终于Jquery菜单的开发暂时告一段落,赶紧抓时间写了这个通用菜单Jquery插件的设计。尽量想把开发的一个思路阐述清楚,细节之处应该还有很多地方有待完善。至于技术方面的细节我想通过代码去了解应该是最直接的。
1. 引言参见 B/S通用菜单概要设计,B/S通用菜单需求
2. 需求说明l 系统的菜单项可方便的进行配置。包括名称、顺序、图标、菜单类型、菜单的URL或执行的函数、菜单状态信息及子菜单等。
l 可实现菜单多级组织方式,每个菜单项下可挂子菜单。
l 一级菜单位于页面顶部,logo下,以横向方式展现。
l 显示菜单的频道有两级,默认只显示第一级频道,当需要显示第二级频道时,在一级频道下方再扩充出二级频道,二级频道用于显示当前级别的菜单。
l 可支持多种类型的菜单项。
l 菜单与系统模块之间的关联可灵活配置扩充,可直接配置模块URL,或者配置客户端JS函数。客户端JS函数可被重写进行自定义扩充。
l 用于B/S框架,可跨主流浏览器。
l 达到较好的性能要求
l 有较强的灵活性和扩展性
l 除系统导航可使用外,也可以用于功能页面中。
3. 通用菜单JQuery插件结构JQuery插件为了更好的扩充性,主要分成两部分,菜单主体部分和菜单元素。对应于具体的JQuery插件,分别为jquery.gmenu和jquery.buttonItem。把jquery.buttonItem分离成为一个单独的插件,使之类似于一个控件的容器,这样便于扩充菜单项的显示样式, 甚至菜单项中显示checkbox或者下拉列表等控件。
为了更好的实现jquery.gmenu的功能,在jquery.gmenu中又构造了一个gmenu的内部对象,用于封装具体的菜单业务逻辑。
下面是菜单JQuery插件的类图。

1. MenuItem 传入菜单的Json对象
属性:
ID: "", //菜单ID
Name: "", //菜单名称
Title:"", //菜单标题
ParentID:"", //父菜单ID
Sequence:0, //菜单顺序
IsUse:1, //是否使用
Icon:"", //菜单图标
NavigationType:"", //导航方式
LinkType:"", //链接方式
ModuleInfo:"", //模块信息
Parameter:"", //菜单参数
IsInitialize:0, //是否初始化
SubMenus: null, // 包含子菜单json对象的数组
Active:false, //菜单是否激活状态
Enabled:"", //菜单是否可用
Target:"", //菜单的URL打开目标
下面的参数在菜单生成过程中产生,不需要赋值
$submenuDIV //如果包含子菜单则表明子菜单所在的div的jquery对象
$parentMenuItem //如果有父菜单则表明父菜单的li的jquery对象
$menuRoot //菜单的根 div的jquery对象
2. Jquery.buttonItem 菜单元素插件
方法:
init 初始化插件
参数opts,传入menuItem JSON对象
click 点击方法
enable 按钮项状态置为Enabled
disable 按钮项状态置为Disabled
setActive 设置按钮为活动状态
setInactive设置按钮为非活动状态
destroy 销毁插件
3. Jquery.gmenu 菜单插件
方法:
init 初始化插件
参数
options 菜单插件的选项,可设置如下参数:
showDelay: 200, //菜单显示延时
hideDelay: 200, //菜单隐藏延时
ChannelMenuMinWidth: 50, //频道菜单最小宽度
VSubMenuMinWidth: 100, //垂直子菜单最小宽度
HSubMenuMinWidth: 100, //水平子菜单最小宽度
MenuItemPlugin : "buttonItem" //菜单项插件名称
onClick:null //菜单的点击事件
点击事件的方法需要包括两个参数(e, menuItem)
e 事件对象
menuIem 点击菜单的MenuItem对象
menuData MenuItem的JSON数据结构
4. gmenu 菜单类,目前这个类是在插件的闭包空间内,不能被外界访问,设计这个类主要是为了把一些方法进行很好的封装以利于后面的扩充。
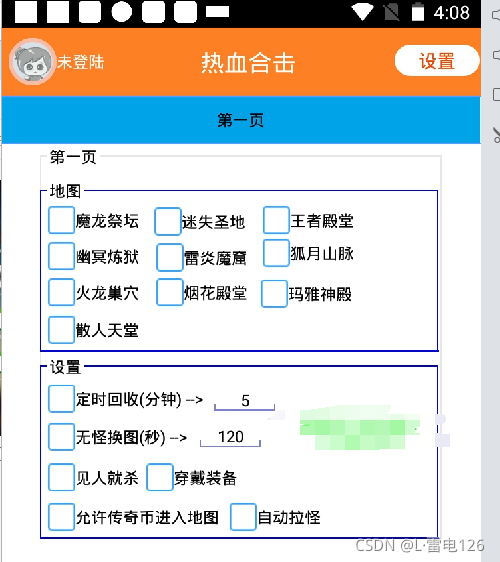
4. 实现效果

- Jquery.gmenu中还需要设计一些增加、删除菜单项的方法
- 对Jquery.gmenu实现destroy方法
- 菜单项可带图标
- 菜单的样式可通过参数传入
- url的target可通过parameter进行设置
jquery菜单代码下载













 京公网安备 11010802041100号
京公网安备 11010802041100号