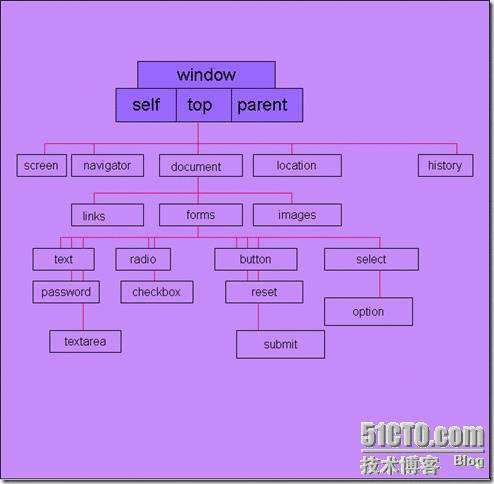
这是一款浏览器设计对象的模型,通常应用在Javascriptde的客户端;使页面中的内容都可以通过Javascript来进行修改和设计,这来说对网页设计者来说是一个很好的开发;这样可以制作出更多更广范和完整的、时尚的来应用创作。我们通常可以应用比较的手法来把它进行进步性的修改和自拟定义;同时能够一些大量的能被控制页面元素(HTML标签)来有序应用这样便不会造成混乱。它们便成为浏览器定义浏览器运用对象的的模型。我们首先以Window来演示BOM的以下图(490*480像素)流程图说明:

从Window中显示出层次顺序的步骤,形成流水线的一个可观模型流程图形;我们便可以根据它内局结构来进行设计、修改和进行开发。Window的对象是BOM模型中的顶层对象,我们通常可以把它理解为包含文档的(document)的窗口容器,在一个浏览器窗口就是一个Window对象的界面表现;即使文档没有加载窗口依然存在。只要打开一个浏览器窗口,Window的对象就存在运行了,它的运行也就是窗口的本身。在Window中的面向对象BOM的名称是(Browser Object Model)
,BOM并不标准,因为它所关注的是浏览器的整体结构,同时也包括浏览器的属性和行为。之所以每个浏览器都有他自己的BOM,它们并不完全一致的,上图是大多数浏览器廉容的部分。
这些对象是ECMAscript规范中所指出的宿主(浏览器)的Window对象,它们与ECMAScript一同构成了浏览器客户端的Javascript的应用程序。以下图表(640*452像素)是关于浏览器对象的一些适用方法

alert()函数的另一个用途是可以对编码进行跟踪;当我们把脚本在没有到执行预定的位置时就表示在什么地方出现错误的判断,在调用函数之前、函数执行中、函数返回时,这些应用过程都可以添加alert()的方法来输出一些变量或者参数,用于表示流程并没出错。这些方法是定位错误最快的,当然不一定是有效的,对于递归或者遍历数节点这样的操作,还是使用调试工具比较好。
Window对象地方法在“聊天软件”中也有很多流行的“震屏”效果,应用setInterval的函数来对对象的重复移动窗口位置,产生震动的效果。
操作步骤如:
(1) 改变窗口大小为400*400像素: (首先将原来的窗口调到一定范围有限的像素如上图表中所提到“控制窗口大小与位置)
window.resizeTo(400, 400); //改变窗口的大小
(2) 定义参数:
var loop = 0; //震动次数 (在没有进行执行任务时的进度如例)
var timer; //定时器引用
var offx;
var offY;
var dir = 1; //震动的方向。1 正,-1 反
(3) 使用 setInterval 函数来重复移动窗口位置,达到震动效果:
//震动特效
timer = setInterval(function() {
window.moveTo(500, 180); //改变窗口的位置
if(loop > 100) { //震动次数超过100次就停止定时器
clearInterval(timer);
}
//随机获取震动方向
dir = Math.random()*10 > 5 ? 1 : -1;
//随机获取X轴移动量
offX = Math.random()*20*dir;
//随即获取Y轴移动量
offY = Math.random()*20*dir*-1;
window.moveBy(offX, offY); //移动偏移
loop++; //震动次数增加
},10) //每个10毫秒震动一次
Window对象的框架集中绘制,当页面被通过frameSet或者iframe进行嵌套时,每一个页面都对任何其他页面有一个引用,而相互引用的入口也就是Window对象。以下图(640*480像素)是页面间的嵌套对象关系演示图,并且进行脚本编写
(1) 页面A中编写的脚本:
frameA.contentwindow
frameA 是页面A中的iframe对象的引用,可以访问到页面B和页面D的window对象,但无法直接访问页面C.
(2) 页面B中的脚本:
frameB.contentwindow
frameB.是页面B中的iframe或者frame标签对象的引用,可以访问到页面C的window 对象。下面的代码可以访问到页面 A的window
对象:
//window 表示页面B自身
window.parent
(3) 页面C中的脚本:
//window 表示页面C自身
window.parent
可以访问到页面B的window对象。
下面的代码可以访问到页面A的window对象:
window.top
(4) 页面D中的脚本:
//window表示页面D自身
window.parent
可以访问到页面A的window对象。
嵌套结构也是一个树型结构,不同分支上的页面如果要相互访问的话,那我们必须先得掌握到共同节点的引用,这 样便于在运用脚本时可以有序而不会导入混乱,因为脚本的应用是讲究有序正确的控制在制定的范围运行的;所以Window对象是需要适用性的。
例如:页面B要访问页面D,那我们必须先得到页面A的引用,例如:
window.parent.frameA.contentwindow 看图的进展运行我们便清楚的了解到应用是有序不乱的;下图所示:由页面A---页面B---页面C---页面D(有序的步骤如同以上的编写代码来进行访问) 






 京公网安备 11010802041100号
京公网安备 11010802041100号