作者:Mr尘世美_925 | 来源:互联网 | 2023-09-11 11:06
文章目录一、前言二、主流浏览器对hevc的支持情况三、两种增加HEVC支持的方法四、定制修改浏览器增加HEVC的主要工作五、支持HEVC的chromium浏览器介绍一、前言浏览器对
文章目录
- 一、前言
- 二、主流浏览器对hevc的支持情况
- 三、两种增加HEVC支持的方法
- 四、定制修改浏览器增加HEVC的主要工作
- 五、支持HEVC的chromium浏览器介绍
一、前言
浏览器对H.265(HEVC)的支持一直是众多用户的一个痛点,特别是在视频监控领域中,越来越多的监控厂家新出厂的设备默认都采用H265视频编码。当我们要部署这类视频应用时,客户端解码就成为很大的问题。特别是随着web技术的普及,更多的企业应用更愿意将应用部署在web平台,客户端使用浏览器播放视频流或视频文件。
二、主流浏览器对hevc的支持情况

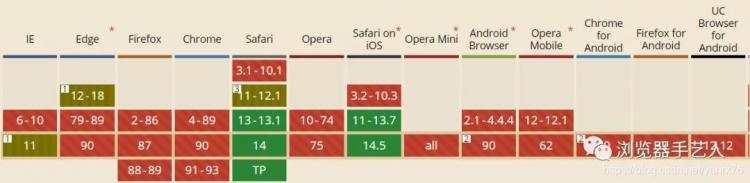
上图显示了HEVC在浏览器端的支持情况,其中红色代表不支持,绿色代表支持,黄色代表可通过硬解码支持或在特定的设备上支持。可以看出,HEVC在浏览器端并不是一个得到广泛支持的方案。
三、两种增加HEVC支持的方法
目前,很多厂商尝试使用webassembly+ffmpeg+webworker+canvas的技术方案实现网页版本的软解。优势是跨平台性和浏览器的兼容性比较好,缺点是性能较低,一般情况下,在PC上只能实现1路实时1080p解码,对于国产化CPU或ARM设备,就无法实现流畅的播放。另一种更彻底的方法是定制修改浏览器,但是难题是如何支持网络流和文件,而且要与H.264一样,尽可能使用硬件实现HEVC的解码。
前一种方法网上有很多的介绍,下面主要介绍第二种方法。
四、定制修改浏览器增加HEVC的主要工作
关于chromium支持hevc解码主要分成两部分:
- 文件解码(包括MSE):chromium基本上都有完整的实现(这里不包括硬解码HEVC,后面单独描述),只不过chrome或者chromium的发行版本都没有把这些实现编译进去,因此通过配置一些额外的编译选项即可让chromium支持HEVC文件解码。
- 实时流解码(webrtc部分):这一部分chromium是没有实现的,虽然ffmpeg可以支持hevc解码,但这还不足以让webrtc支持hevc解码。这里面还需要额外开发SDP中添加HEVC信息,rtp_hevc流的组帧,以及hevc码流的解析(比如宽高,帧类型解析等等),最后根据payload_type创建hevc解码器等等。
工作量和难度比较大的是如何让chromium支持HEVC硬解码,不管是文件还是实时流目前都需要额外开发:
- 在windows平台上:支持HEVC硬解码可以考虑两种方案,一是MFT方案,即使用windows系统自带的解码器,开发相对容易。二是基于DXVA接口方案、这个方案实现难度较大,需要对解码过程了解的比较深入才能实现,需要解析码流,管理内部buffer等等,不像第一种方案直接送帧数据即可。
- Chromium在linux上支持HEVC硬解码,这一块就比较复杂,主要涉及三家显卡厂商Intel、AMD和Nvidia。Intel全力支持VAAPI方案,nvidia则全力支持CUVID和VDPAU方案,部分支持vaapi,amd既支持VAAPI又支持VDPAU,但又不是完全支持。所有方案和windows的DXVA方案类似,也需要做比较深入的理解解码过程,解析码流,管理buffer等。
- Chromium在android上支持HEVC硬解码方案也相对比较清晰,使用系统自带的编解码器mediacodec,做适当的修改调整即可。
五、支持HEVC的chromium浏览器介绍
基于多年的浏览器定制开发经验,浏览器手艺人团队目前已成功发布支持HEVC解码的chromium浏览器,特点如下:
- 与H264一样,优先使用HEVC硬解码,没有硬解码情况下自动使用ffmpeg软解码;也可以通过开关切换硬解码和软解码;
- 通过video标签支持HEVC的文件播放,最高支持8K视频解码;
- 通过开关可以强制使用内置显卡的硬解码能力;
- 网络HEVC视频流播放:遵循标准的HTML5的webrtc技术,与H264类似,实现HEVC视频流播放。
- 支持windows,多种平台的linux(包括国产生态),以及android;
- Windows下,通过DXVA支持HEVC硬解码,在intel的处理器上可以实现25路~36路1080p视频同时播放;Linux下,通过VAAPI支持HEVC硬解码,对于龙芯飞腾兆芯等没有内置GPU解码的处理器,浏览器可自动调用外置显卡的GPU进行硬件解码;(由于源码没有HEVC的支持,这部分工作量比较大。);Android系统下,通过mediacodec实现HEVC硬解码。
- 支持最新的chromium内核版本(目前是v90)。
(注:“浏览器手艺人”极客团队由一帮热爱浏览器技术的资深技术人员组成,具有10年以上的浏览器技术开发经验,对浏览器的各项核心技术均有深入的研究,专注于浏览器定制化开发和技术服务。更多内容,请关注微信公众号(浏览器手艺人),公众号留言或发送邮件至browser_craftsman@163.com。)