作者:天狼飞虎神印 | 来源:互联网 | 2023-09-24 13:28
弹出层组件文档-layui.layer(4)
layer只是作为layui的一个弹层模板,由于layer可以独立使用,也可以通过layui模块化使用,所以请按照实际需求来选择。
- 作为独立组件使用,可以去layer独立版本官网下载组件包。需要在你的页面上引入jQuery1.8以上的任意版本,并引入layer.js。
- layui模块化使用,直接在官网下载layui框架使用即可,无需引入jQuery和layer.js,但需要引入layui.css和layui.js。
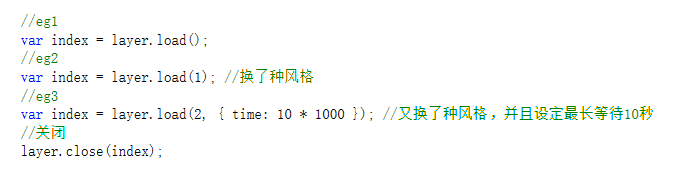
layer.load(icon, options) - 加载层
type:3的深度定制。load并不需要你传太多的参数,但如果你不喜欢默认的加载风格,你还有选择空间。icon支持传入0-2如果是0,无需传。另外特别注意一点:load默认是不会自动关闭的,因为你一般会在ajax回调体中关闭它。

layer.tips(content, follow, options) - tips层
type:4的深度定制。也是我本人比较喜欢的一个层类型,因为它拥有和msg一样的低调和自觉,而且会智能定位,即灵活地判断它应该出现在哪边。默认是在元素右边弹出

layer.close(index) - 关闭特定层
关于它似乎没有太多介绍的必要,唯一让你疑惑的,可能就是这个index了吧。事实上它非常容易得到。

layer.closeAll(type) - 关闭所有层
如果你不想去获取index你只想关闭。那么closeAll真的可以帮上你。如果你不指向层类型的话,它会销毁掉当前页所有的layer层。当然,如果你只想关闭某个类型的层,那么你可以

layer.style(index, cssStyle) - 重新定义层的样式
该方法对loading层和tips层无效。参数index为层的索引,cssStyle允许你传入任意的css属性

layer.title(title, index) - 改变层的标题
使用方式:layer.title('标题变了', index)
layer.getChildFrame(selector, index) - 获取iframe页的DOM
当你试图在当前页获取iframe页的DOM元素时,你可以用此方法。selector即iframe页的选择器

layer.getFrameIndex(windowName) - 获取特定iframe层的索引
此方法一般用于在iframe页关闭自身时用到。
layer.iframeAuto(index) - 指定iframe层自适应
调用该方法时,iframe层的高度会重新进行适应
layer.iframeSrc(index, url) - //重置特定iframe url
使用方式:layer.iframeSrc(index, 'http://sentsin.com')
layer.setTop(layero) -置顶当前窗口
非常强大的一个方法,虽然一般很少用。但是当你的页面有很多很多layer窗口,你需要像Window窗体那样,点击某个窗口,该窗体就置顶在上面,那么setTop可以来轻松实现。它采用巧妙的逻辑,以使这种置顶的性能达到最优

layer.full()、layer.min()、layer.restore() - 手工执行最大小化
一般用于在自定义元素上触发最大化、最小化和全屏。
layer.prompt(options, yes) - 输入层
prompt的参数也是向前补齐的。options不仅可支持传入基础参数,还可以传入prompt专用的属性。当然,也可以不传。yes携带value 表单值index 索引elem 表单元素

layer.tab(options) - tab层
tab层只单独定制了一个成员,即tab: []