作者:往事如烟zhang_214 | 来源:互联网 | 2023-05-17 01:34
这篇文章主要介绍“微信小程序中怎么实现底部导航栏”,在日常操作中,相信很多人在微信小程序中怎么实现底部导航栏问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序中怎么实现底部导航栏”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
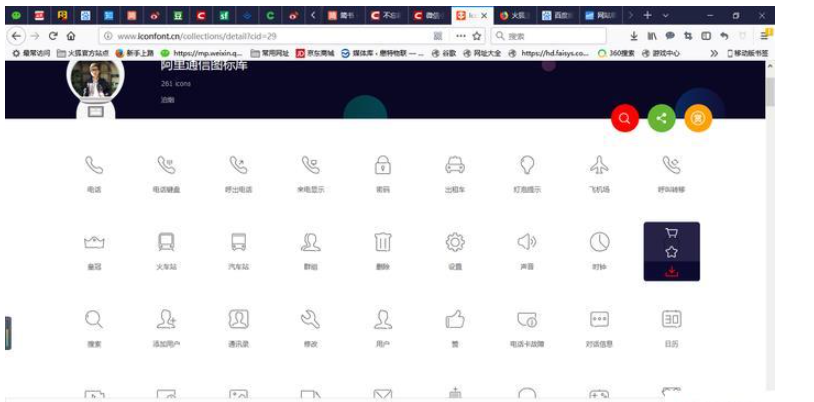
1. 图标准备
在这个网站上下载一些自己要用到的图标,比如人员头像,home主页等一些常用的图标,直接点击下载保存到本地,修改一下命名。也可以使用UI准备好的图标。

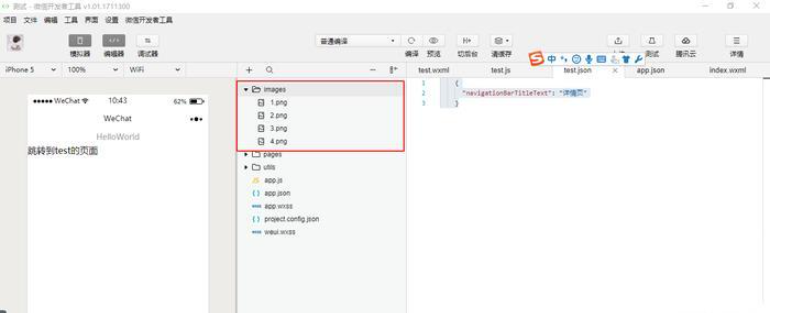
回到项目里,新建一个images文件夹,将刚刚下载好的图标放在文件夹底下备用,将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了。


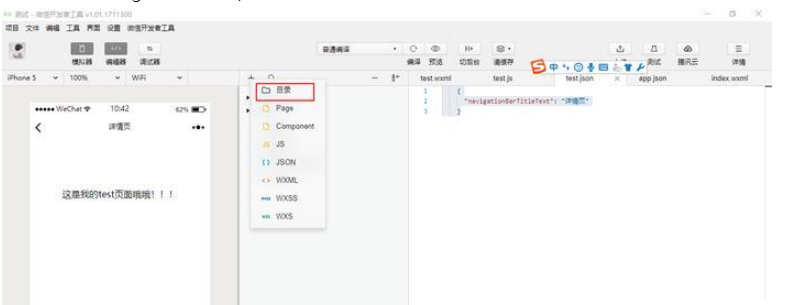
2. 添加配置文件
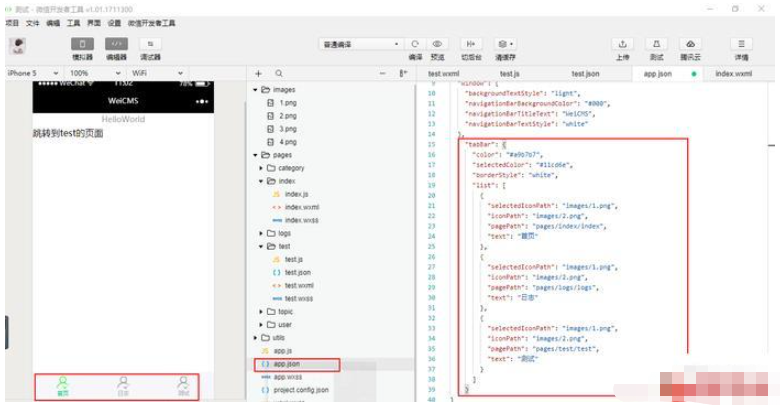
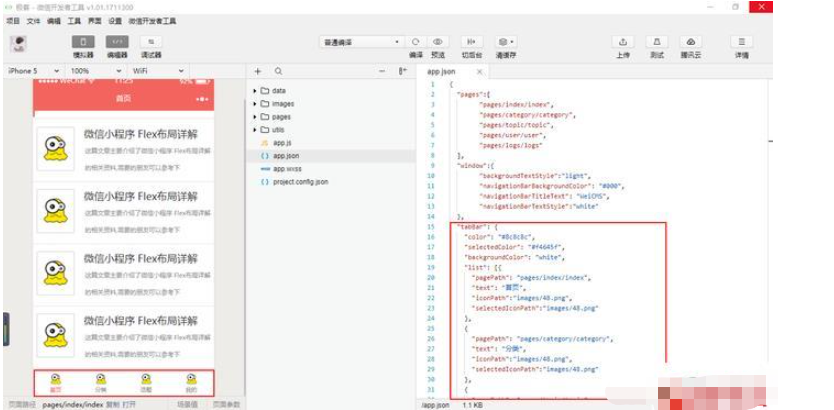
我们找到项目根目录中的配置文件 app.json 加入如下配置信息(app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。)
"tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle": "white", "list": [
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/index/index", "text": "首页"
},
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/logs/logs", "text": "日志"
},
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/test/test", "text": "测试"
}
]
}
OK,结束,保存 编译 就可以实现小程序的经典的底部导航效果了

图片.png
{ "pages":[ "pages/index/index", "pages/category/category", "pages/topic/topic",
"pages/user/user", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "WeiCMS", "navigationBarTextStyle":"white"
}, "tabBar": { "color": "#8c8c8c", "selectedColor": "#f4645f", "backgroundColor": "white", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/category/category",
"text": "分类", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/topic/topic",
"text": "话题", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/user/user",
"text": "我的", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
}
], "position": "bottom"
}
}到此,关于“微信小程序中怎么实现底部导航栏”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程笔记网站,小编会继续努力为大家带来更多实用的文章!