译自 https://www.npmjs.com/package/colors
colors
get colors in your node.js console
在你的 node.js 控制台中获取颜色
get color and style in your node.js console(在你的 node.js 控制台中获取颜色和风格)

安装
npm install colors
colors and styles(颜色和风格)
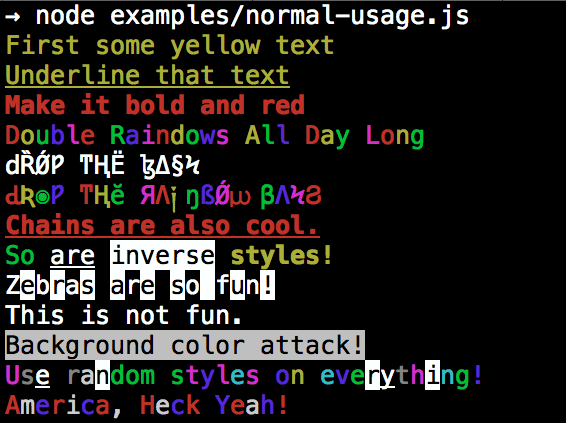
text colors(文本颜色)
- black(黑色)
- red(红色)
- green(绿色)
- yellow(黄色)
- blue(蓝色)
- magenta(品红/洋红/紫红)
- cyan(青色)
- white(白色)
- gray(灰色)
- grey(灰色)
background colors(背景颜色)
- bgBlack(黑色)
- bgRed(红色)
- bgGreen(绿色)
- bgYellow(黄色)
- bgBlue(蓝色)
- bgMagenta(品红/洋红/紫红)
- bgCyan(青色)
- bgWhite(白色)
styles(风格)
- reset(重置)
- bold(加粗)
- dim(暗淡)【无效】
- italic(斜体)【无效】
- underline(下划线)【无效】
- inverse(反色)【无效】
- hidden(隐藏)【无效】
- strikethrough(删除线)【无效】
- rainbow(彩虹 - 红,黄,绿,蓝,紫红,)
- zebra(有斑纹的)【无效】
- america(美国国旗颜色 - 红,白,蓝)
- trap(圈套 - 乱码)
- random(随机颜色)
【无效】指的是在 Win10 下的测试结果
Usage(使用)
By popular demand, colors now ships with two types of usages!
应大众的要求,colors现在提供了两种使用方式!
The super nifty way
超级漂亮的方式
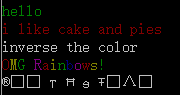
var colors = require('colors');console.log('hello'.green);
console.log('i like cake and pies'.underline.red)
console.log('inverse the color'.inverse);
console.log('OMG Rainbows!'.rainbow);
console.log('Run the trap'.trap);
在 Win10 下测试发现:underline、inverse、trap 均无效。

or a slightly less nifty way which doesn’t extend String.prototype
或者一个没有继承 String.prototype 的稍微不那么漂亮的方式
var colors = require('colors/safe');console.log(colors.green('hello'));
console.log(colors.red.underline('i like cake and pies'))
console.log(colors.inverse('inverse the color'));
console.log(colors.rainbow('OMG Rainbows!'));
console.log(colors.trap('Run the trap'));
I prefer the first way. Some people seem to be afraid of extending String.prototype and prefer the second way.
我更喜欢第一种方式。相当多的人看起来害怕继承 String.prototype 并且更喜欢第二种方式。
If you are writing good code you will never have an issue with the first approach. If you really don’t want to touch String.prototype, the second usage will not touch String native object.
如果你的编码能力较好,那么对第一种方式将不会有任何问题。如果你实在不想接触 String.prototype,第二种使用方式将不会接触到字符串的对象。
Disabling Colors(禁用 colors)
To disable colors you can pass the following arguments in the command line to your application:
你可以在命令行中通过传递如下的参数到你的应用程序来禁用 colors:
node myapp.js -no-color
Console.log string substitution(控制台打印替换后的字符串)
var name = 'Marak';
console.log(colors.green('Hello %s'), name);
// outputs -> 'Hello Marak'
Custom themes(自定义主题)
Using standard API(使用标准的 API)
var colors = require('colors');colors.setTheme({silly: 'rainbow',input: 'grey',verbose: 'cyan',prompt: 'grey',info: 'green',data: 'grey',help: 'cyan',warn: 'yellow',debug: 'blue',error: 'red'
});
console.log("this is an error".error);
console.log("this is a warning".warn);
Using string safe API(使用字符串安全的 API)
var colors = require('colors/safe');
var error = colors.red;
error('this is red');
colors.setTheme({silly: 'rainbow',input: 'grey',verbose: 'cyan',prompt: 'grey',info: 'green',data: 'grey',help: 'cyan',warn: 'yellow',debug: 'blue',error: 'red'
});
console.log(colors.error("this is an error"));
console.log(colors.warn("this is a warning"));
You can also combine them:
你也可以将他们合并:
var colors = require('colors');colors.setTheme({custom: ['red', 'underline']
});console.log('test'.custom);
Protip: There is a secret undocumented style in colors. If you find the style you can summon him.
提示:colors 中有一个秘密的无明文规定的风格。如果你发现了这种风格,你就可以召唤它。
Protip 是新一代的 jQuery 提示插件。