作者:CPA娇_588 | 来源:互联网 | 2023-08-28 14:29
coding是什么?类似github,应该说是封装github功能的代码管理平台,国内私有库。webhook是什么?webhook是一种api概念,指的是请求来源不是前端,而是推送
coding 是什么?
类似github,应该说是封装github功能的代码管理平台,国内私有库。
webhook是什么?
webhook是一种api概念,指的是请求来源不是前端,而是推送。使得请求更具有实时性,不需要一直轮询。
我们使用的是coding提供的webhook服务,它监听我们对代码库做的一些操作,事件触发,然后发送指定请求,服务器接收请求然后做出对应操作。
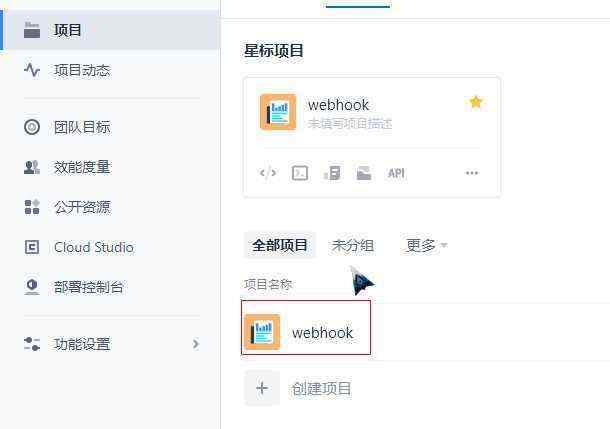
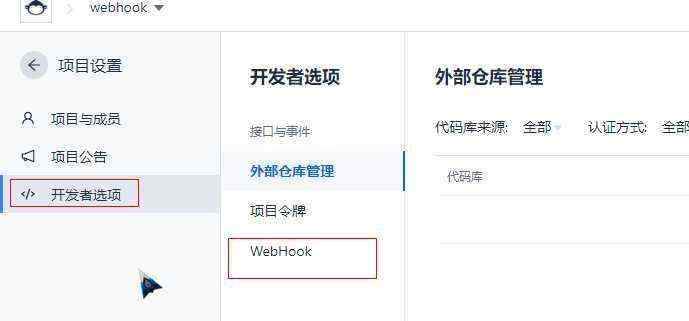
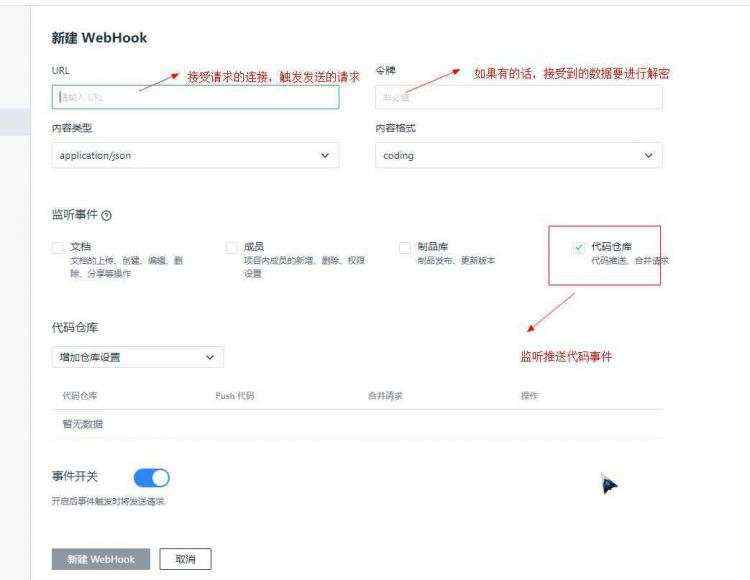
1、coding 新增webhook,监听push请求




coding上新增webhook完成之后,会发送一条测试请求,且如果有触发条件,也会发送请求。

如果没有设置好接受请求的项目,一般请求是不通的。
2、编写接收请求服务器
webhook上的url调的就是我们这个服务器上的api。 这个服务器很简单。网上代码有很多版本,php版、node.js版、pyhon版。内容都是接收请求,然后执行shell命令。其实实现该功能即可,与语言无关。因为我上述的而语言都不会。
java编写:
简单构建一个web项目,接收请求,根据请求url执行对应的shell代码。shell代码一般内置在linux服务器的指定位置。
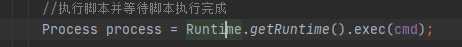
代码片段:


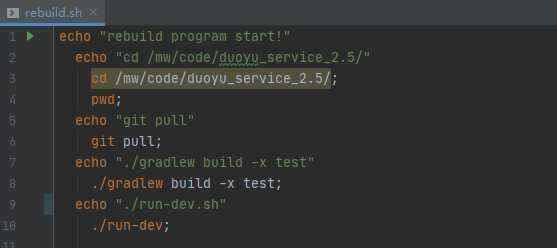
****.sh里面写的什么呢?
简单的构建命令:

注意:在服务器上,要对指定用户赋予该可执行文件的执行权力。
如:chmod 777 rebuild.sh;
3、为接受服务所在用户授权,使其能够拉取代码,执行可执行文件
设置coding免密拉取代码
免密拉取代码也就是使用ssh公私钥的形式进行交互。
拿到服务器用户的公钥:一般为用户目录下的.ssh/id_rsa.pub
如果没有,则执行命令生成:

将用户公钥添加为项目的部署公钥:

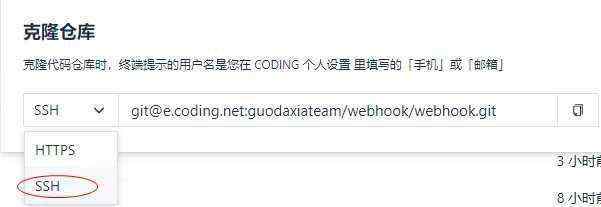
添加完之后,试试在服务器能不能免密拉取代码。如果不能,仍要用户名密码,检查你的代码是否是以ssh方式进行git数据传输的。

基本就是这个样子了。
编写好接受服务器之后,注意测试外网是否可以访问,需要nginx设置还是开放端口。修改对应好webhook中的url。注意shell文件是否运行报错,是否有权限运行等等。