作者:海伦国际官2502862377 | 来源:互联网 | 2023-08-23 13:24
RenderServer前端部署、接口测试及文档-介绍背景对于前后端分离的前端项目,目前常用的前端部署方式是通过Nginx设置静态资源目录,再配置反向代理来转发API请求到后端服
介绍
背景
对于前后端分离的前端项目,目前常用的前端部署方式是通过Nginx设置静态资源目录,再配置反向代理来转发API请求到后端服务,这种方式是比较通用简单,对于前端开发同学来说只需要了解一些Nginx的知识,知道怎么上传打包好的静态资源到正确目录。
但对于一些项目来说往往还需要中间层来处理一些东西,比如前端对于后端提供API接口不满意,对返回需要一些简单加工或者一些跳转逻辑处理,而后端往往愿意不配合,或者我们想在前端入口文件中动态注入一些配置项的时候,仅仅使用Nginx无法满足需求(当然Nginx的lua脚本扩展可以帮实现,但这个能力要求过高)。
所以为了解决这个问题,并扩展更多对前端项目开发有用的功能,这里分享Render-Server,它是一个可用于前端项目部署(入口模板渲染及接口转发)、后端API文档管理及接口测试于一身的Nodejs的BFF( Backend For Frontend)服务。配合插件使用可以实现接口数据mock,文件上传,用户会话,auth2.0认证等功能。
Github: https://github.com/rebareba/r...
功能
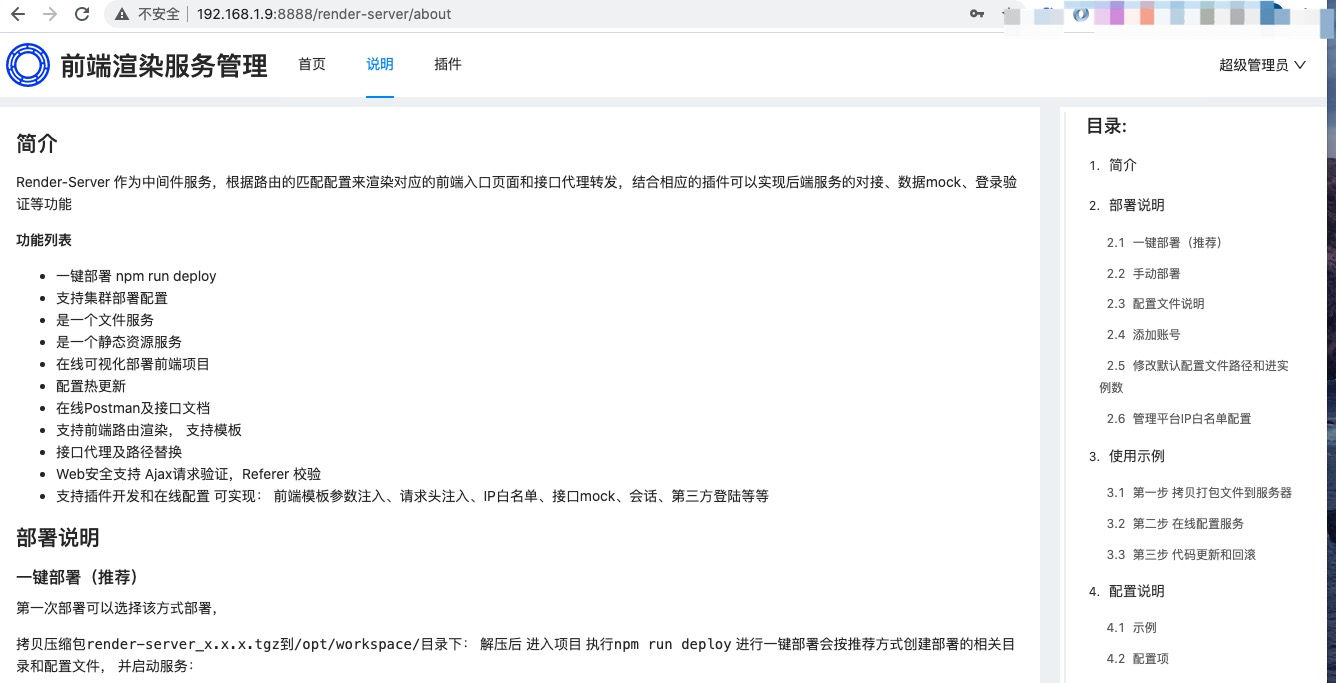
Render-Server 主要功能包含:
- 一键部署 npm run deploy
- 支持集群部署配置
- 是一个文件服务
- 是一个静态资源服务
- 在线可视化部署前端项目
- 配置热更新
- 在线Postman及接口文档
- 支持前端路由渲染, 支持模板
- 接口代理及路径替换
- Web安全支持 Ajax请求验证,Referer 校验
- 支持插件开发和在线配置 可实现: 前端模板参数注入、请求头注入、IP白名单、接口mock、会话、第三方登陆等等
使用
为了演示render-server的功能,大致走一下如何安装及部署一个前端项目, 我们这里需要准一台测试机器里面安装好nodejs (v8.9+)和pm2。 这里测试机器ip为192.168.1.9
安装
下载Release版本render-server_1.0.0.tgz, 上传到测试机器的/opt/workspace目录下
$curl -LJO https://github.com/rebareba/render-server/releases/download/1.0.0/render-server_1.0.0.tgz
$scp render-server_1.0.0.tgz root@192.168.1.9:/opt/workspace
root@192.168.1.9's password:
render-server_1.0.0.tgz
进入服务192.168.1.9 解压render-server_1.0.0.tgz 到render-server目录比进入目录执行 npm run deploy部署
$ssh root@192.168.1.9
root@192.168.1.9's password:
[root@localhost ~]# cd /opt/workspace/
[root@localhost workspace]# ll
-rw-r--r--. 1 root root 649 1月 13 17:04 render-server_1.0.0.tgz
[root@localhost workspace]# tar -zxf render-server_1.0.0.tgz
[root@localhost workspace]# cd render-server
[root@localhost render-server]# npm run deploy
> render-server@1.0.0 deploy /opt/workspace/render-server
> node ./bin/deploy.js
配置文件列表: render-server.json
静态文件列表: public render-server
data/render-server/data文件列表: render-server.json
静态文件/data/render-server/static列表: public render-server
pm2 启动服务
部署完成
[root@localhost render-server]# pm2 ls
┌────────────────────────┬────┬─────────┬───────┬─────────┬─────────┬────────┬─────┬────────────┬──────┬──────────┐
│ App name │ id │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │
├────────────────────────┼────┼─────────┼───────┼─────────┼─────────┼────────┼─────┼────────────┼──────┼──────────┤
│ render-server │ 29 │ cluster │ 15435 │ online │ 0 │ 3s │ 0% │ 57.0 MB │ root │ disabled │
└────────────────────────┴────┴─────────┴───────┴─────────┴─────────┴────────┴─────┴────────────┴──────┴──────────┘
Use `pm2 show ` to get more details about an app
到这里就部署成功了,会创建/data/render-server去存放静态资源和相关配置。
打开浏览器访问http://192.168.1.9:8888/render-server ,默认登陆账号是admin,密码是123456

登陆

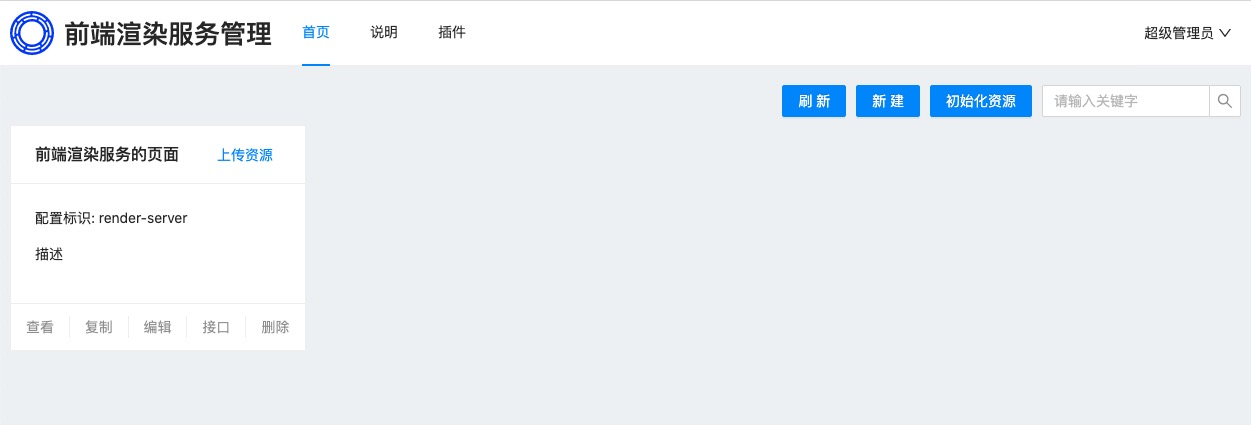
登陆后可以看到一个默认的前端项目配置,这个配置是render-server当前管理平台前端配置项。
部署前端
git前端项目拉取
前端项目我们使用React-Starter,我们拉取代码并打包部署
$git clone https://github.com/rebareba/react-starter.git
$cd react-starter
➜ react-starter git:(main) npm i
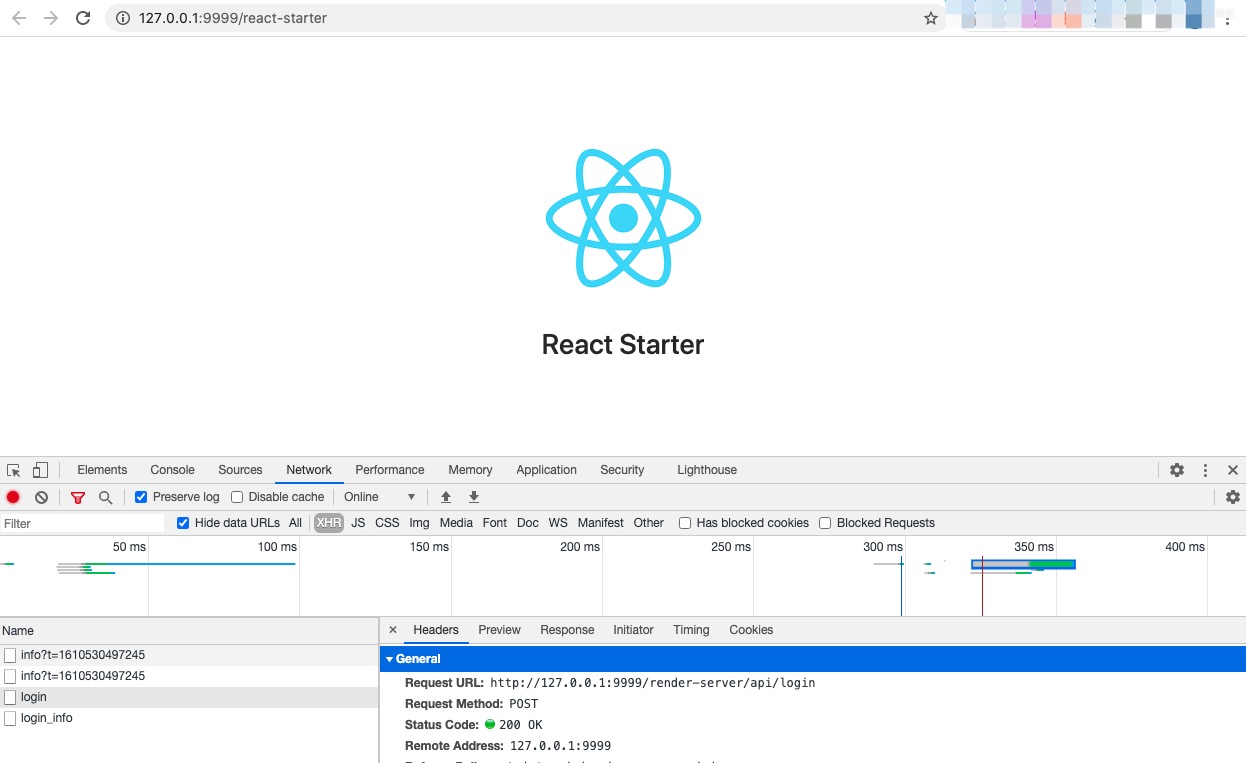
➜ react-starter git:(main) npm start
Project is running at http://127.0.0.1:9999/
打开浏览器本地开发页面

打包
执行npm run build 打包出来的前端代码在dist目录下
➜ react-starter git:(main) npm run build
➜ react-starter git:(main) tree dist -L 3 -a
dist
├── public
│ ├── antd
│ │ └── 3.23.6
│ └── react
│ └── 16.13.1
├── react-starter
│ ├── 1.0.0
│ │ ├── 1.css
│ │ ├── 2.a65cd3857d2b1c9af769.chunk.js
│ │ ├── index.5b1083b293274731c7eb.js
│ │ ├── index.css
│ │ ├── index.html
│ │ ├── vendor.757bd9434578e97b2c84.chunk.js
│ │ ├── vendor.757bd9434578e97b2c84.chunk.js.LICENSE.txt
│ │ └── vendor.757bd9434578e97b2c84.chunk.js.map
│ └── index.html
└── react-starter_1.0.0_public.tgz
React-Start打包的指定的publicPath是react-starter/1.0.0。 react-starter/index.html是入口文件
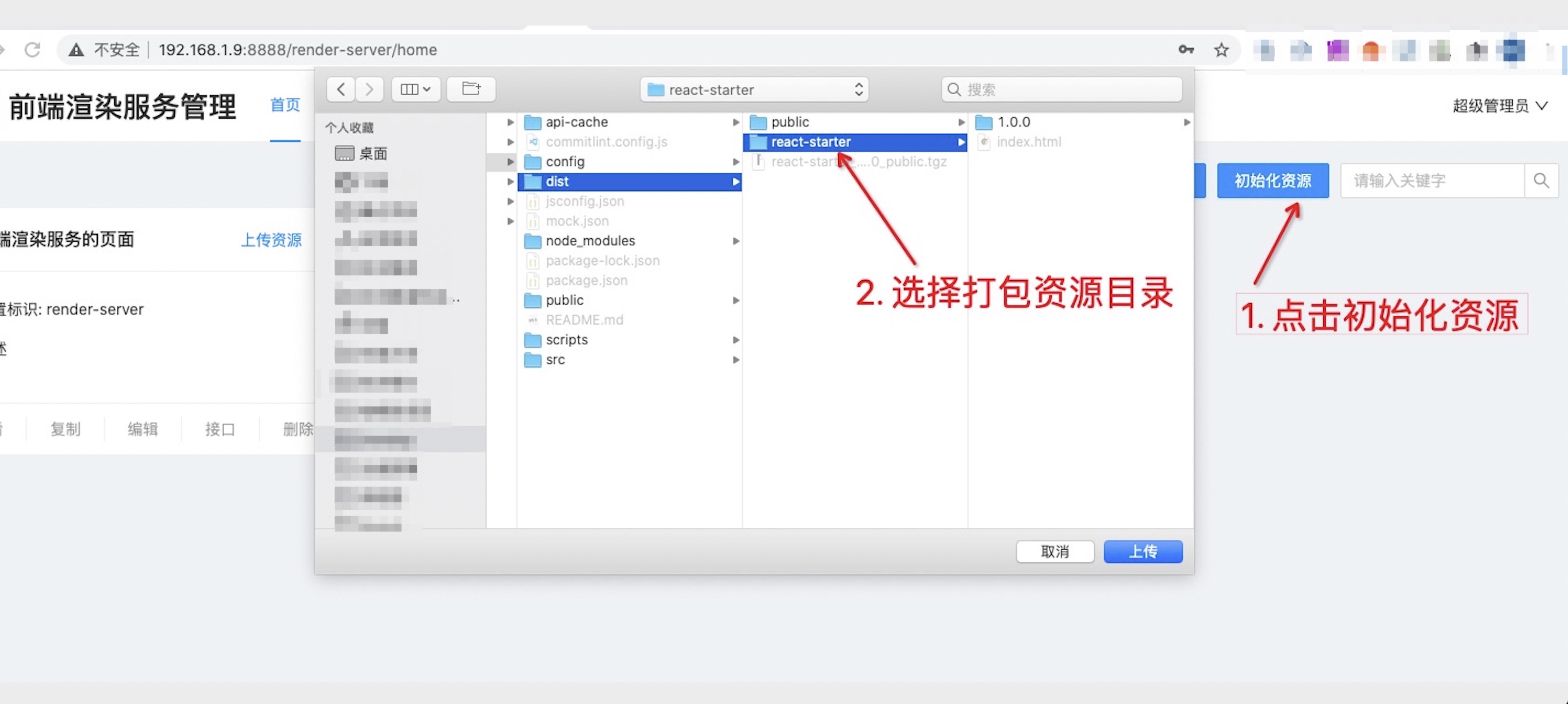
部署
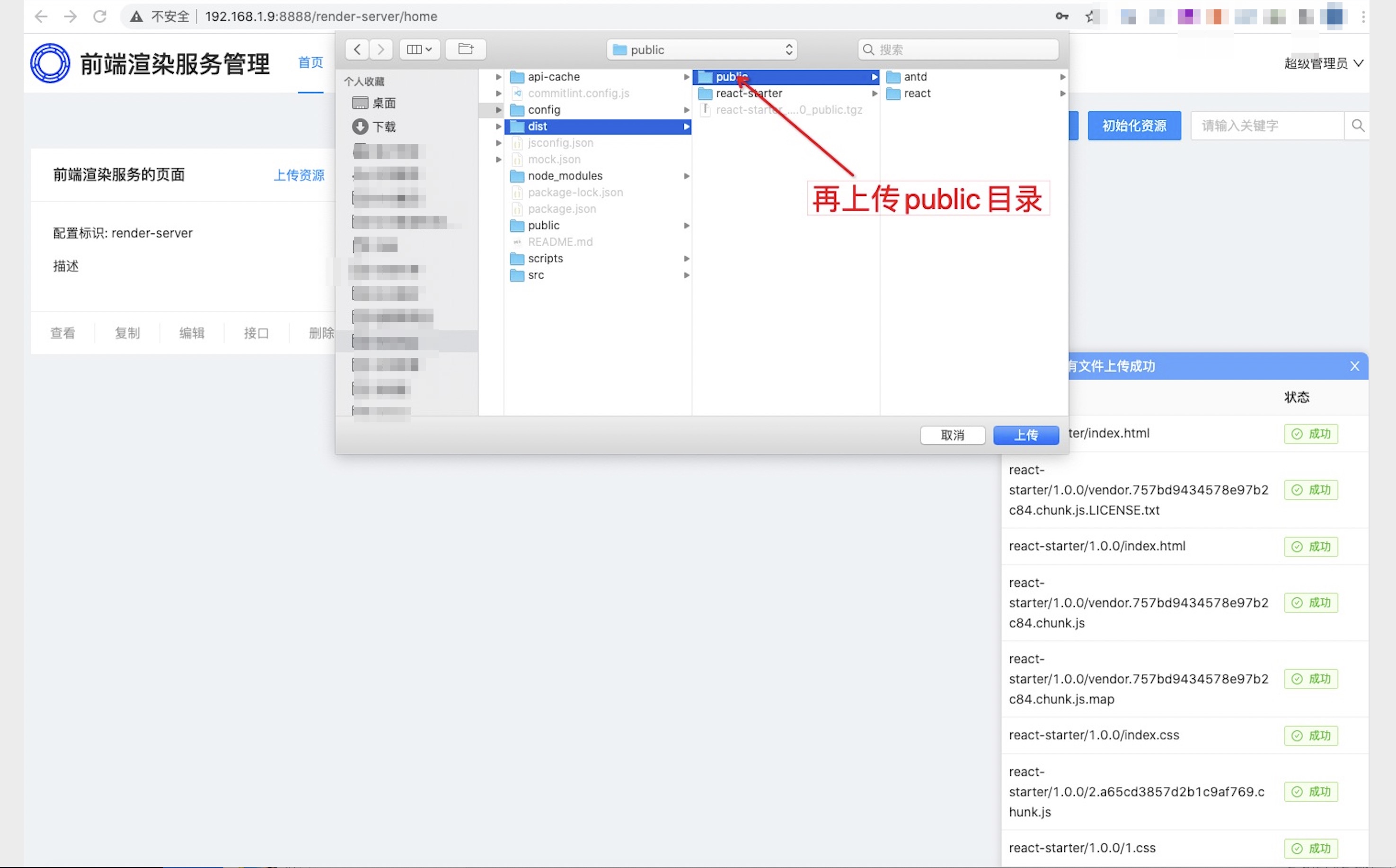
在Render-Server管理界面上 我们上传两个目录的静态文件dist/public和dist/react-starter


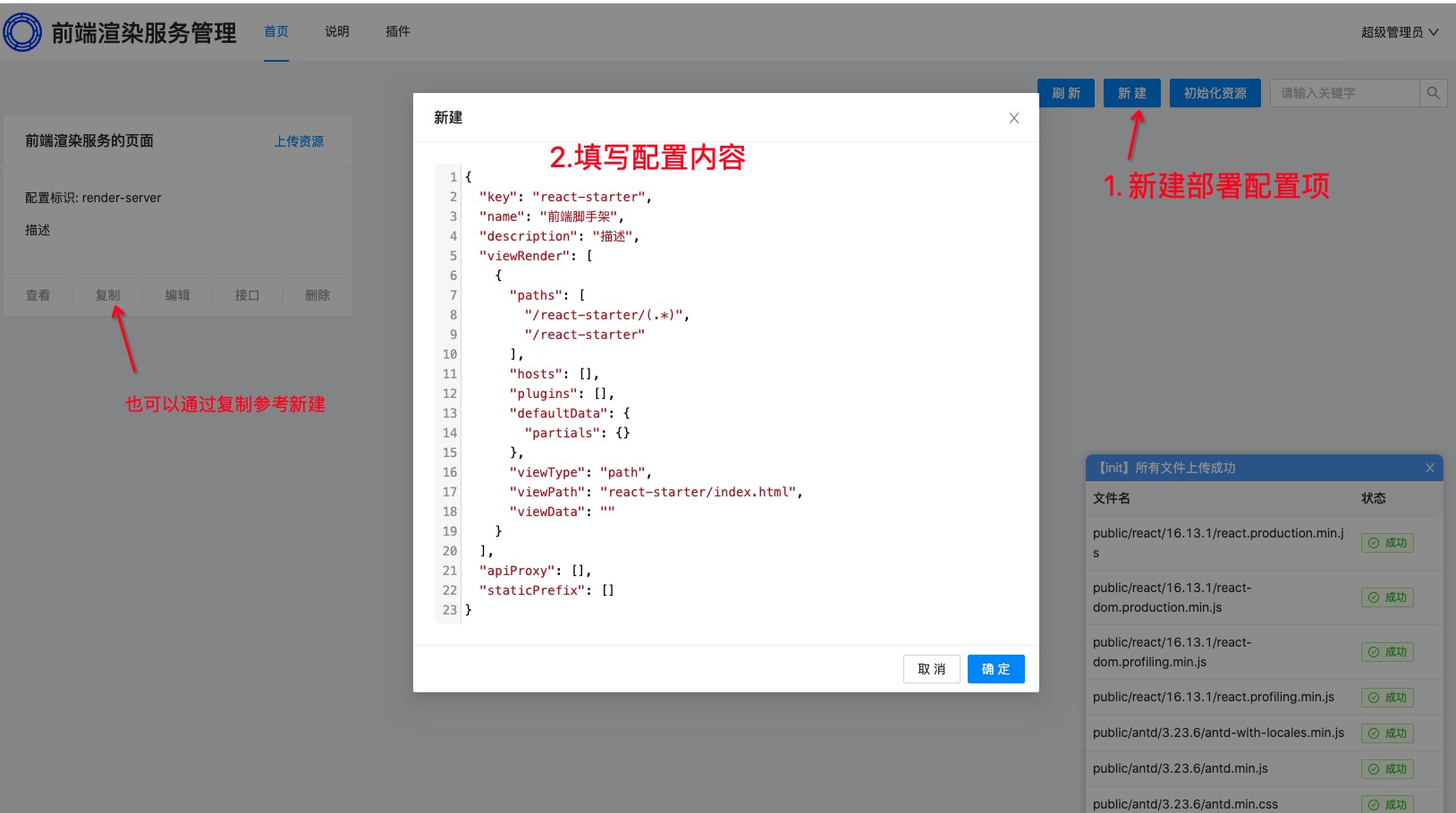
新建前端项目配置保存

{
"key": "react-starter",
"account": "admin",
"name": "前端脚手架",
"description": "描述",
"pageIndex": "/react-starter",
"viewRender": [
{
"paths": [
"/react-starter/(.*)",
"/react-starter"
],
"hosts": [],
"plugins": [],
"defaultData": {
"partials": {}
},
"viewType": "path",
"viewPath": "react-starter/index.html",
"viewData": ""
}
],
"apiProxy": [],
"staticPrefix": []
}



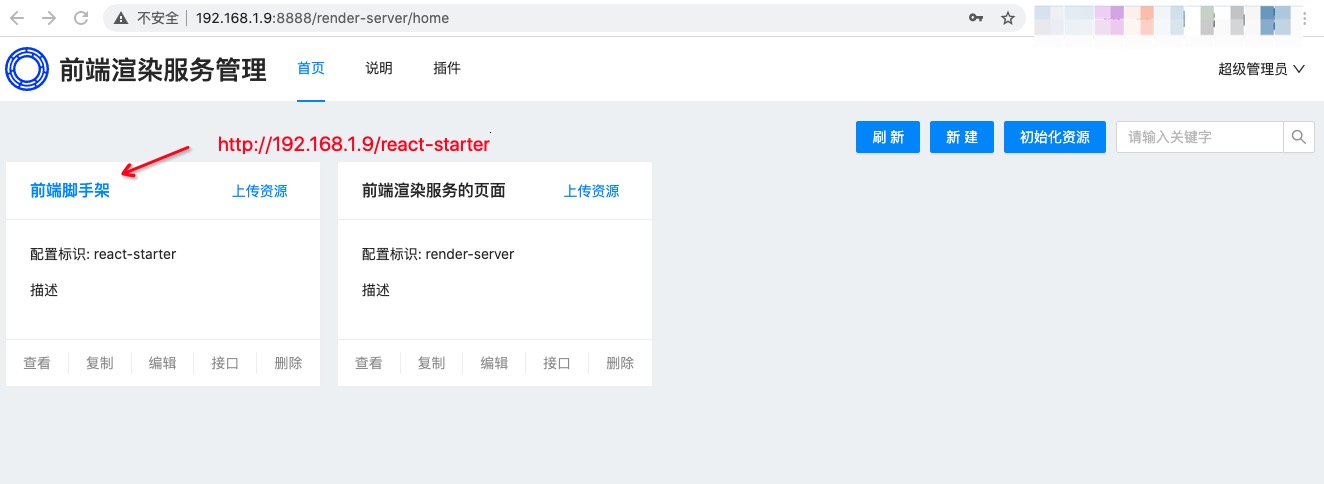
可以看到这里的静态资源的目录就是我们之前上传的目录。
到这里我们已经成功通过Render-Server部署了一个前端项目, 后续版本迭代都可以通过打包上传静态资料来部署。
总结
这个流程是最简单的部署前端静态资源, 这里的访问路径要和前端代码指定的前端统一路由前缀一致。 还有其他配置项的配置功能没有介绍,不如接口代理配置。 多域名相同路径如何配置,插件如何配置。 都可以在说明下查阅。

接口测试及文档
前端和后端开发通过接口文档来进行约定,文档分享的媒介可以是: 具体的word或md文件、通过语雀或者其他在线系统文档、通过代码注释 生产文档(swagger)、swagger服务集成接口测试等。
为了降低复杂性,在Render-Server中集成了接口在线测试功能, 本身接口测试的配置也是接口文档的一种方式。在多人开发的情况下,测试用例能够复用也能加快项目的开发。
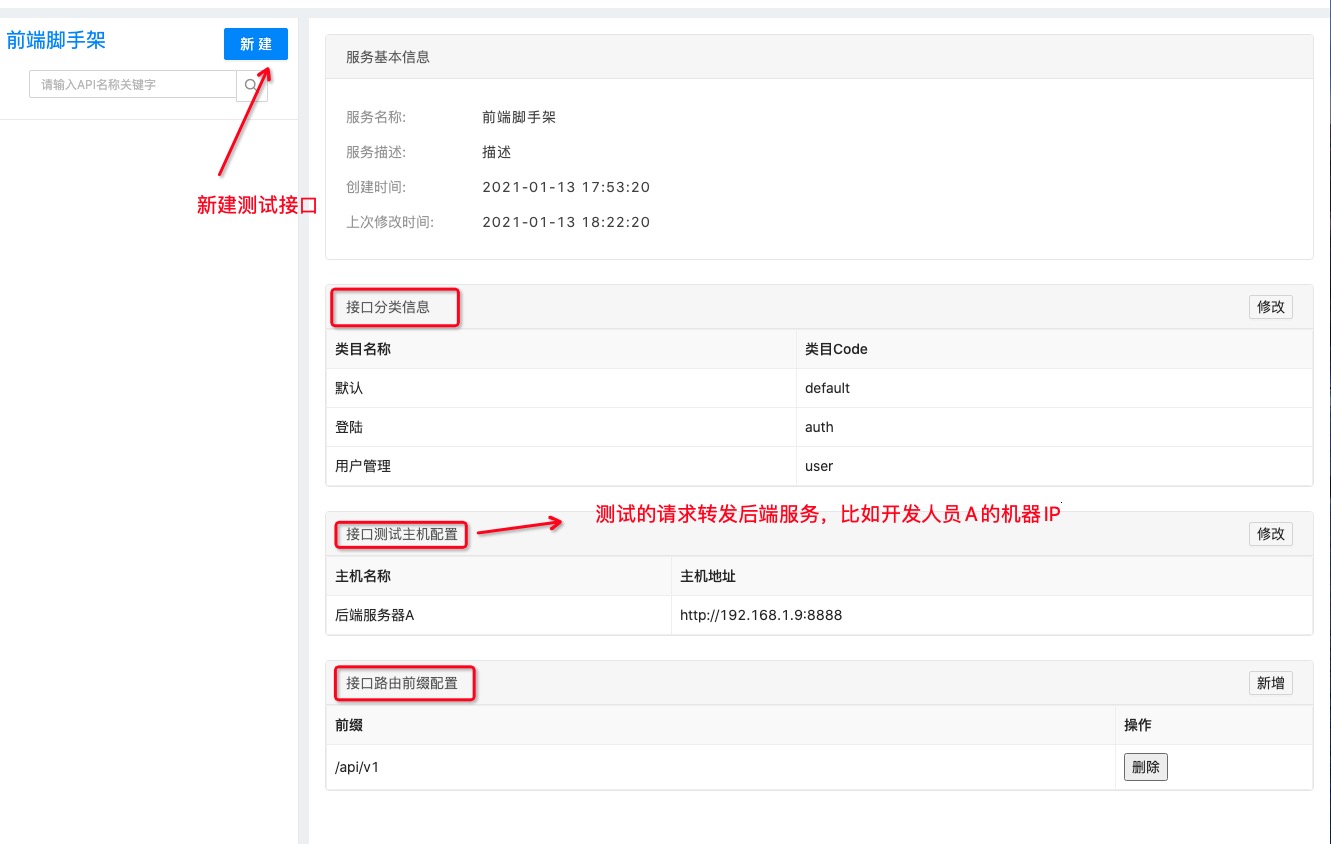
在Render-Server中我们配置了一个个前端的项目,一般一个前端项目对应一份后端接口文档。所以我们在项目配置下增加了接口入口
配置说明

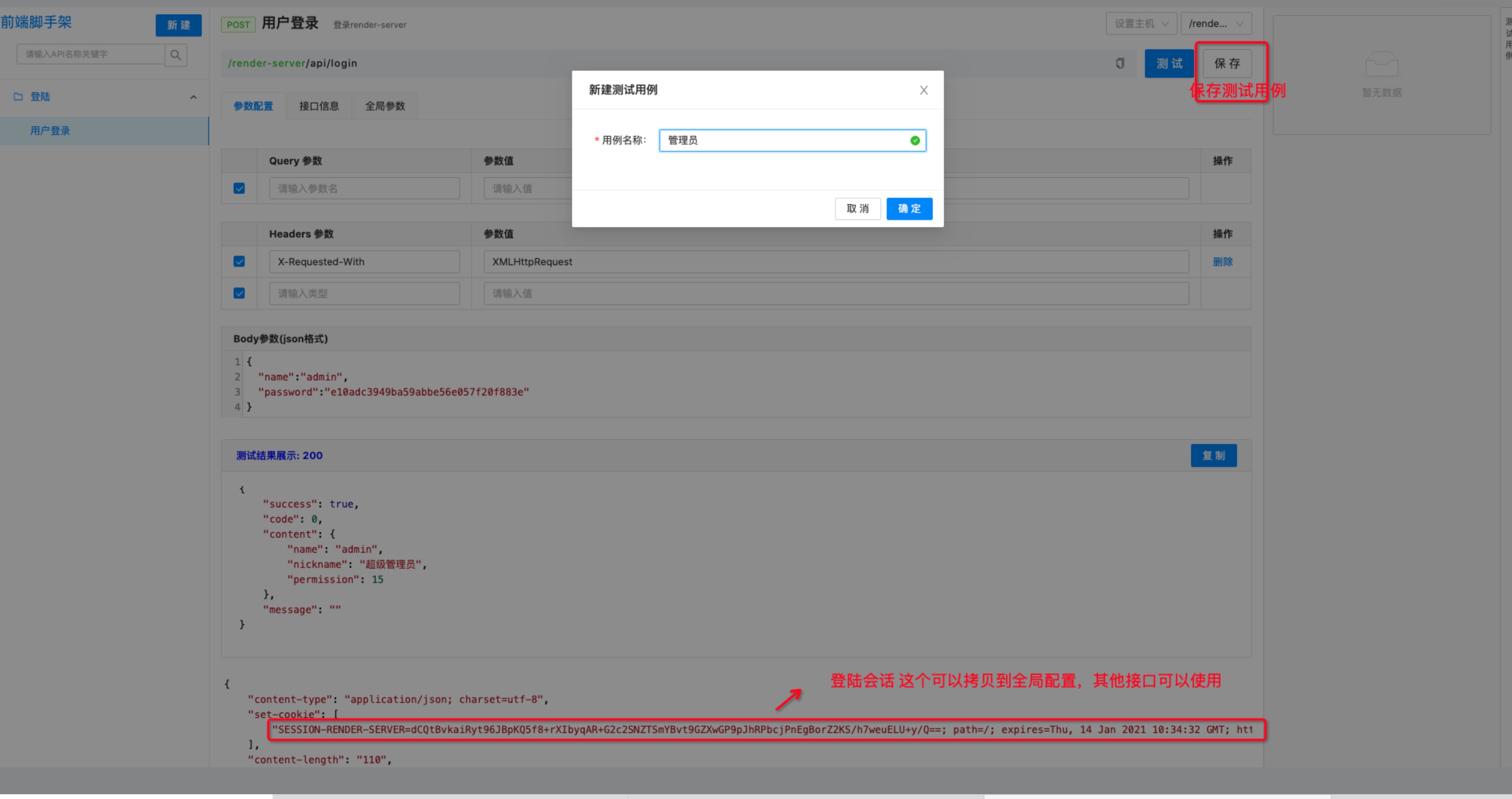
新建测试接口
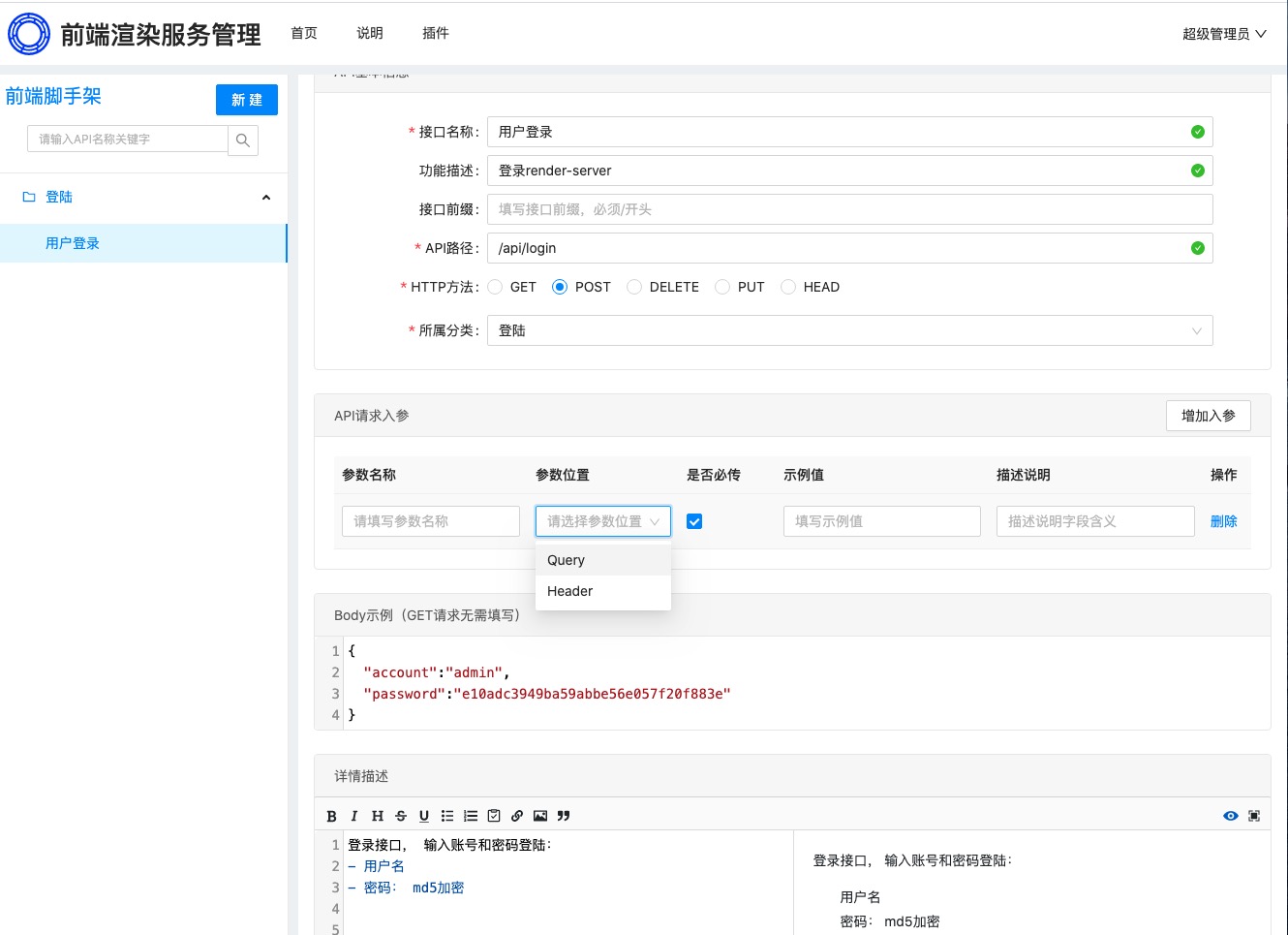
点击新建按钮,进入接口配置页面: 设置相关

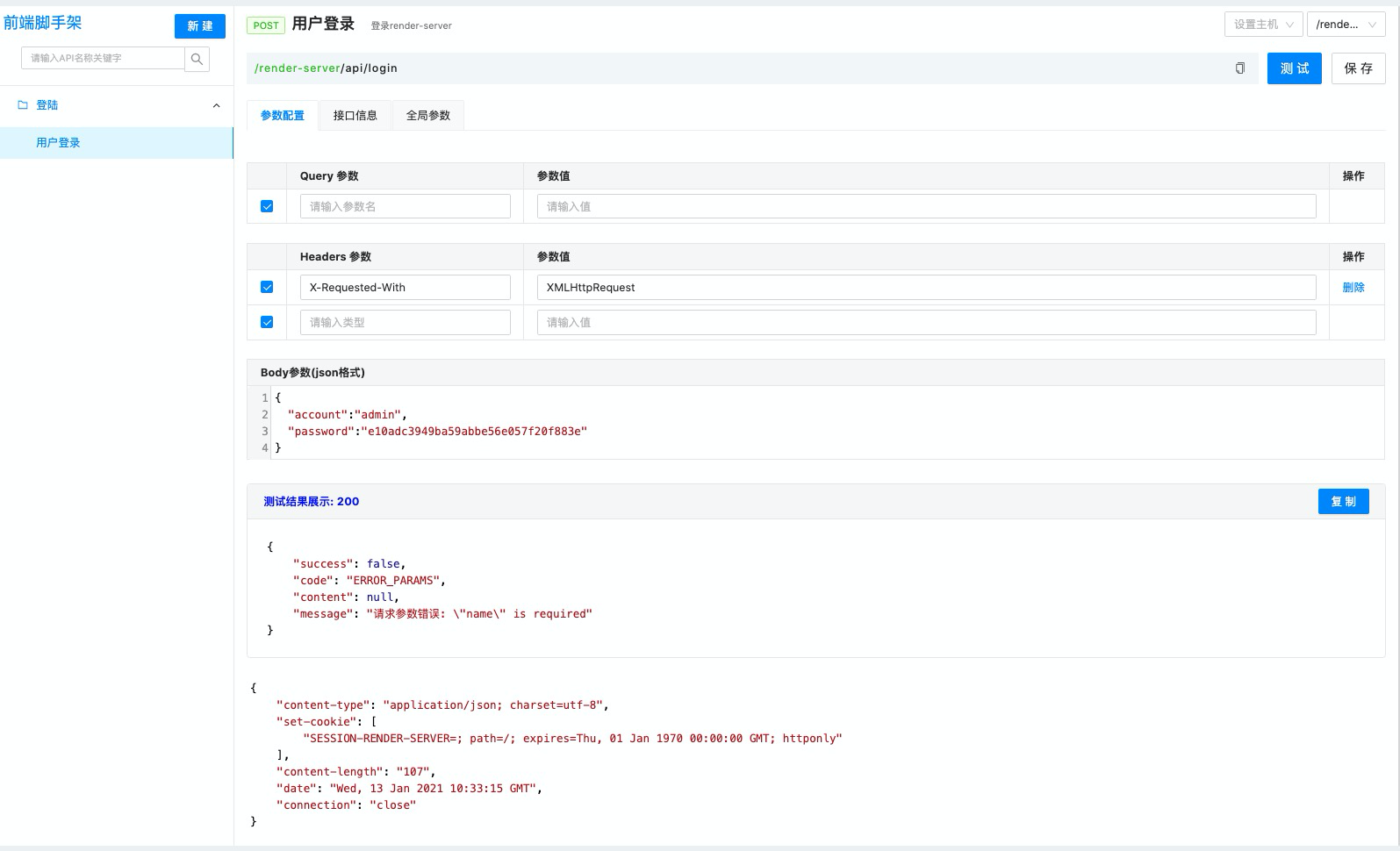
保存后可以进行接口测试:

保存测试用例

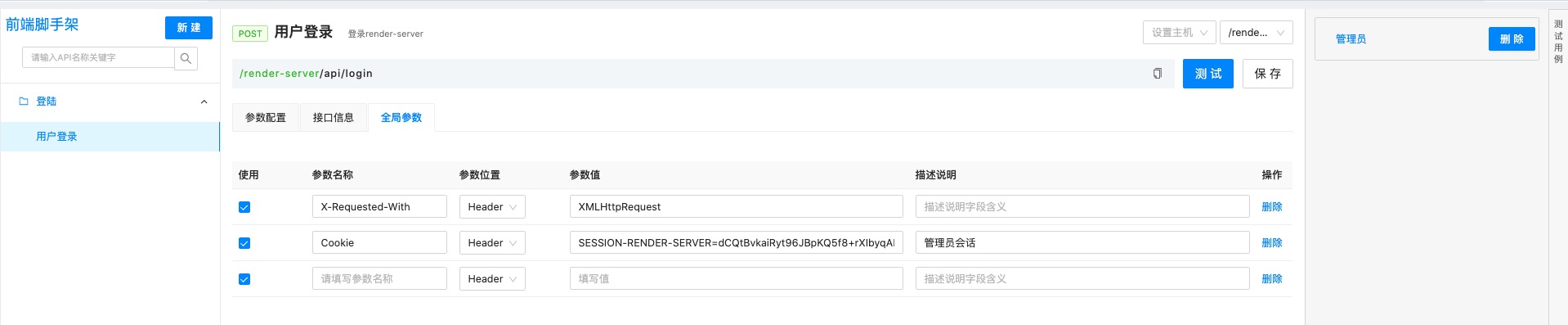
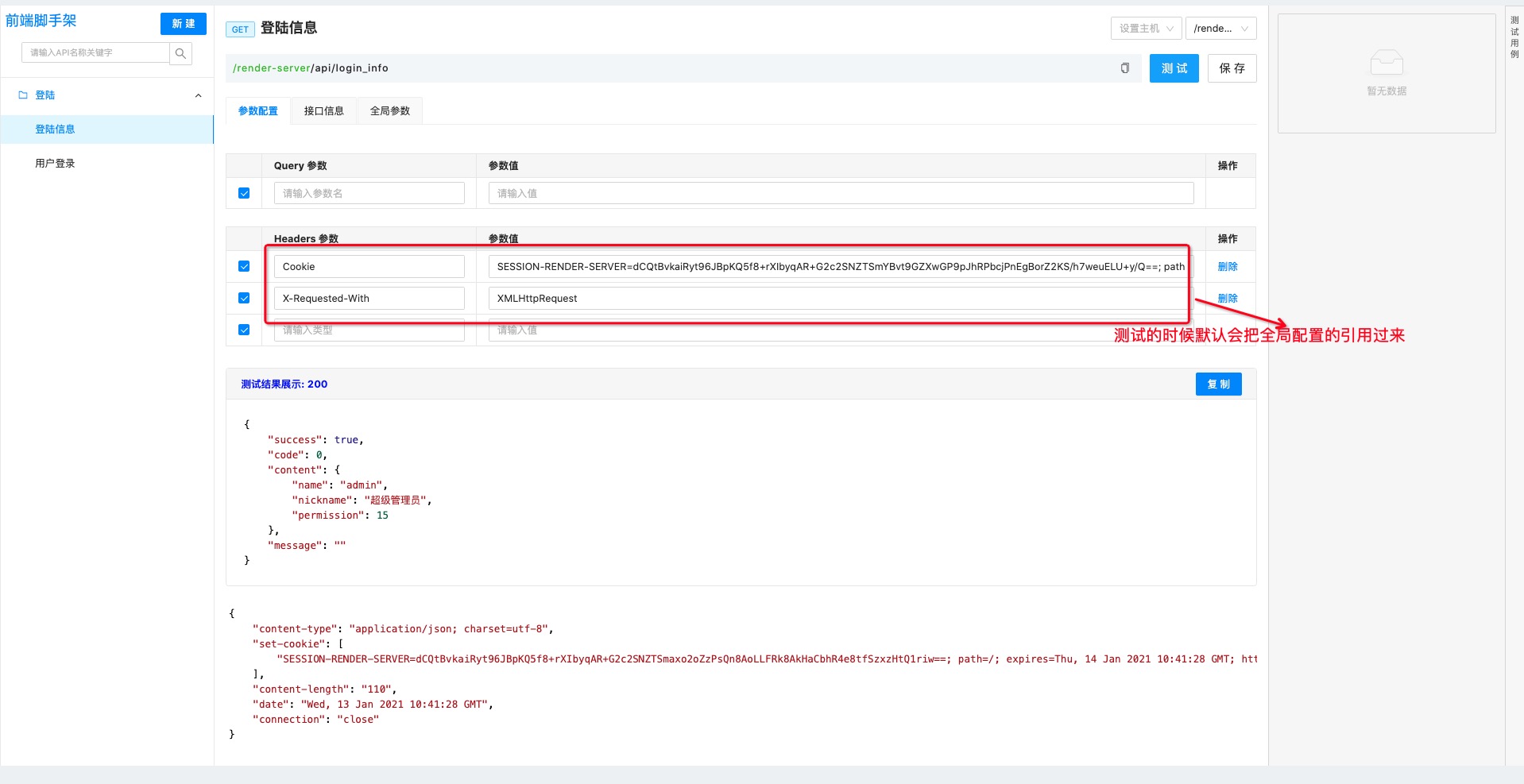
全局配置


二次开发
后端Render-Server
Github:https://github.com/rebareba/r...
项目是基于koa开发,里面已经集成前端静态资源
➜ render-server git:(main) node app.js
[2021-01-13 18:44:34:989] - [info] - [18038]: ============= env: dev =============
[2021-01-13 18:44:35:000] - [info] - [18038]: Server listening on port: 8888
访问本地的http://127.0.0.1:8888/render-server
打包 make build 可以查看makefile文件
➜ render-server git:(main) ✗ make build
Clean files...
Copy files...
....
➜ render-server git:(main) tree out -L 2 -a
out
├── render-server
│ ├── PLUGIN.md
│ ├── README.md
│ ├── api-test
│ ├── app.js
│ ├── bin
│ ├── common
│ ├── config
│ ├── controller
│ ├── data
│ ├── middleware
│ ├── node_modules
│ ├── package-lock.json
│ ├── package.json
│ ├── plugin
│ ├── pm2.json
│ ├── service
│ └── static
└── render-server_1.0.0.tgz
前端Render-Server-Front
前端项目是基于TS写的,因为是之前写的还没有复合Reat-Starter的一些规范。
Github: https://github.com/rebareba/r...
➜ render-server-front git:(main) ✗ npm start
ℹ 「wds」: Project is running at http://localhost:3333/
- 开发
npm start - 打包
npm run build
更多可以参考React-Starter