作者:没有那么一个人_382 | 来源:互联网 | 2023-05-18 08:02
在多人开发的过程中,保持代码的规范格式化很重要,有时候每个人开发习惯不同格式各种各样看着很难受,因此我们这里使用eslint+prettier来做自动格式化,可能做前端的同学对这两个工具很熟悉。下面介绍一下在WebStorm的环境里怎么配置这些插件eslint配置ESLint是一个语法规则和代码风格的检查工具(1)首先我们需要安装相关依赖,将以下依赖添加到packa
在多人开发的过程中,保持代码的规范格式化很重要,有时候每个人开发习惯不同格式各种各样看着很难受,因此我们这里使用eslint+prettier来做自动格式化,可能做前端的同学对这两个工具很熟悉。
下面介绍一下在WebStorm的环境里怎么配置这些插件
-
eslint配置
ESLint是一个语法规则和代码风格的检查工具
(1)首先我们需要安装相关依赖,将以下依赖添加到package.json的devDependencies下,并执行npm install
"babel-eslint": "^10.0.1",
"babel-preset-react-native": "4.0.1",
"eslint": "5.1.0",
"eslint-config-fb-strict": "22.1.0",
"eslint-config-fbjs": "2.0.1",
"eslint-plugin-eslint-comments": "^3.0.1",
"eslint-plugin-flowtype": "2.43.0",
"eslint-plugin-jest": "21.8.0",
"eslint-plugin-prettier": "2.6.0",
"eslint-plugin-react": "7.8.2",
"eslint-plugin-react-native": "3.5.0"
(2)添加规则文件
将react-native github的项目中的.eslintrc文件复制到自己项目的根目录

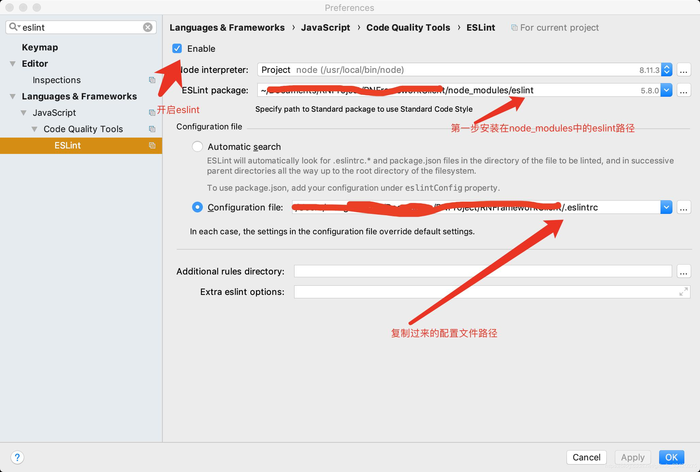
(3)开启并配置eslint

2. prettier配置
prettier是一个流行的代码格式化工具
(1) 安装prettier依赖
npm install prettier --save -dev
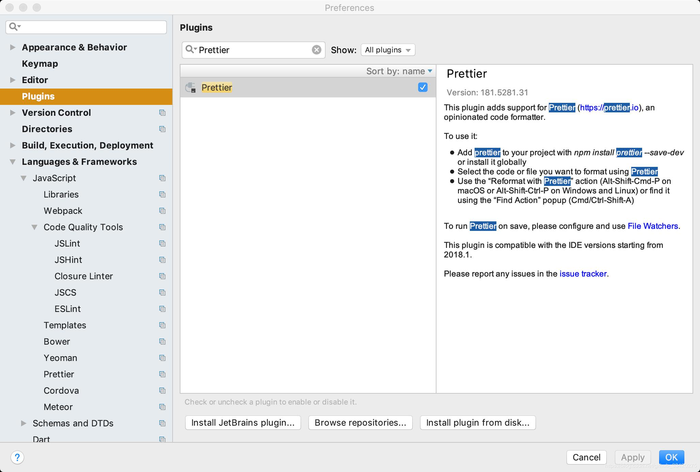
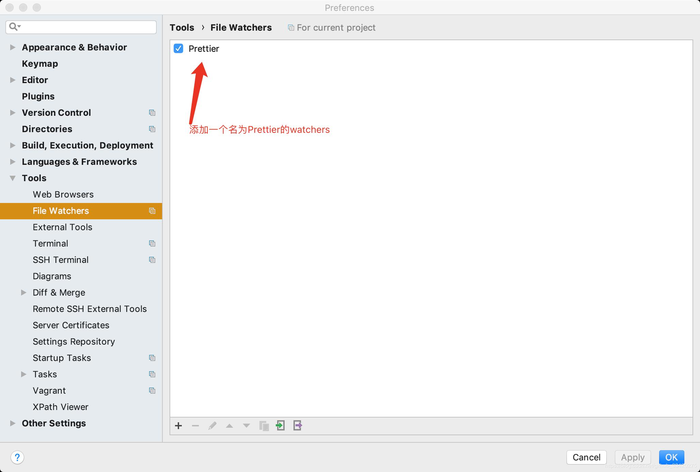
(2)安装prettier的webstorm插件

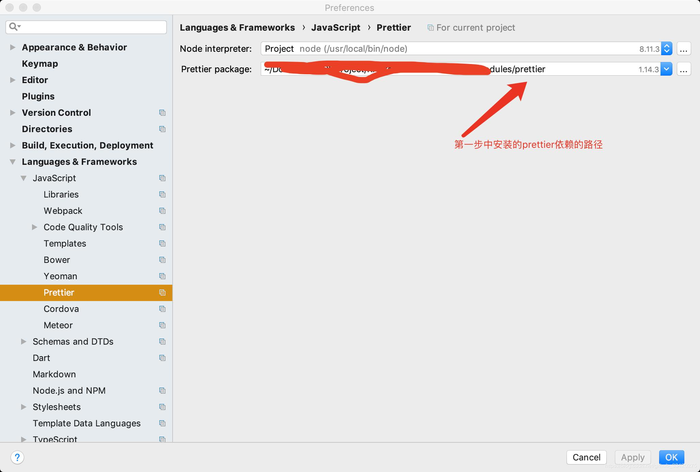
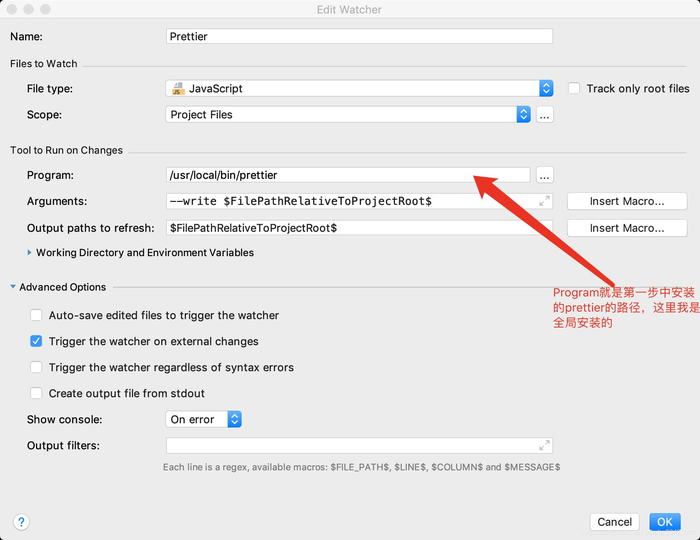
(3)配置prettier插件

(4)开启代码保存时自动格式化(可选)


(4)添加prettier配置规则
在项目根目录package.json中添加
"prettier": {
"requirePragma": true,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": false,
"jsxBracketSameLine": true,
"parser": "flow"
},
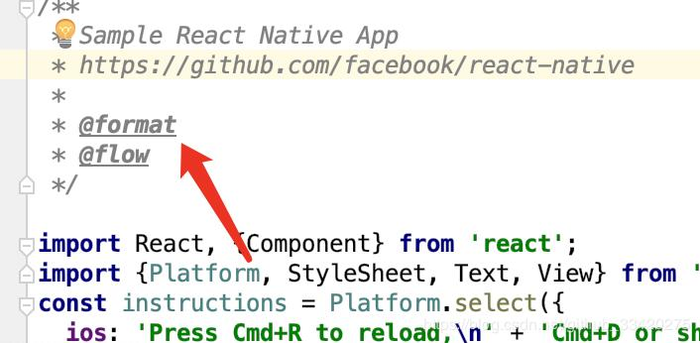
配置好后代码最上面加格式化注释即可

每次改动代码保存时将会执行自动格式化