转自:http://blog.csdn.net/z742182637/article/details/51655754
一、 安装
首先,去http://nodejs.org 下载安装。我下的版本是0.8.14。安装很简单,下一步下一步就哦了。然后在path中配置一下安装目录即可,msi会把npm(Node Package Manager)一并装上。

1.1、helloworld
在Node.js工程目录中新建一个文件hello.js,里面敲一行代码
console.log('hello, nodejs.') ;
进入命令行控制台,进入到Node.js工程目录敲node hello.js

控制台输出了“hello, nodejs.”
1.2、web版的helloworld
在Node.js工程目录中新建一个http.js,代码如下
var http = require("http");
http.createServer(function(request, response) {response.writeHead(200, {"Content-Type": "text/html"});response.write("Hello World!");response.end();
}).listen(8000);
在命令行中启动服务,敲 node http.js

然后打开浏览器地址栏输入http://localhost:8000/,看见页面上输出Hello World! 就成功了。
1.3 学习方式:
一、nodejs.org看看nodejs的版本升级,新特性的加入,重要bug的修复等
二、www.npmjs.com模块社区,看他人源代码,省力
三、github.com大量的项目和源码
四、stackoverflow.com技术解答社区以及查询相关资源,环境配置,异常均可找到答案
很火

node.js的版本一定和API同步
node.js的版本号有规律,偶数版本为稳定版本,奇数版本非稳定版本
2 HelloWorld代码分析
好啦,从现在开始逐行分析我们的HelloWorld。
引入模块
var http = require("http");
require方法用来引入一个模块,参数是模块的名字。比如File System模块,可以这么引入:
var fs = require("fs");
我们可以把require()方法当做全局方法使用,但实际上它更像属于某个模块的本地方法,它的文档参考这里:https://nodejs.org/api/globals.html。
require方法返回某个模块的实例,比如require(“http”)就返回一个HTTP实例。HTTP实例的参考文档在这里:https://nodejs.org/api/http.html。
我们看到,HTTP模块有一个方法createServer(),就牵涉到我们的第二行代码了。
创建服务器
HTTP模块的createServer()方法,接受一个方法作为参数,原型为:
http.createServer([requestListener])
requestListener是一个方法,会与http.Server类的request事件关联起来。这样当客户端请求到达时,requestListener就会被调用。
requestListener有两个参数,函数原型如下:
function (request, response) { }
第一个参数request的类型是http.IncomingMessage,实现了Readable Stream接口。
第二个参数的类型是http.ServerResponse,实现了Writeable Stream接口。
Stream的API在这里:https://nodejs.org/api/stream.html。同时,request和response还是EventEmitter,可以发射特定的事件。
EventEmitter的API在这里:https://nodejs.org/api/events.html#events_class_events_eventemitter,后面我们会讲如何使用EventEmitter来发射事件、处理事件。
再回顾一下我们创建server的代码:
http.createServer(function(request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World!"); response.end(); }
).listen(8000);
http.createServer返回一个http.Server实例,http.Server的listen方法可以让服务器监听在某个端口上,示例中是8000。
如你所见,我们提供了一个匿名函数给createServer方法。在这个方法中,我们通过response参数向客户端回写了“Hello World!”消息。
分析客户端请求
前面我们分析了http.createServer方法,它的参数是一个带两个参数的方法,一个代表了客户端发过来的请求,一个代表了要回写给客户端的响应。我们来看看request参数。
request是http.IncomingMessage的实例,通过这个实例,我们可以拿到请求参数,比如HTTP方法、HTTP版本、url、头部等,具体的API在这里:https://nodejs.org/api/http.html#http_http_incomingmessage。
我们通过修改HelloWorld.js来看看(另存为HelloWorld2.js)。代码如下:
// 引入http模块
var http = require("http")// 创建server,指定处理客户端请求的函数
http.createServer(function(request, response) { console.log("method - " + request.method)console.log("version - " + request.httpVersion)console.log("url - " + request.url)response.writeHead(200, {"Content-Type": "text/plain"})response.write("Hello World!")response.end()}
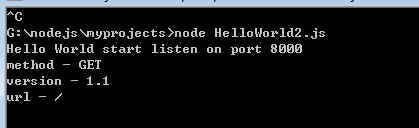
).listen(8000)console.log("Hello World start listen on port 8000")
如你所见,我使用console这个对象来输出了一些调试信息,打印了HTTP方法、版本、url等信息。可以执行node HelloWorld2.js,浏览器访问http://localhost:8000,然后跑到命令行看看输出了什么信息,我这里是这样的:

我们简简单单的HelloWorld已经可以发送一些响应数据给客户端,你在浏览器里能看到“Hello World!”字样。这个响应是通过http.ServerResponse的实例response发送给客户端的。
http.ServerResponse也是一个Stream,还是一个EventEmitter。我们通过它给客户度返回HTTP状态码、数据、HTTP头部等信息。
HTTP模块
在Node.js的HTTP模块,状态行就是通过http.ServerResponse的writeHead方法写给客户端的。writeHead方法原型如下:
response.writeHead(statusCode[, statusMessage][, headers])
这个方法的第一个参数,就是statusCode,也就是200、403之类的数字,剩下的参数是可选的。最后一个参数是headers,你可以在这里使用JSON对象表示法来写一些HTTP头部,比如:{“Content-Type”:”text/plain”,”Content-Length”:11}。第一个可选参数statusMessage用来指定一个状态描述消息,可以不填写。
HTTP头部
头部就是一些key-value对,比如我们在HelloWorld里看到的”Content-Type”,就是用来说明数据类型的头部标签,对应的可能是文本文件、图片、视频、二进制等。类似的还有”Content-Length”,用来指定数据长度。还有很多很多,比如”Date”、”Connection”等。具体还是参考前面的链接吧。
头部还可以使用http.ServerResponse的response.setHeader(name, value)方法来单独设置,一次可以设置一个HTTP头部。
数据
头部之后就是数据了,有些状态码,比如200,后续都会有一些数据。而有些,比如301、404、403、500之类的,多数没有数据。
数据通过http.ServerResponse的write方法来写回给客户端,比如这样:
response.setHeader("Content-Type", "text/html")
这里要提一点,HTTP常见的数据传输编码方式有两种:
- 设置Content-Length,传输固定长度的数据
- 设置Transfer-Encoding头部为chunked,分块传输数据
像我们现在的HelloWorld示例,没有设置Content-Length头部,Node.js的HTTP模块就默认为chunked编码。
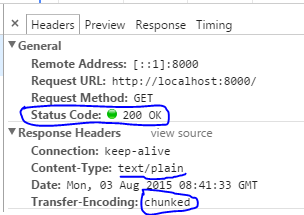
我们使用Chrome浏览器的开发者工具来查看网络数据,可以很明确的看到。如下图所示:

HTTP响应
我标注出来的三处,都是HelloWorld示例传递给浏览器的HTTP头部信息。
我们通过http.ServerResponse的write方法向客户端写数据。你可以一次写入所有数据,也可以把数据分开来多次写入。当要传输的数据量较大时,分多次写入就是比较合理的做法,比如你向客户端发送大文件,就比较适合分多次写入,也可以利用Node.js的异步特性,获得不错的性能。