1、基本使用方法
//异步下载并缓存
- (void)sd_setImageWithURL:(nullable NSURL *)url NS_REFINED_FOR_SWIFT;
//使用占位图片,当下载完成后使用新下载的图片进行替换
- (void)sd_setImageWithURL:(nullable NSURL *)urlplaceholderImage:(nullable UIImage *)placeholder NS_REFINED_FOR_SWIFT;
//参数options表示下载图片时使用的选项常量,下面还会一一列举
- (void)sd_setImageWithURL:(nullable NSURL *)urlplaceholderImage:(nullable UIImage *)placeholderoptions:(SDWebImageOptions)options NS_REFINED_FOR_SWIFT;
//操作完成后调用的块。其中typedef void(^SDExternalCompletionBlock)(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL);包含四个参数,cacheType表示图片是从网络下载或本地缓存的
- (void)sd_setImageWithURL:(nullable NSURL *)urlcompleted:(nullable SDExternalCompletionBlock)completedBlock;- (void)sd_setImageWithURL:(nullable NSURL *)urlplaceholderImage:(nullable UIImage *)placeholdercompleted:(nullable SDExternalCompletionBlock)completedBlock NS_REFINED_FOR_SWIFT;- (void)sd_setImageWithURL:(nullable NSURL *)urlplaceholderImage:(nullable UIImage *)placeholderoptions:(SDWebImageOptions)optionscompleted:(nullable SDExternalCompletionBlock)completedBlock;
//@param progressBlock 表示在图片在下载时调用的块
- (void)sd_setImageWithURL:(nullable NSURL *)urlplaceholderImage:(nullable UIImage *)placeholderoptions:(SDWebImageOptions)optionsprogress:(nullable SDWebImageDownloaderProgressBlock)progressBlockcompleted:(nullable SDExternalCompletionBlock)completedBlock;- (void)sd_setImageWithPreviousCachedImageWithURL:(nullable NSURL *)urlplaceholderImage:(nullable UIImage *)placeholderoptions:(SDWebImageOptions)optionsprogress:(nullable SDWebImageDownloaderProgressBlock)progressBlockcompleted:(nullable SDExternalCompletionBlock)completedBlock __deprecated_msg("This method is misunderstanding and deprecated, consider using `SDWebImageQueryDiskSync` options with `sd_setImageWithURL:` instead");
2、 SDWebImageOptions 常量
typedef NS_OPTIONS(NSUInteger, SDWebImageOptions ) {SDWebImageRetryFailed &#61; 1 <<0,SDWebImageLowPriority &#61; 1 <<1,SDWebImageCacheMemoryOnly &#61; 1 <<2,SDWebImageProgressiveDownload &#61; 1 <<3,SDWebImageRefreshCached &#61; 1 <<4,SDWebImageContinueInBackground &#61; 1 <<5,SDWebImageHandleCOOKIEs &#61; 1 <<6,SDWebImageAllowInvalidSSLCertificates &#61; 1 <<7,SDWebImageHighPriority &#61; 1 <<8,SDWebImageDelayPlaceholder &#61; 1 <<9,SDWebImageTransformAnimatedImage &#61; 1 <<10,SDWebImageAvoidAutoSetImage &#61; 1 <<11,SDWebImageScaleDownLargeImages &#61; 1 <<12,
};
-
SDWebImageRetryFailed
默认情况下&#xff0c;当一个url下载失败&#xff0c;会尝试重新下载&#xff0c;如果URL在黑名单中那么SDWebImage库不进行重试。这个标志使黑名单失效。 -
SDWebImageLowPriority
默认情况下&#xff0c;在UI交互中开始图片下载&#xff0c;这个标志使这个特性失效&#xff0c;例如导致在UIScrollView减速中延迟下载。 -
SDWebImageCacheMemoryOnly
此标志在下载完成后禁用磁盘上缓存&#xff0c;仅在内存中缓存。 -
SDWebImageProgressiveDownload
这个标志表示可以逐步下载图片&#xff0c;在下载过程中&#xff0c;网页能够逐步的显示图片。默认情况下&#xff0c;图片只在下载完成后一次性显示。 -
SDWebImageRefreshCached
虽然图片已经被缓存了&#xff0c;但是HTTP响应的缓存控制比较重要&#xff0c;如果需要则从远程地址刷新图片。硬盘缓存将用SDWebImage代替NSURLCache&#xff0c;会导致轻微的性能下降。这个项目帮助处理相同的请求URL而图片已经改变的情况&#xff0c;比如Facebook图形api的概要图片。如果一个缓存的图片被刷新&#xff0c;完成块会被缓存图片调用一次&#xff0c;再被最终的图片调用一次。 -
SDWebImageContinueInBackground
在iOS 4&#43;&#xff0c;当app切换到后台继续下载图片。这是通过向系统请求额外的时间来完成&#xff0c;在后台情况下让请求完成。如果后台任务时间过期那么操作将会被取消。 -
SDWebImageHandleCOOKIEs
通过设置NSMutableURLRequest来操作COOKIEs保存到NSHTTPCOOKIEStore。 HTTPShouldHandlerCOOKIEs &#61; YES。 -
SDWebImageAllowInvalidSSLCertificates
允许使用不信任的SSL证书。测试目的是有效的。在生产环境被警告。 -
SDWebImageHighPriority
默认情况下&#xff0c;图片在队列中排队下载。这个标志移动他们到前面的队列中。 -
SDWebImageDelayPlaceholder
默认情况下&#xff0c;当图片在加载中默认图片被加载。这个标志将延迟默认图片的显示&#xff0c;直到图片完成加载。 -
SDWebImageTransformAnimatedImage
我们通常在动画图片中不调用transformDownloadedImage代理&#xff0c;大部分的变形代码将损坏图片。使用这个标志在任何情况下变形图片。 -
SDWebImageAvoidAutoSetImage
默认情况下&#xff0c;图片是在下载完成后加载到图片视图。但是在一些情况下&#xff0c;我们想要在设置图片之前进行图片处理&#xff08;比如&#xff0c;提供一个过滤或添加一个折叠动画&#xff09;。使用这个标志&#xff0c;如果你想在下载成功后在完成块中手动设置图片。 -
SDWebImageScaleDownLargeImages
默认情况下&#xff0c;图片解码为原始的大小。在iOS&#xff0c;这个标志会把图片缩小到与设备的受限内容相兼容的大小。如果设置了SDWebImageProgressDownload标志&#xff0c;那么缩小被设置为无效。
3、主要管理类
SDImageCache 提供图片缓存
SDWebImageCoder 对网络中下载的图片进行解码操作
SDWebImageDownloader 异步下载图片
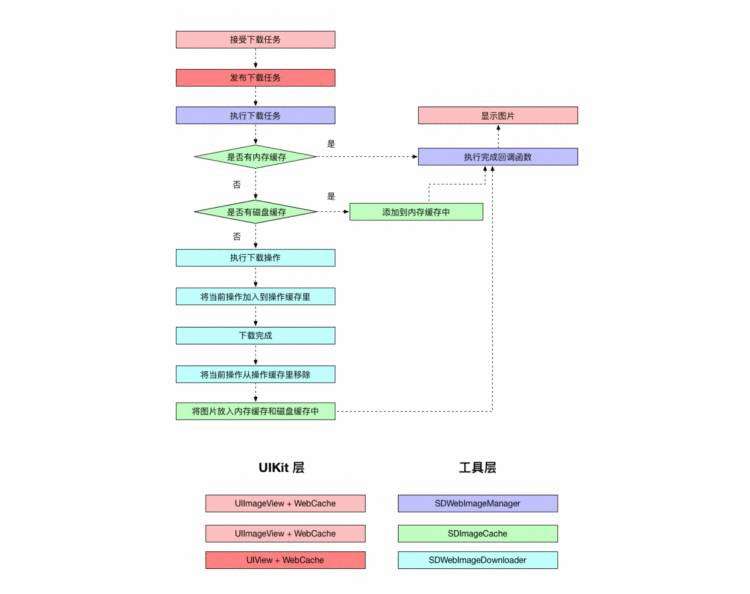
4、UIKit层和工具层
在进行网络下载图片时都是通过UIImageView&#43;WebCache类中提供的基础方法&#xff0c;但是所有的最终走向UIView&#43;WebCache以下方法中:
- (void)sd_internalSetImageWithURL:(nullable NSURL *)urlplaceholderImage:(nullable UIImage *)placeholderoptions:(SDWebImageOptions)optionsoperationKey:(nullable NSString *)operationKeysetImageBlock:(nullable SDSetImageBlock)setImageBlockprogress:(nullable SDWebImageDownloaderProgressBlock)progressBlockcompleted:(nullable SDExternalCompletionBlock)completedBlock;
如果好奇UIImageView&#43;WebCache类中的方法还要走向上一层UIView&#43;WebCache类中&#xff0c;那是因为SDWebImage框架还支持对UIButton的图片下载。












 京公网安备 11010802041100号
京公网安备 11010802041100号