作者:蜡笔小昕廖廖 | 来源:互联网 | 2024-12-06 11:09
本文旨在指导开发者如何在移动应用中高效地添加Banner广告,涵盖从前期准备到具体实施的全过程。通过本文,您将了解到添加Banner广告的具体步骤及其背后的原理,从而更好地利用广告提升应用的商业价值。
Banner广告概述
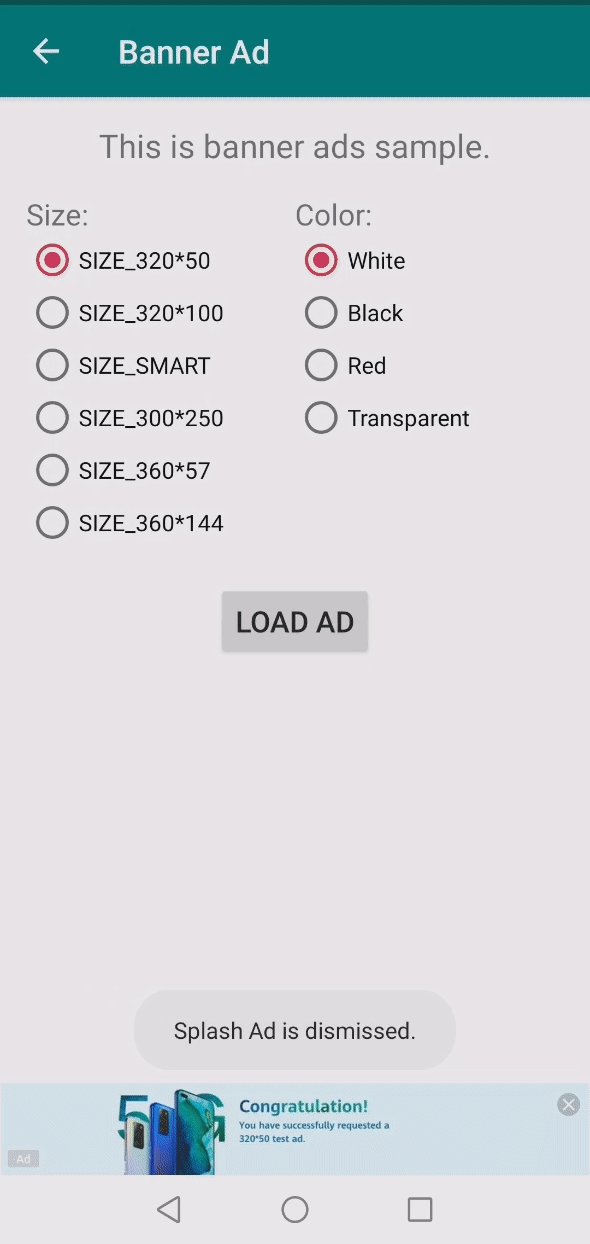
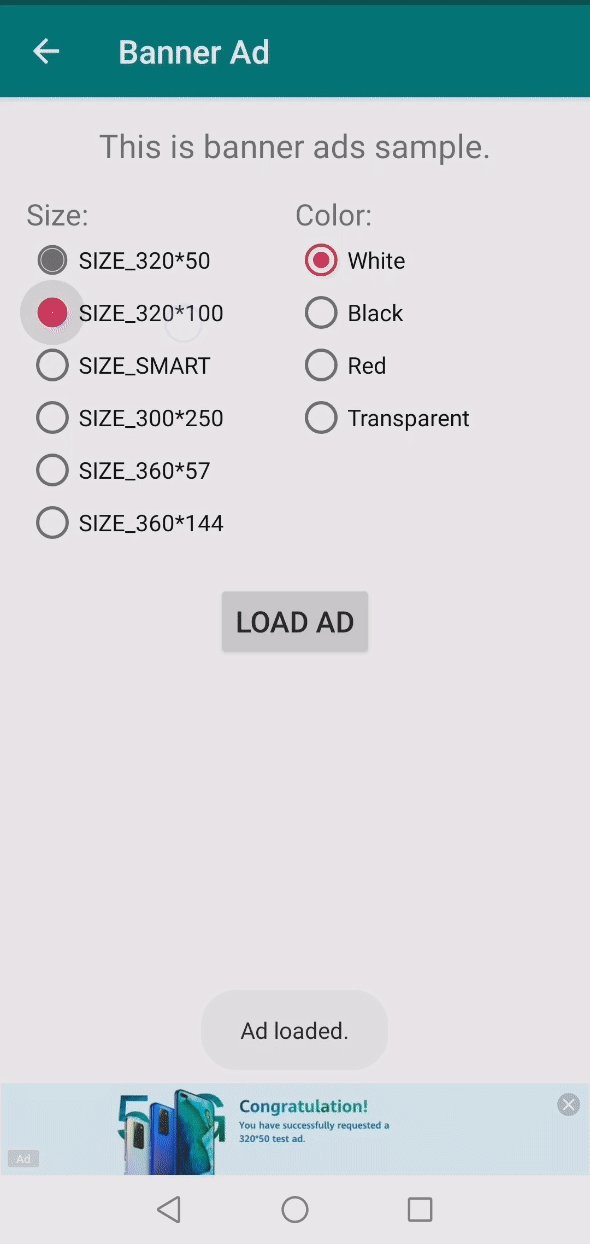
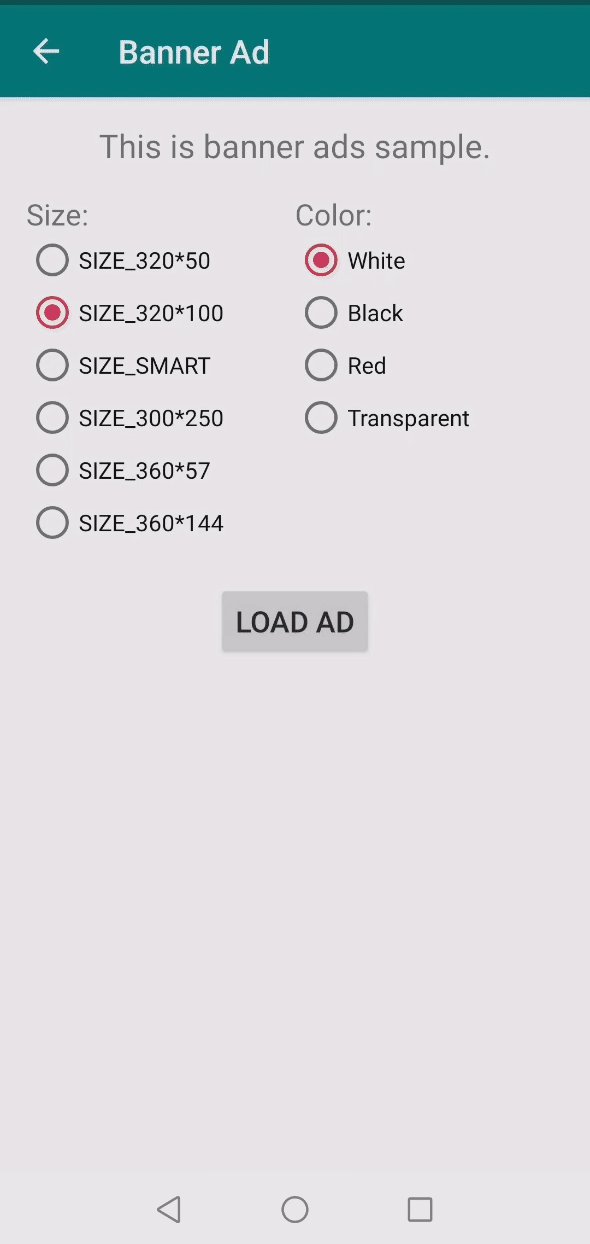
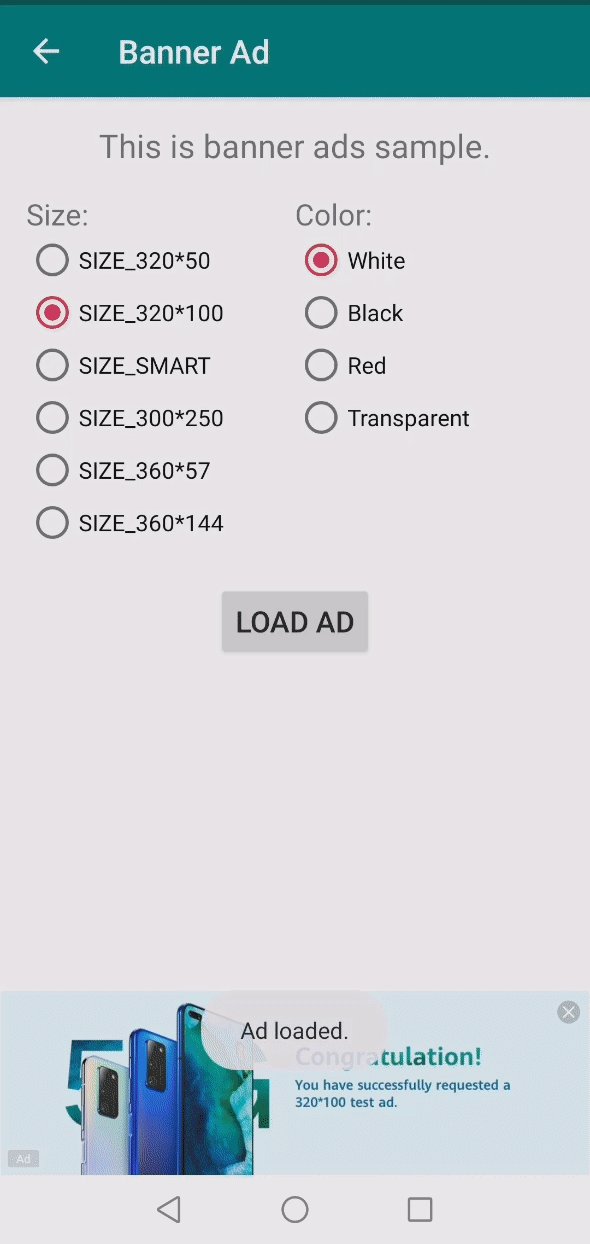
Banner广告是一种常见的广告形式,通常出现在应用的顶部、中间或底部,以矩形图片的形式展现。这种广告每隔一定时间会自动更新内容,用户点击广告后会被引导至广告主指定的网页。Banner广告因其持续稳定的展示特性和较高的曝光率,特别适合用于游戏界面、新闻阅读页面或工具类应用等用户停留时间较长或访问频率高的场景。

Banner广告是移动广告中最基础也是最常用的形式之一。对于初次接触移动广告的开发者来说,从Banner广告开始学习是一个不错的选择。本文将详细介绍其开发步骤,帮助您快速入门。
为了便于开发者学习和实践,我们已将示例代码开源至GitHub和Gitee平台,欢迎关注、下载并提出宝贵意见:
Github官方地址:https://github.com/hms-core/hms-ads-demo-java
Gitee官方地址:https://gitee.com/hms-core/hms-ads-demo-java
前置条件
使用HUAWEI Ads SDK需要确保您的设备已安装HMS Core (APK) 4.0.0.300或更高版本。若未安装相应版本的HMS Core,将无法正常使用HUAWEI Ads SDK的功能。
开发前还需在华为开发者联盟网站上完成开发者注册及实名认证,详情请参阅相关指南。
完成账号注册后,需创建项目并在项目中添加应用,具体操作步骤请参照华为开发者联盟提供的文档。
准备工作
集成广告服务涉及以下几个关键步骤,建议参考华为开发者联盟提供的官方文档进行操作:
1. 导入HUAWEI Ads SDK
2. 配置网络权限
3. 设置混淆脚本
4. 初始化SDK
开发步骤详解
1.1 添加BannerView
HUAWEI Ads SDK提供了两种方式来添加BannerView以展示Banner广告:
在XML布局文件中定义BannerView,并设置其广告位ID和尺寸。以下示例展示了如何在XML布局文件中添加BannerView。
xmlns:hwads="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/hw_banner_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizOntal="true"
hwads:adId="testw6vs28auh4"
hwads:bannerSize="BANNER_SIZE_360_57"/>
接下来,您可以通过以下代码获取BannerView实例:
BannerView bannerView = findViewById(R.id.hw_banner_view);
在Java代码中创建BannerView,并设置相应的广告位ID和尺寸。
BannerView bannerView = new BannerView(this);
// "testw6vs28auh4"为测试广告位ID,正式发布时应替换为正式广告位ID
bannerView.setAdId("testw6vs28auh4");
bannerView.setBannerAdSize(BannerAdSize.BANNER_SIZE_360_57);
FrameLayout adFrameLayout = findViewById(R.id.ad_frame);
adFrameLayout.addView(bannerView);
1.2 加载广告
创建BannerView后,使用BannerView类的loadAd()方法加载广告内容。
import com.huawei.hms.ads.AdParam;
import com.huawei.hms.ads.BannerAdSize;
import com.huawei.hms.ads.banner.BannerView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取BannerView
BannerView bannerView = findViewById(R.id.hw_banner_view);
// 设置广告位ID和尺寸,"testw6vs28auh4"为测试广告位ID
bannerView.setAdId("testw6vs28auh4");
bannerView.setBannerAdSize(BannerAdSize.BANNER_SIZE_360_57);
// 设置广告刷新间隔为30秒
bannerView.setBannerRefresh(30);
// 创建广告请求参数并加载广告
AdParam adParam = new AdParam.Builder().build();
bannerView.loadAd(adParam);
}
}
1.3 广告事件监听
通过实现AdListener接口中的方法来监听广告的各种状态变化,如广告加载成功、失败、被点击等。具体方法请参考API文档中的AdListener类。
bannerView.setAdListener(adListener);
private AdListener adListener = new AdListener() {
@Override
public void onAdLoaded() {
// 广告加载成功时触发
...
}
@Override
public void onAdFailed(int errorCode) {
// 广告加载失败时触发
...
}
@Override
public void onAdOpened() {
// 广告打开时触发
...
}
@Override
public void onAdClicked() {
// 广告被点击时触发
...
}
@Override
public void onAdLeave() {
// 用户离开应用时触发
...
}
@Override
public void onAdClosed() {
// 广告关闭时触发
...
}
};
感谢您的阅读,希望本文能帮助您更好地理解和实现Banner广告的添加。实际应用中可能遇到各种具体问题,建议多加实践并查阅相关文档。这里是编程笔记,将持续为您带来更多的技术分享,敬请关注!