从后台服务器获取数据是一个基本需求,目前最直观的能想到的方法就是通过axios来调用服务端接口获得数据,然后绑定到组件的某个data上。
这是页面上的一个table,data绑定到了tableData上,
<template><el-table :data&#61;"tableData" border stripe style&#61;"width: 100%"><el-table-column prop&#61;"id" label&#61;"id" width&#61;"180">el-table-column><el-table-column prop&#61;"name" label&#61;"名称" width&#61;"180">el-table-column><el-table-column prop&#61;"version" label&#61;"版本号" width&#61;"180">el-table-column><el-table-column prop&#61;"type" label&#61;"类型" width&#61;"180">el-table-column><el-table-column prop&#61;"time" label&#61;"时间">el-table-column>el-table>
template>
tableData的定义&#xff0c;
data() {return {tableData: this.getTableData()};
}
getTableData的定义&#xff0c;
methods: {getTableData() {console.log(&#39;get junction data...&#39;)this.$axios.get(&#39;/data&#39;, {timeout: 5000}).then(res&#61;>{console.log(res.data)return res.data;}).catch(err &#61;> {});console.log(&#39;finish get junction data...&#39;)
}
}
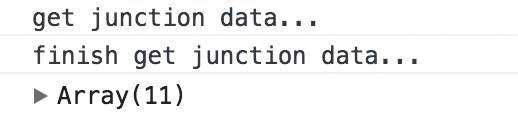
运行后发现table一直是空的&#xff0c;经过调试&#xff0c;发现console上的日志顺序不对&#xff0c;

所以判断this.$axios.get应该是一个异步方法&#xff0c;而且“return res.data”只是跳出了里面的匿名函数&#xff0c;并不能达到返回值给tableData的目的。仔细想想发现&#xff0c;没有必要返回&#xff0c;因为tableData可以直接访问到&#xff0c;所以可以直接把接口中得到的数据交给tableData就可以达到目的了。
代码改成&#xff0c;
methods: {getTableData() {this.$axios.get(&#39;/data&#39;, {timeout: 5000}).then(res&#61;>{this.tableData &#61; res.data;}).catch(err &#61;> {});}
}
这样就能正常工作了。
其实getTableData方法不需要放在data函数的返回中执行&#xff0c;只要放在页面加载的过程中就可以&#xff0c;不过目前data函数就是每次加载的时候都会调用&#xff0c;所以这么放也能达到目的。









 京公网安备 11010802041100号
京公网安备 11010802041100号