To create complex lists and cards with material design styles in your apps, you can use the RecyclerView and CardView widgets.
//创建材料设计风刮的灵活的列表和卡片,你可以使用RecyclerView 和CardView控件。
Create Lists //创建列表
The RecyclerView widget is a more advanced and flexible version of ListView. This widget is a container for displaying large data sets that can be scrolled very efficiently by maintaining a limited number of views. Use the RecyclerView widget when you have data collections whose elements change at runtime based on user action or network events.
//这个RecyclerView控件比ListView控件更高级更灵活。这个控件是一个展示大数据能维持有限数量的视图高效滚动的容器。使用RecyclerView控件在当你有元素在用户操作或网络事件发生改变时的数据集合。
The RecyclerView class simplifies the display and handling of large data sets by providing:
//RecyclerView很简单展示和处理大数据:
- Layout managers for positioning items //Item使用布局管理器管理
- Default animations for common item operations, such as removal or addition of items //默认常见的item操作动画,比如增加或删除item。
You also have the flexibility to define custom layout managers and animations for RecyclerView widgets.
//你也可以灵活的自定义布局管理和动画。

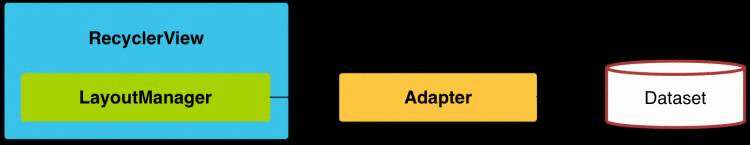
Figure 1. The RecyclerView widget.
To use the RecyclerView widget, you have to specify an adapter and a layout manager. To create an adapter, extend the RecyclerView.Adapter class. The details of the implementation depend on the specifics of your dataset and the type of views. For more information, see the examples below.
//使用RecyclerView控件,你必须定义一个适配器和布局管理器。创建一个继承 RecyclerView.Adapter 的适配器。详细的实现需要根据你特定的数据和视图类型。

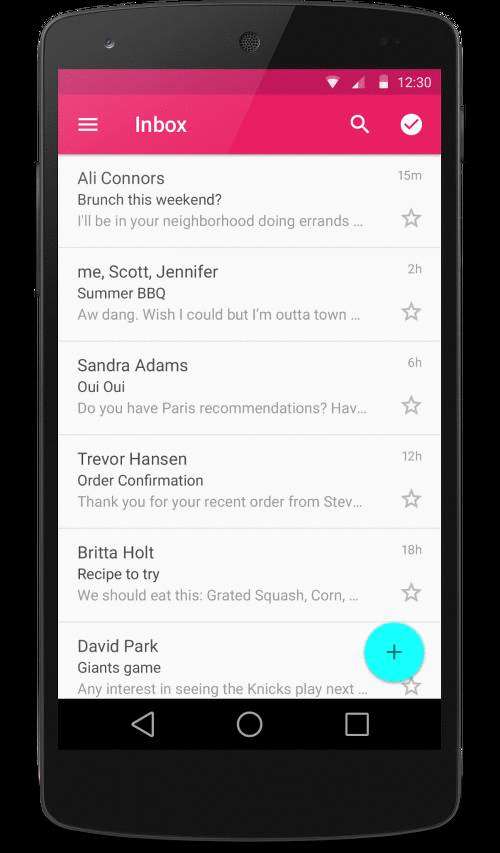
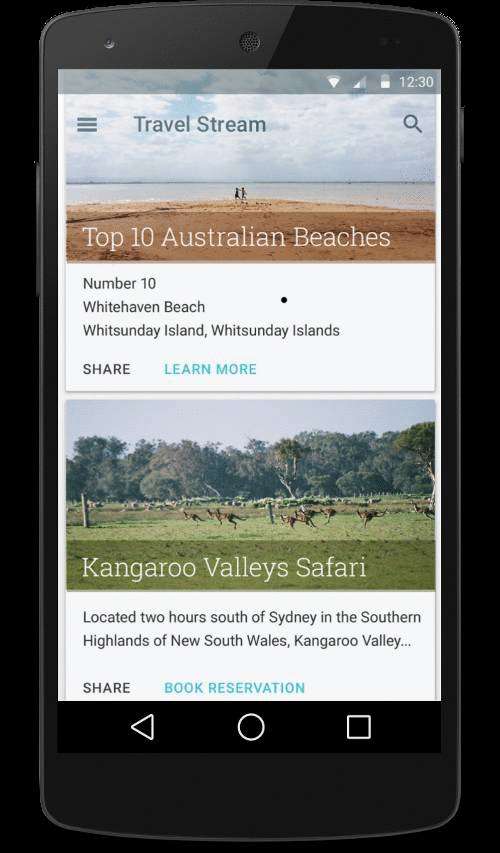
Figure 2 - Lists with RecyclerView.
A layout manager positions item views inside a RecyclerView and determines when to reuse item views that are no longer visible to the user. To reuse (or recycle) a view, a layout manager may ask the adapter to replace the contents of the view with a different element from the dataset. Recycling views in this manner improves performance by avoiding the creation of unnecessary views or performing expensive findViewById() lookups.
//布局管理器定位Item在RecyclerView里 和决定当用户不可见ItemView何时重用。对于重用(回收)一个视图,布局管理器将通知适配器把ItemView的内容替换掉数据源中不同的元素。习惯性得去回收视图可以提高性能,避免创建不必要的视图和使用高代价的 findViewById() 方法。
RecyclerView provides these built-in layout managers:
//RecyclerView提供默认的布局管理器:
LinearLayoutManagershows items in a vertical or horizontal scrolling list. //线性布局管理器 展示垂直或水平的滑动列表GridLayoutManagershows items in a grid. //网格布局管理器StaggeredGridLayoutManagershows items in a staggered grid. //瀑布流布局管理器
To create a custom layout manager, extend the RecyclerView.LayoutManager class.//创建自定义的布局管理器,继承RecyclerView.LayoutManager
Animations
Animations for adding and removing items are enabled by default in RecyclerView. To customize these animations, extend the RecyclerView.ItemAnimator class and use the RecyclerView.setItemAnimator() method.
//增加和删除item动画在RecyclerView默认开启了。需要自定义Item动画,继承RecyclerView.ItemAnimator类和RecyclerView.setItemAnimator() 方法。
Examples
The following code example demonstrates how to add the RecyclerView to a layout:
Once you have added a //一旦你在布局中添加了RecyclerView控件&#xff0c;取出他的对象&#xff0c;连接到这个控件设置布局管理器&#xff0c;为数据展示设置一个适配器: public class MyActivity extends Activity{ The adapter provides access to the items in your data set, creates views for items, and replaces the content of some of the views with new data items when the original item is no longer visible. The following code example shows a simple implementation for a data set that consists of an array of strings displayed using //这个适配器提供在你的数据集中访问Item,为Item创建View,当原Item不可见的一些View的内容替换成新的Item数据。下面的代码示例展示了一个简单的实现通过一个TextView为一个由一些字符串数组组成数据集&#xff1a; public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder>{ Figure 3. Card examples. To create a card with a shadow, use the Use these properties to customize the appearance of the The following code example shows you how to include a For more information, see the API reference for The dependencies {
android:id&#61;"&#64;&#43;id/my_recycler_view"
android:scrollbars&#61;"vertical"
android:layout_width&#61;"match_parent"
android:layout_height&#61;"match_parent"/> RecyclerView widget to your layout, obtain a handle to the object, connect it to a layout manager, and attach an adapter for the data to be displayed:
private RecyclerView mRecyclerView;
privateR ecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
&#64;Override
protectedvoid onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView &#61;(RecyclerView) findViewById(R.id.my_recycler_view);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
//如果布局大小不变化仅变化内容可以设置这个方法来提高性能。
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager &#61;newLinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter &#61;newMyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
} TextView widgets:
private String[] mDataset;
// Provide a reference to the views for each data item
// Complex data items may need more than one view per item, and
// you provide access to all the views for a data item in a view holder
//提供一个引用为了一个视图为每个Item有复杂数据的
public static class ViewHolder extends RecyclerView.ViewHolder{
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v){
super(v);
mTextView &#61; v;
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset){
mDataset &#61; myDataset;
}
// Create new views (invoked by the layout manager)
&#64;Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType){
// create a new view
View v &#61;LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent,false);
// set the view&#39;s size, margins, paddings and layout parameters
...
ViewHolder vh &#61;newViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
&#64;Override
public void onBindViewHolder(ViewHolder holder,int position){
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
&#64;Override
public int getItemCount(){
return mDataset.length;
}
} 
Create Cards
CardView extends the FrameLayout class and lets you show information inside cards that have a consistent look across the platform. CardView widgets can have shadows and rounded corners.card_view:cardElevation attribute. CardView uses real elevation and dynamic shadows on Android 5.0 (API level 21) and above and falls back to a programmatic shadow implementation on earlier versions. For more information, see Maintaining Compatibility.CardView widget:card_view:cardCornerRadius attribute.CardView.setRadius method.card_view:cardBackgroundColor attribute.CardView widget in your layout:
xmlns:tools&#61;"http://schemas.android.com/tools"
xmlns:card_view&#61;"http://schemas.android.com/apk/res-auto"
... >
xmlns:card_view&#61;"http://schemas.android.com/apk/res-auto"
android:id&#61;"&#64;&#43;id/card_view"
android:layout_gravity&#61;"center"
android:layout_width&#61;"200dp"
android:layout_height&#61;"200dp"
card_view:cardCornerRadius&#61;"4dp">
android:id&#61;"&#64;&#43;id/info_text"
android:layout_width&#61;"match_parent"
android:layout_height&#61;"match_parent"/>
CardView.Add Dependencies
RecyclerView and CardView widgets are part of the v7 Support Libraries. To use these widgets in your project, add these Gradle dependencies to your app&#39;s module:
...
compile &#39;com.android.support:cardview-v7:21.0.&#43;&#39;
compile &#39;com.android.support:recyclerview-v7:21.0.&#43;&#39;
}







 京公网安备 11010802041100号
京公网安备 11010802041100号