作者:luhd88112010_254 | 来源:互联网 | 2023-02-13 19:27
"会议之眼"公众号独家报道:本次为大家介绍的是神经网络的可视化工具和绘图软件。在搭建神经网络以及后期论文写作时,可视化的神经网络
"会议之眼"公众号独家报道:

本次为大家介绍的是神经网络的可视化工具和绘图软件。在搭建神经网络以及后期论文写作时,可视化的神经网络模型将在很大程度上帮助我们直观地理解模型结构和数据的流动。除了大家常用的PPT+AI+PS之外,小助手也为大家整理了Github上各路大神开发的绘图软件信息。
神经网络绘图软件最新汇总
来自知乎的李佳骏根据软件的便捷及易用性,美观度,是否支持导出,网络结构支持度,平台和工具支持度,按照满分五颗星的标准进行了评价。
示意图
NN SVG ★★★★
提供 三种典型 的神经网络绘图风格,个性化参数多
交互式绘图
jettan/tikz_cnn ★☆
基于tikz的tex的宏指令绘制
绘制脚本繁杂
PlotNeuralNet ★★★☆
底层基于tikz的tex的宏指令绘制
上层提供基于python的描述框架,绘制脚本简单
可绘制复杂的网络结构
ConvNetDraw ★★
基于Javascript和css绘制
仅支持基本Layer类型
gwding/draw_convnet ★★☆
简单易用
底层基于matplotlib绘制
ajtulloch/dnngraph (便捷性不好评价,暂不打分)
基于Haskell语言
计算图
lutzroeder/netron ★★★★★
支持工具: ONNX, Keras, CoreML, Caffe2, MXNet, TensorFlow Lite, Caffe, PyTorch, Torch, CNTK, PaddlePaddle, Darknet, scikit-learn, TensorFlow.js, TensorFlow.
提供运行方式: 浏览器, Python Server; macOS, Linux, Windows
draw_net.py ★★☆
caffe自带的画图工具
Netscope ★★★
非常易用
仅支持网页版
Netscope-dgschwend ★★★☆
基于Netscope二次开发
给出网络的各种计算操作次数(非常方便!)
TFLearn ★★★☆
其子工具提供了模型可视化的功能
Tensorboard ★★★
其子工具提供了模型可视化的功能
NN-SVG
Github 地址:
https://github.com/alexlenail/NN-SVG
画图工具体验地址:
http://alexlenail.me/NN-SVG/
NN-SVG是由来麻省理工学院弗兰克尔生物工程实验室开发的。可以绘制的图包括以节点形式展示的FCNN style,这个特别适合传统的全连接神经网络的绘制。
以平铺网络结构展示的LeNet style,用二维的方式,适合查看每一层featuremap的大小和通道数目。
以三维block形式展现的AlexNet style,可以更加真实地展示卷积过程中高维数据的尺度的变化,目前只支持卷积层和全连接层。
这个工具的优势是操作方便,通过交互式界面直接控制各层增减及变化,支持三种风格,选择空间大,支持SVG格式下载。缺陷是定制化程度低,各连接层不是很好看。
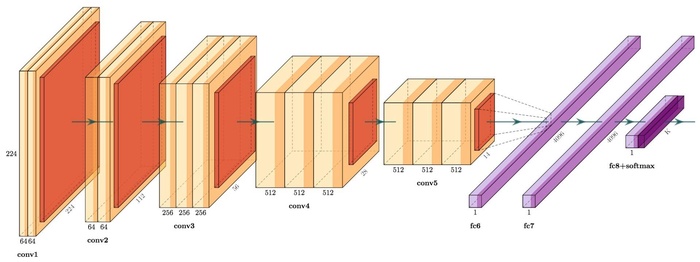
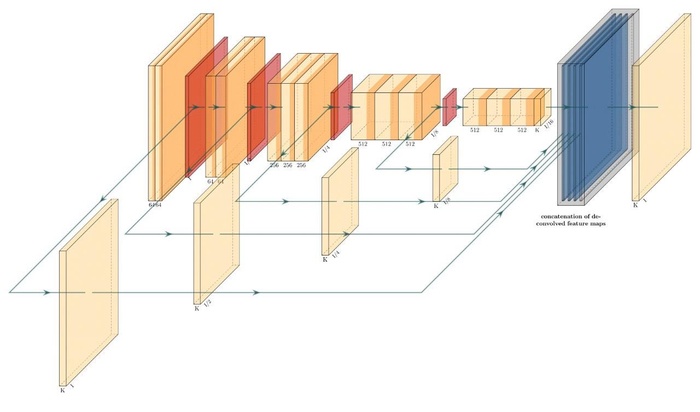
PlotNeuralNet
Github 地址:
https://lutzroeder.github.io/netron/
PlotNeuralNet是由萨尔大学计算机科学专业的一个学生开发的。目前主要支持的是卷积神经网络,其中卷积层、池化层、bottleneck、skip-connection、up-conv、Softmax等常规的层在代码中都有定义,但是缺少RNN相关的可视化层展示。
代码用Python编写,需要调用LaTex输出PDF格式文档。需要说明的是,该软件在Windows下运行会有很多报错,在Ubuntu系统下则运行正常。接下来我们先看看示例效果。
FCN-8

VCG-16

Holistically-Nested Edge Detection

PlotNeuralNet的使用方法非常简单,将项目克隆下来之后,想用什么结构,就从PlotNeural里找对应的模块,然后将它们拼接起来就好了。
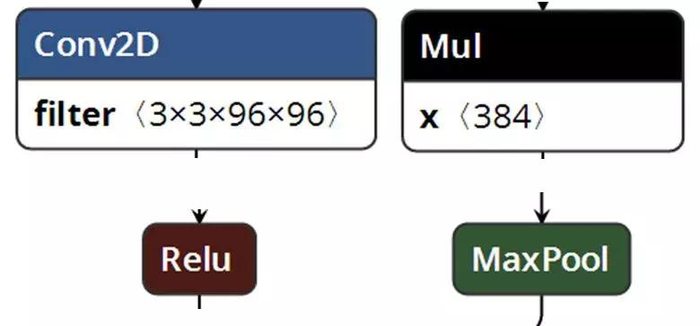
Netron
Github 地址:
https://lutzroeder.github.io/netron/
画图工具体验地址:
https://www.lutzroeder.com/ai/netron/
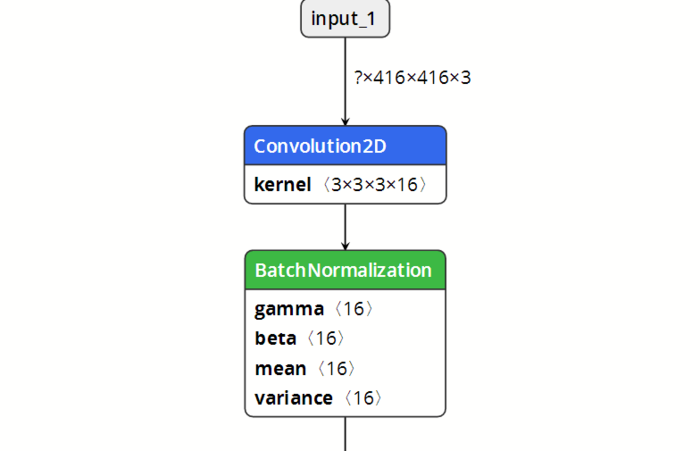
Netron是一个神经网络可视化包,支持绝大多数神经网络操作。该功能包可以为不同节点显示不同的颜色,卷积层用蓝色显示,池化层和归一化层用绿色显示,数学操作用黑色显示。

在使用方面,你可以直接访问网页端,上传模型文件,就可以看到网络结构图,并可以进一步利用pip安装并引入到程序中通过浏览器查看模型的变化。
如果你想追求个性化设置,可以在Github上下载源码修改相应的设置。如端口后的修改可以在src/init.py中修改,字体颜色可以在src/view-grapher.css中修改。效果如下图所示:

篇幅原因,小助手就不一一为大家罗列了,快去亲自动手试一试吧!