作者:董可芳妍_731 | 来源:互联网 | 2023-08-25 16:56
篇首语:本文由编程笔记#小编为大家整理,主要介绍了移动端应用迎来WEB时代:Google/Microsoft/Apple已全部支持PWA技术相关的知识,希望对你有一定的参考价值。
篇首语:本文由编程笔记#小编为大家整理,主要介绍了移动端应用迎来WEB时代:Google/Microsoft/Apple已全部支持PWA技术相关的知识,希望对你有一定的参考价值。
2018:PWA破局之年
PWA喊了很久,最近终于迎来了重大突破。
目前,全球顶级的浏览器厂商,Google、Microsoft、Apple已经全数宣布支持PWA技术。在不远的将来,移动端APP的将会迎来全新的WEB时代。
回顾桌面端应用从C/S架构向B/S架构的迁移历程,我们正在见证历史的重演。
Google:用PWA整合Chrome和ChromOS
2017年10月23日,Chrome团队在旧金山主办了Chrome Dev Summit。

Owen Campbell-Moore ,Chrome团队的Product Manager做了一个演讲,详细描述了PWA的现状和演进路线图。

Owen在他的演讲中提到,Google将会把PWA技术推向自己的所有平台,从而达成用PWA整合Chrome和ChromOS的目标。同时,将会在未来的一段时间内修补缺失的API接口,包括解决一些安全性问题。
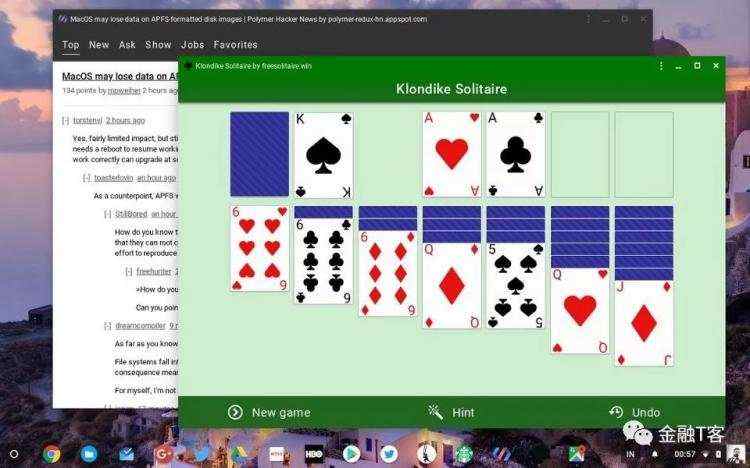
以下是基于PWA的纸牌游戏ChromeOS上的运行效果截图:

Owen的完整演讲视频点这里(墙):

Apple:从ios 11.3开始支持PWA

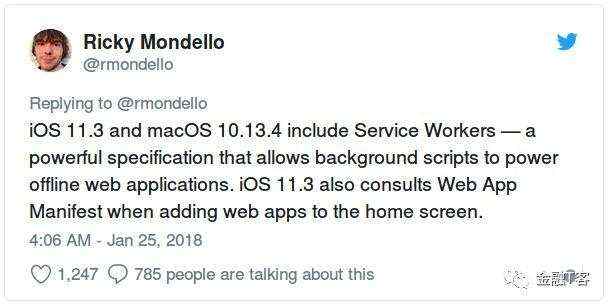
2018年1月25日,根据Ricky Mondello在自己的twitter上发布的消息,Safari 11.1 beta版已经支持Web App Manifest 和 Service Worker,这两个东东是PWA所倡导的核心技术特性,这就意味着Safari开始全面拥抱PWA技术。
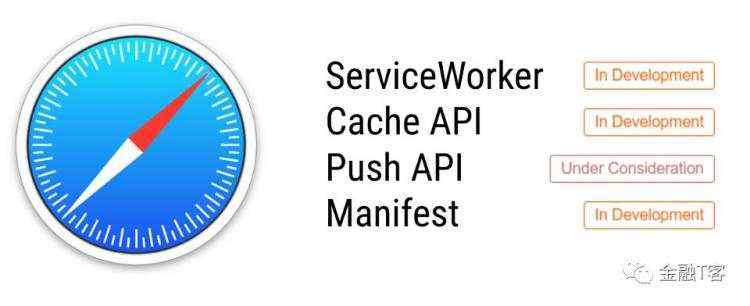
以下是Safari已经支持的一些接口:

需要注意的是,Safari团队提供的实现与Chrome团队并不完全一致,例如:Safari会把超过数周不活动的Service Worker删除掉。Webkit团队自己的blog上对这些实现做了详细的说明:https://webkit.org/blog/8090/workers-at-your-service/
根据Maximiliano Firtman在Medium上的描述,Safari团队和Chrome团队针对PWA相关的技术进行了好几轮讨论。
Microsoft:Edge和Windows 10全面支持PWA

2018年2月6日,微软在自己的技术blog上发布了一篇文章,宣布全面支持PWA。
微软自己的应用商店里面将可以搜索到基于PWA技术的应用,PWA应用可以直接在系统里面启动,在独立的沙箱里面运行,微软管这种应用叫做AppX。
同时,微软还提供了一款工具叫做PWA Builder,用来帮助开发者生成PWA应用:
更详尽的描述请参考这里:https://blogs.windows.com/msedgedev/2018/02/06/welcoming-progressive-web-apps-edge-windows-10/#uifT4al7ZkQgfuHf.97
WTF is PWA?
那么,PWA到底是什么鬼呢?
有一些朋友可能是第一次接触这个概念,这里做一个简要的介绍:
Progressive Web Apps are just great web sites that can behave like native apps—or, perhaps, Progressive Web Apps are just great apps, powered by Web technologies and delivered with Web infrastructure.
用人话说是这样的:PWA是基于最新WEB技术的应用,它可以拥有原生应用那样的行为,甚至能比原生应用更牛叉。
PWA所倡导的一些核心技术特性有:
可以在主屏幕上创建图标
可以离线运行
可以利用后台线程与服务端通讯
对搜索引擎友好
响应式界面,支持各种类型的终端和屏幕
未来技术的趋势变革的到来,随着终端环境的支持和完善,给后起的应用提供了从前端崛起的机会。 把握趋势,移动应用逐步向WEB化布局,是大势所趋。