前段时间不是很忙,刚好公司需要开发一个微信小程序,于是我就入坑了(此坑还是有点深滴,请备好干粮)。
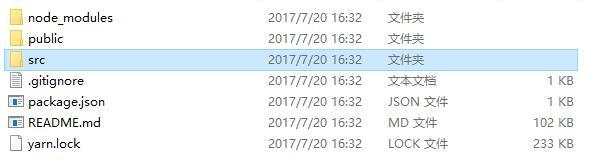
我是一名iOS开发工程师,个人觉得入门开发小程序的话,需要基本的web前端知识,比如说:代码的书写格式,规范,标签以及样式的使用等,但作为一门如此新的开发语言,它也有自己的独特之处,就像我们的swift,融合了万家语言于一体,学好它就可以敲遍天下无敌手了(程序猿的毛病又犯了。。。)。它的外表看起来有点像传统的web开发,但它实质的开发思想又和我们的oc很像,比如它的 app.js、app.json、app.wxss 这三个全局文件的作用,还有数据绑定的开发模式。下面就说说自己的入坑经历吧,希望对大家有点点帮助。
先说一些大家上手小程序时都会问到的问题:
Q:小程序可以和现有的App 打通吗?
A:小程序可以借助微信联合登录,和开发者已有的App 后台的用户数据进行打通,但不会支持小程序和App 直接的跳转。
Q:微信已经有了订阅号、服务号、企业号,小程序和这三者有什么不同?
A:小程序、订阅号、服务号、企业号是并行的体系。
Q:小程序可以个人开发吗?
A:小程序允许个人开发,只是个人开发是不能发布的,并且想在真机上看到的话,在创建小程序时就得填上你申请好的appid。
Q:小程序需要付费吗?
A:个人是不需要的,公司的需要一个被认证过的微信服务号,不需再付额外的费用(需要注意小程序申请时名字及icon的确认)。
开始正题:重要的事情说n遍(认真看文档,仔细看文档,认真仔细看文档,虽然微信的官方文档写的不清不楚)。长度单位基本使用rpx(这是小程序特有的单位,可以理解为一个百分比),它是把屏幕宽分为750等份,所以我们在开发时,最好要求UI设计师提供750px宽度的图,然后在iPhone6上面开发。在这我们得注意一个点,模拟器上面的UI展示效果和真机上的有时还是有差别的,所以我们在模拟器上调试后好,一定要用不同真机看看效果,必要时可以根据不同机型稍作调整(苹果手机还好,如果是安卓手机,对于点点ui问题就没必要太纠结了。。。怕你会疯)。
生命周期的注意:下面图片里的两个数组,它们的作用域都是本页面,但是它们的生命周期是不同的。dataList1的生命周期同小程序的生命周期,也就意味着你每次退出页面时,要在onUnload: function () {}函数中使之置空,要不会有数据的叠加发生(对于像BOOL值的判断也需注意)。dataList2的生命周期同本页的生命周期,所以不需要手动管理。全局属性或函数,请在app.js里申明,配合var app = getApp()使用。
小程序现在的入口有:微信客户端-发现-小程序;个人或群里分享(不支持盆友圈分享);扫码进入。
我们主要看看后面两种方法的实现,分享主要调用onShareAppMessage函数,请看下面的截图。
扫码请仔细看文档(https://mp.weixin.qq.com/debug/wxadoc/introduction/qrcode.html#二维码跳转规则),
如何设置:后台-设置-开发设置-服务器域名-扫普通链接二维码打开小程序(如下图,左开发版,右线上版)
这里要特别注意两点:在我们的小程序未上线时,一次最多只支持5个链接的使用。在使用链接生成二维码之前,要先去后台-设置-开发设置-服务器域名-request合法域名里,配置好链接域名。如果你的链接是带参数的,那么一定要注意,生成二维码时参数也必须一样。当我们的小程序上线后,就没有这么多限制了,只需设置规则及功能页面就可以了,这也就意味着我们线上版生成的二维码里的参数可以随便改,达到扫不同的二维码,进入的界面里的数据都不一样的效果。
好了,转发及二维码的生成我们都会了,现在来看看怎么在程序中怎么接收这些参数,然后去使用(看下图):
注意点:在onLoad函数中设置参数(options,自定义)接收,二维码链接内容会以参数q(只能用q去接收)的形式带给页面,在onLoad事件中提取"q"参数并自行UrlDecode一次,即可获取原二维码的完整内容。
工具类的使用:常用的方法可以放在util.js里面,方便管理和使用。例如调用里面的网络请求方法:
var request = require(\'../../../utils/util.js\');
request.httpsGetRequest(url, dic, function (success) { });
module.exports = {
formatTime: formatTime,
getWindowWidth: getWindowWidth,
getWindowHeight: getWindowHeight,
showStyle: showStyle,
useScanCode: useScanCode,
httpsGetRequest: httpsGetRequest,
httpsPostRequest: httpsPostRequest
}
function getWindowWidth() {
var num = 0
wx.getSystemInfo({
success: function (res) {
num = res.windowWidth
}
})
return num;
}
function showStyle(title, content) {
console.log(\'showStyle\')
wx.showModal({
title: title,
content: content,
success: function (res) {
if (res.confirm) {
console.log(\'用户点击确定\')
} else {
console.log(\'用户点击取消\')
}
}
})
}
//GET请求
function httpsGetRequest(req_url, req_obj, res_func) {
var jsOnUrl= {
url: req_url,
header: { "Content-Type": "application/json" },
method: "GET",
success: function (res) {
typeof res_func == "function" && res_func(res.data);
}
}
if (req_obj) {
jsonUrl.data = req_obj;
}
wx.request(jsonUrl);
}
对于代码的管理及利用,我们也可以多使用模板(template),具体请参考(https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/template.html)。
背景图(background-image:url(‘imageUrl’))的使用:可能刚开始是可以直接使用本地的图片的,但现在经过自己的测试,如果使用本地图片的话,必须先base64编码(http://base64.xpcha.com/indexie.php),然后把imageUrl换成你编码后的字符串,由于编码后的字符串不是一般的长,所以还是推荐使用网络图片作为背景图的资源。
分享到朋友圈:小程序虽然不能直接分享到朋友圈,但是并不是代表没有方法。既然我们可以通过扫码进入小程序,那也就意味着我们只要把二维码分享到朋友圈,别人长按识别后就可以达到目的了。但是我们如果只是转一个二维码在朋友圈的话,谁知道是什么内容,所以也就需要配些文字说明,个人感觉这样hen low,所以了,不如在二维码下加一个吸引人的背景图,并且在背景图上加以文字说明(作为一名程序猿,做了产品经理做的事,还给自己挖了个坑去实现。。。申明我不是处女座。。。)。想法很好,怎么去实现呢?
方法一:让后台生成二维码图片,包括合成背景图,然后我们下载再保存到相册,用的api有,wx.downloadFile======wx.saveImageToPhotosAlbum。
方法二:自己生成二维码并合成,需要用到canvas标签,至于合成图片,小程序是没有提供接口的,我们可以把要合成的背景图设为画布的背景图,这样就可以实现了。用的api有,
wx.canvasToTempFilePath======wx.saveImageToPhotosAlbum。难点是怎么画二维码,小程序没有提供接口,请参照:http://blog.csdn.net/sinat_17775997/article/details/53608479。
注意点:保存图片到相册需要用户的权限,所以需要处理好这块的逻辑,就像获取用户的基本信息一样;判断api是否可用,本人的微信版本6.5.6,在使用wx.saveImageToPhotosAlbum接口时就一直报错,后面才排查到是因为版本的问题。
其实对于小程序的推广,除了这几点,我们还可以使用公众号里的模版消息进行推送,具体请自己去看公帐号开发文档。还有,好像订阅号的文章里也可以写上小程序的链接进行推广,这个本人暂时没试过,如果有小伙伴验证了,记得评论告诉小哥哥。
如果要把小程序与公众号打通,则需前往微信开放平台,将这些公众号和应用绑定到一个开放平台账号下,绑定后,一个用户虽然对多个公众号和应用有多个不同的OpenID,但他对所有这些同一开放平台账号下的公众号和应用,它们的UnionID是一样的,这样就可以联通了。如下图:
最后讲一下上线问题,上线时需要填一些相关信息,上面写的很严格(吓屎个把人),对于我们开发iOS的程序员来说,最怕的就是被拒-被拒-悲剧。。。实际是没那么严格的,比如功能页面及其说明,不怕,尽管填,拒了还是算你的。审核时间问题,第一次的话会久一点,两天左右,以后迭代就快了,5个小时左右(上班时间,其实晚上他们也有人审核的)。还有一点切记,切记!!!审核成功后你会收到微信的通知,但并没有自动上架更新,正式发布请自己登录后台发布,被坑了两次了。。。










 京公网安备 11010802041100号
京公网安备 11010802041100号