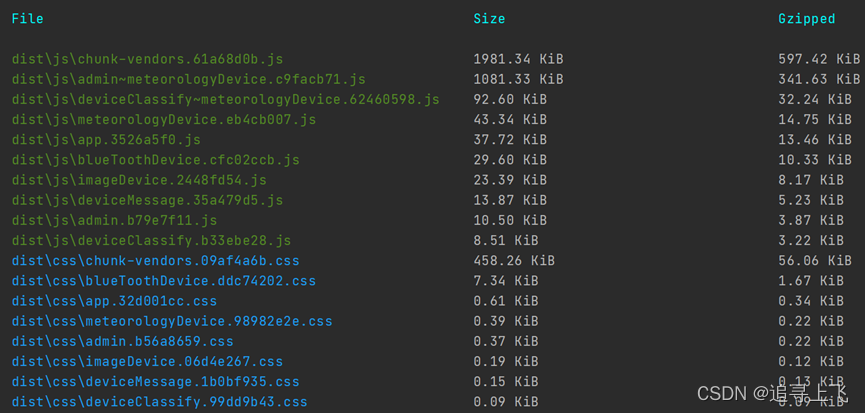
三、未进行处理的打包文件
其中chunk-vendors文件差不多2M,相当大。

四、瘦身方法
- 公共文件CDN
- 按需引入必须用
- 使用webpack插件忽略未使用的文件
五、评价方法
- 打包分析插件
webpack-bundle-analyzer进行结果评价 - 文件浏览器查看
六、瘦身过程
- CDN引入
在vue.config.js文件中编辑配置,externals指的是排除以下依赖包的打包。vue等依赖包是公共基础。
注意引入后变量的使用,注意externals对象中值的书写规则,如ant-design-vue,必须使用小写的antd变量来引用。
module.exports = {
runtimeCompiler: true,
lintOnSave: false,
productionSourceMap: false,
configureWebpack: {
externals:{
vue: 'Vue',
'vuex':'Vuex',
'vue-router': 'VueRouter',
axios: 'axios',
raphael: 'Raphael',
'ant-design-vue': 'antd',
},
},
}
在public/index.html文件中引入文件,
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.6.8/css/layui.css">
<link rel="stylesheet" href="'https://cdn.jsdelivr.net/npm/ant-design-vue@1.7.8/dist/antd.min.css'">
<script src="https://cdn.jsdelivr.net/npm/moment@2.29.1/moment.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js">script>
<script src="https://www.layuicdn.com/layui-v2.6.8/layui.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
<script src="https://cdn.bootcss.com/vuex/3.1.0/vuex.min.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/moment@2.29.1/locale/zh-cn.js">script>
<script src="https://cdn.jsdelivr.net/npm/ant-design-vue@1.7.8/dist/antd.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/raphael/2.3.0/raphael.js">script>
vue-design图标库的压缩
在vue.config.js文件中编辑如下配置,将所需的文件指向另一个文件。
configureWebpack: {
resolve:{
alias: {
'@ant-design/icons/lib/dist$': path.resolve(__dirname,'./src/tools/icons.js')
}
},
},
icons.js文件内容如下,
export { SettingOutline,
CloudOutline,
HomeOutline,
FileImageOutline,
SearchOutline,
MenuFoldOutline,
MenuUnfoldOutline,
AppstoreOutline,
ClusterOutline} from '@ant-design/icons'
- 插件式
过略掉moment/locale下的文件,
configureWebpack: {
plugins:[
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
],
},
七、瘦身结果