作者:在烟的世界 | 来源:互联网 | 2023-09-03 18:39
GitHub热点速览Vol.20:VSCode插件全家桶新增画图小能手作者:HelloGitHub-小鱼干摘要:后浪,这个五月热词用来概括GitHub本周热点无疑是最佳词汇。Den

作者:HelloGitHub-小鱼干
摘要:后浪,这个五月热词用来概括 GitHub 本周热点无疑是最佳词汇。Deno 这个 Node.js 作者制造出来的后浪,掀起了 GitHub Trending 的热浪,带着“更好的 Node.js”标签的它无疑是前端领域的强劲后浪。而 Draw.io Integration 也接棒前辈 Live Server 让 VSCode 的生态链更加完善。青出于蓝而胜于蓝,提升开发效率是 GitHub 项目的首要任务,本周的 #提高开发效率# 主题的 3 个项目就是最好的效率代表,且不说提高 Android UI 开发效率的 UI 库:QMUI_Android,但是能解决 Java 70% 重复工作:jeecg-boot 都是效率的代表。
以下内容摘录自微博@HelloGitHub 的 GitHub Trending,选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间不超过 7 day 的项目会标注 New,无该标志则说明项目 release 超过一周。由于本文篇幅有限,还有部分项目未能在本文展示,望周知 ??
- 本文目录
- 本周特推
- 1.1 在 VSCode 里画流程图:Draw.io Integration
- 1.2 打破次元壁:Pose Animator
- GitHub Trending 周榜
- 2.1 可解释的机器学习:InterpretableMLBook
- 2.2 AI 圣经:DeepLearning
- 2.3 图解 SHA-256 工作原理:sha256-animation
- 2.4 全方位服务运维:Spug
- 2.5 更好的 Node.js:Deno
- 2.6 轻量级编辑器:lite
- 2.7 实战深度学习:spring-boot-demo
- 2.8 渗透测试好帮手:OneForAll
- 本周 GitHub Trending #提高开发效率# 主题的主力军
- 3.1 提高 Android UI 开发效率的 UI 库:QMUI_Android
- 3.2 登陆 So Easy:JustAuth
- 3.3 解决 Java 70% 重复工作:jeecg-boot
- 推荐阅读
1. 本周特推
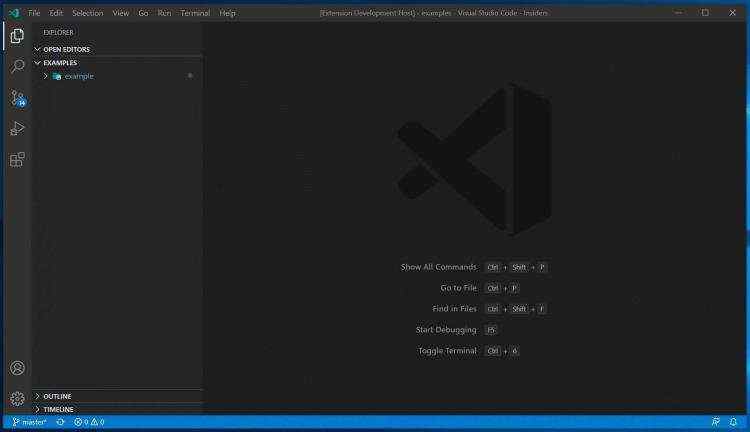
1.1 在 VSCode 里画流程图:Draw.io Integration
本周 star 增长数:3800+
开源即获 2k+ star #GitHub Trending#?? VSCode 扩展 Draw.io Integration 是一个支持你在 VSCode 使用 draw.io 绘图功能的工具,有了它,流程图、脑图也在 VSCode 里绘制啦,BTW,开源不到 48 小时该扩展已有 10,000+ 安装量。
GitHub 地址→https://github.com/hediet/vscode-drawio

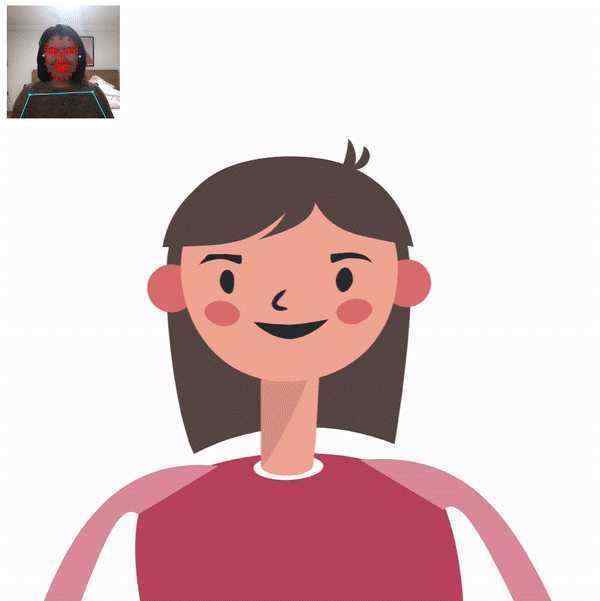
1.2 打破次元壁:Pose Animator
本周 star 增长数:2300+
New: Pose Animator 是一个基于 PoseNet 和 FaceMesh 可将你 Pose 变成 2D 动画的工具,生成的动画人物会根据你的表情和肢体动作做出相应动作。来制作你的 2D 镜像人吧!
GitHub 地址→https://github.com/yemount/pose-animator

2. GitHub Trending 周榜
2.1 可解释的机器学习:InterpretableMLBook
本周 star 增长数:1650+
《可解释的机器学习--黑盒模型可解释性理解指南》中文版已上线,该书原作者是 Christoph Molnar,他是一名统计学家和机器学习者 @christophM,这本书的重点是机器学习的可解释性。你将学习简单的、可解释的模型,如线性回归、决策树和决策规则等。后面几章重点介绍了解释黑盒模型的模型无关的一般方法,如特征重要性和累积局部效应,以及用 Shapley 值和 LIME 解释单个实例预测。
GitHub 地址→https://github.com/MingchaoZhu/InterpretableMLBook
2.2 AI 圣经:DeepLearning
本周 star 增长数:950+
AI 圣经——DeepLearning 是由三位全球知名专家 IanGoodfellow、YoshuaBengio、AaronCourville 编著,全书囊括了数学及相关概念的背景知识,包括线性代数、概率论、信息论、数值优化以及机器学习中的相关内容。
GitHub 地址→https://github.com/MingchaoZhu/DeepLearning
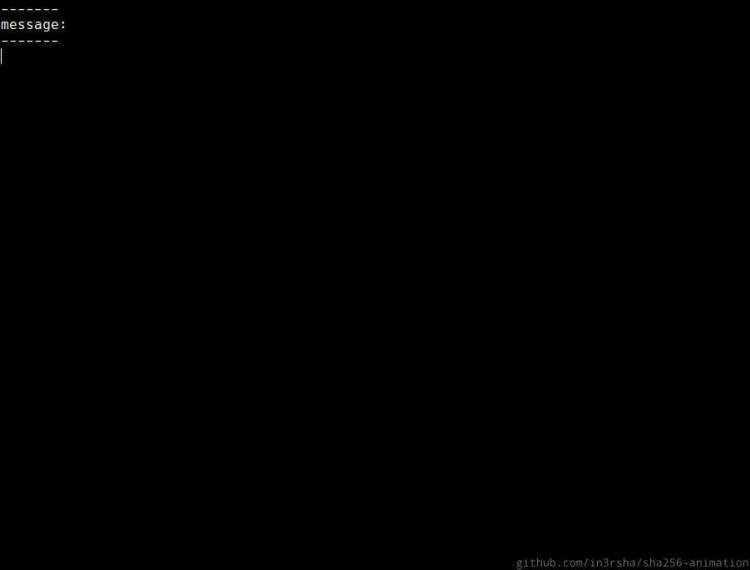
2.3 图解 SHA-256 工作原理:sha256-animation
本周 star 增长数:2300+
New:sha256-animation 是使用 Ruby 编写的在终端中展示 SHA-256 哈希函数动画的工具。通过该项目的动画,你可以了解到 SHA-256 逻辑操作原理,将其组合创建函数。
GitHub 地址→https://github.com/in3rsha/sha256-animation

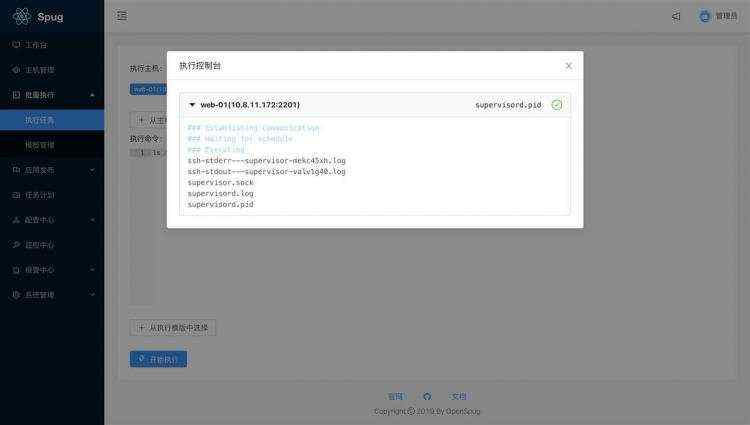
2.4 全方位服务运维:Spug
本周 star 增长数:450+
Spug 是面向中小型企业设计的无 Agent 的自动化运维平台,整合了主机管理、主机批量执行、主机在线终端、应用发布、任务计划、配置中心、监控、报警等一系列功能。
GitHub 地址→https://github.com/openspug/spug

2.5 更好的 Node.js:Deno
本周 star 增长数:7000+
Deno 是一个新的 Runtime,用于在 Web 浏览器之外执行 Javascript 和 TypeScript。它最初是由 Node.js 之父 Ryan Dahl 创造,是当前对 Node.js 的更好的实现。而本周 Deno 1.0 发布之后,在技术圈引起热烈讨论,每日 GitHub Trending 都可以看到它的身影,可见前端工程师的对其青睐有加。
GitHub 地址→https://github.com/denoland/deno
2.6 轻量级编辑器:lite
本周 star 增长数:800+
New:lite 是一个主要用 Lua 编写的轻量级文本编辑器——它的目标是提供一些实用、漂亮、小巧和快速的工具,易于使用、修改和扩展,不需要做任何操作即可使用。
GitHub 地址→https://github.com/rxi/lite

2.7 实战深度学习:spring-boot-demo
本周 star 增长数:850+
spring boot demo 是一个用来深度学习并实战 spring boot 的项目,目前总共包含 65 个集成 demo,已经完成 53 个。 该项目已成功集成 actuator(监控)、admin(可视化监控)、logback(日志)、aopLog(通过 AOP 记录 web 请求日志)、统一异常处理(json 级别和页面级别)、freemarker(模板引擎)、thymeleaf(模板引擎)、Beetl(模板引擎)、Enjoy(模板引擎)、JdbcTemplate(通用 JDBC 操作数据库)、JPA(强大的 ORM 框架)、mybatis(强大的 ORM 框架) 等等。
GitHub 地址→https://github.com/xkcoding/spring-boot-demo
2.8 渗透测试好帮手:OneForAll
本周 star 增长数:150+
OneForAll 是一款功能强大的子域收集工具,功能特性
- 收集能力强大
- 支持子域爆破,该模块有常规的字典爆破,也有自定义的 fuzz 模式,支持批量爆破和递归爆破,自动判断泛解析并处理。
- 支持子域验证,默认开启子域验证,自动解析子域 DNS,自动请求子域获取 title 和 banner,并综合判断子域存活情况。
- 支持子域接管,默认开启子域接管风险检查,支持子域自动接管(目前只有 GitHub,有待完善),支持批量检查。
- 处理功能强大,发现的子域结果支持自动去除,自动 DNS 解析,HTTP请求探测,自动筛选出有效子域,拓展子域的 Banner 信息,最终支持的导出格式有 rst、csv、tsv、json、yaml、html 等。
- 速度极快,收集模块使用多线程调用,爆破模块使用 massdns,默认配置下速度最少能达到 10000 pps,子域验证中 DNS 解析和 HTTP 请求使用异步多协程,多线程检查子域接管风险。
- 体验良好,各模块都有进度条,异步保存各模块结果。
GitHub 地址→https://github.com/shmilylty/OneForAll

3. 本周 GitHub Trending #提高开发效率#主题的主力军
站在巨人的肩膀上方能看得更远,使用已有的开源项目方能(节省开发量)提升开发效率,无论是前端、后端、移动端,都存在多个可提升工程师效率的项目,这里选择了 3 个项目,希望能在你的项目中使用到它们,提升你的开发效率。
3.1 提高 Android UI 开发效率的 UI 库:QMUI_Android
本周 star 增长数:200+
QMUI Android 的设计目的是用于辅助快速搭建一个具备基本设计还原效果的 Android 项目,同时利用自身提供的丰富控件及兼容处理,让开发者能专注于业务需求而无需耗费精力在基础代码的设计上。特性:
- 全局 UI 配置:只需要修改一份配置表就可以调整 App 的全局样式,包括组件颜色、导航栏、对话框、列表等。一处修改,全局生效。
- 丰富的 UI 控件:提供丰富常用的 UI 控件,例如 BottomSheet、Tab、圆角 ImageView、下拉刷新等,使用方便灵活,并且支持自定义控件的样式。
- 高效的工具方法:提供高效的工具方法,包括设备信息、屏幕信息、键盘管理、状态栏管理等,可以解决各种常见场景并大幅度提升开发效率。
GitHub 地址→https://github.com/Tencent/QMUI_Android
3.2 登陆 So Easy:JustAuth
本周 star 增长数:100+
JustAuth,如你所见,它仅仅是一个第三方授权登录的工具类库,它可以让我们脱离繁琐的第三方登录 SDK,让登录变得So easy!目前已支持Github、Gitee、微博、钉钉、百度、Coding、腾讯云开发者平台、OSChina、支付宝、QQ、微信、淘宝、Google、Facebook、抖音、领英、小米、微软、今日头条、Teambition、StackOverflow、Pinterest、人人、华为、企业微信、酷家乐、Gitlab、美团、饿了么和推特等第三方平台的授权登录。
GitHub 地址→https://github.com/justauth/JustAuth
3.3 解决 Java 70% 重复工作:jeecg-boot
本周 star 增长数:500+
基于代码生成器的低代码开发平台,开源界“小普元”超越传统商业开发平台!前后端分离架构:SpringBoot 2.x,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! 引领新开发模式(OnlineCoding-> 代码生成-> 手工 MERGE),帮助 Java 项目解决 70% 重复工作,让开发更关注业务逻辑,既能快速提高开发效率,帮助公司节省成本,同时又不失灵活性。
GitHub 地址→https://github.com/zhangdaiscott/jeecg-boot