文章目录
- 起源
- 什么是uni-app
- 为什么选择uni-app呢?
- 快速体验
- 开发工具
- 创建uni-app
- 运行uni-app
- 发布uni-app
- 总结
起源
在我司业务不断快速发展的情况下,同时保证成本的增加,而选择考虑跨平台的解决方案。
原本微信小程序其实算是跨平台了,但是近来微信小程序的审核速度堪忧,从最开始的半小时到现在的两三天都不一定过,所以移动端也不能完全抛弃,毕竟android是可以自己控制更新的,Appstore的审核速度现在都比微信小程序快了。
而且微信小程序的适配并不是很完美,其实跨平台都不能完美的适配,好在我司现有业务并不过多涉及太底层的东西。
以下简单介绍uni-app,多为搬运官网,加一些自己实际中的体验。
什么是uni-app
uni-app 是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
为什么选择uni-app呢?
uni-app在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势。

开发工具
- HBuilderX
下载地址:http://www.dcloud.io/hbuilderx.html
工具还是很友好的,内置了开发环境,安装之后就可以开发了,开箱即用,也比较轻量。
创建uni-app
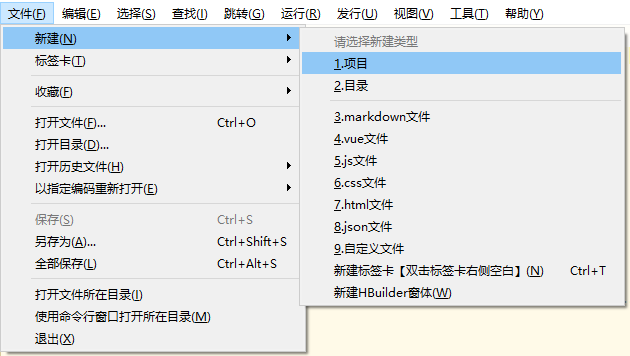
在点击工具栏里的文件 -> 新建 -> 项目:

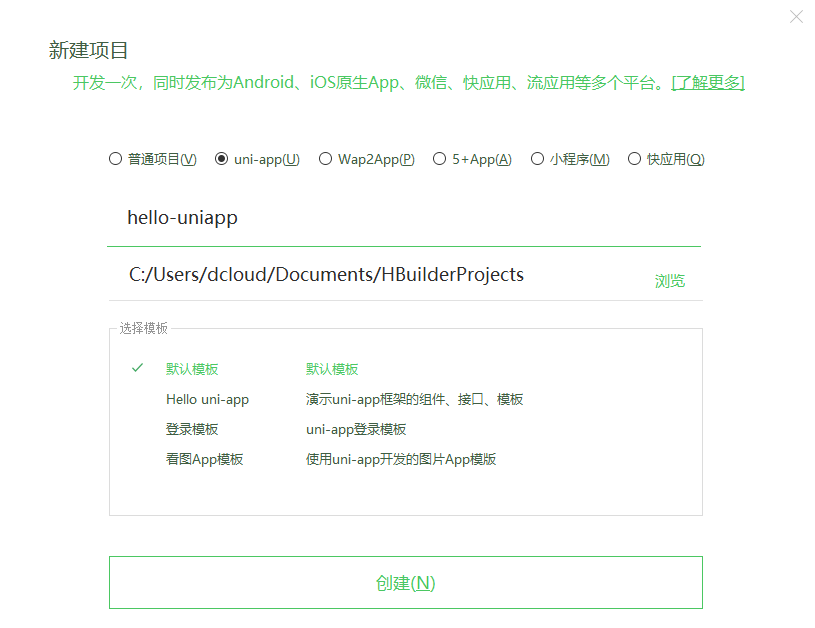
选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可体验官方示例。

运行uni-app
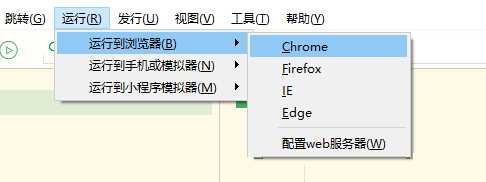
1.浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

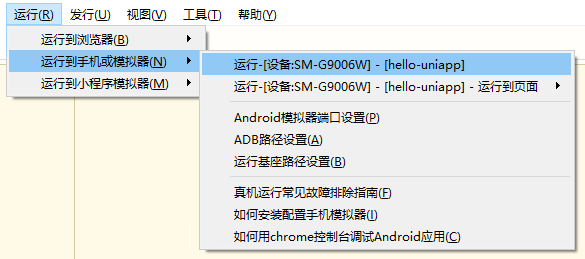
2.真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。 注意目前开发App也需要安装微信开发者工具。
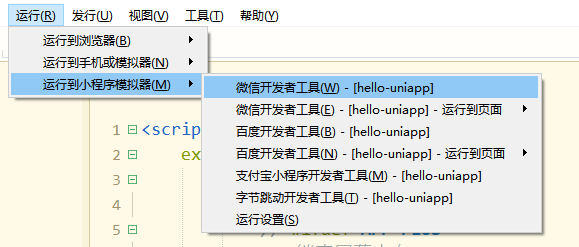
3.在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
其他小程序平台类似,如果HBuilderX不能打开其他开发工具并运行看效果的话,就需要手动打开并再次运行看效果。
发布uni-app
打包为原生App
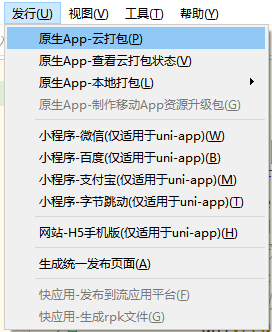
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

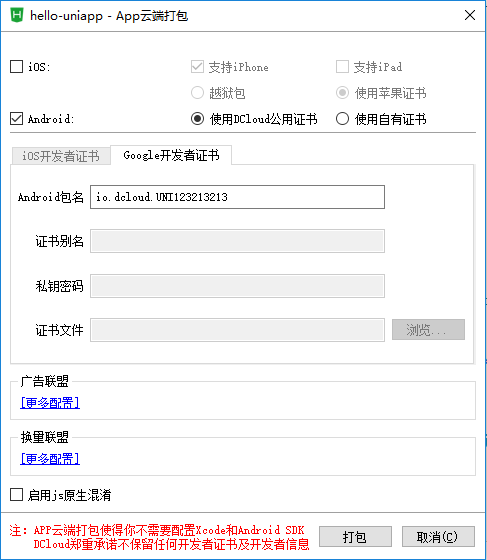
出现如下界面,点击打包即可。

发布为H5
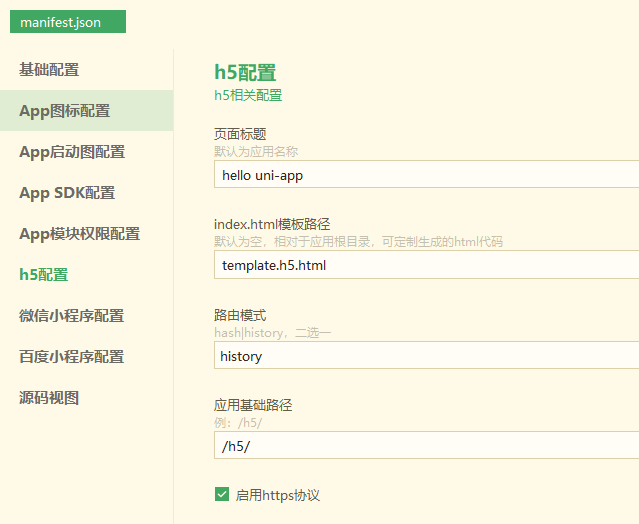
1.在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://uniapp.dcloud.io/h5。

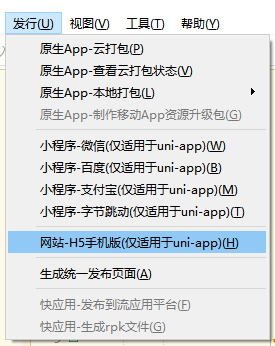
2.在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。

注意
- history 模式发行需要后台配置支持,详见:history 模式的后端配置
- 打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
发布为小程序
申请微信小程序AppID,参考:微信教程。
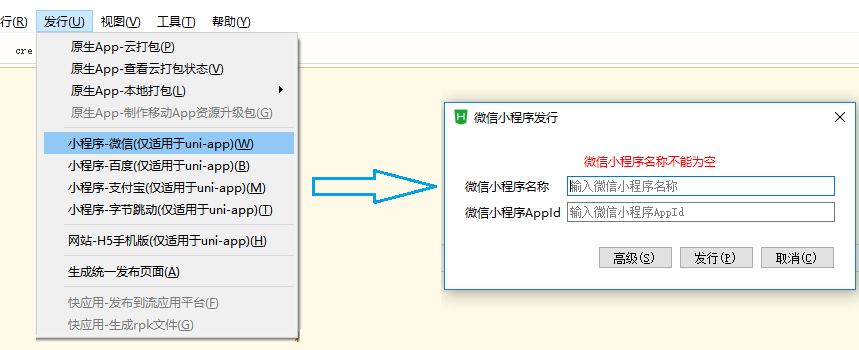
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。

在微信开小程序发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
其他平台小程序类似,先注册申请appid。
总结
- 总体体验来说,还是可以的,目前在github也有快将近1w+的star了,可以看到还是被很多人看好的。
- 而且第一步就相当的顺利,开箱即用的开发工具,不会说第一步就卡在搭建开发环境上了。
- 对于前端和小程序的开发者来说,因为是基于vue的,语法什么的都高度相似,基本上可以说是学习成本极低。
- 生态方面,有很多内置组件和api,还有插件市场。
- 选型方面
- 在开发人员较少,且有跨平台需求的时候,可以考虑选择uni-app,关键业务不是特别复杂,项目也不是特别庞大,不太涉及底层,因为我们知道,目前市面上所有的跨平台方案其实都不能完全适配,只能说是谁适配的更好而已。
- 如果项目庞大且复杂,又涉及底层的话,还是建议谨慎考虑,因为有可能你在处理适配的时候花的精力会大于单平台适配的精力。
- 当然,这都是我个人的见解,也可以看uni-app官方出的选型评估。未来肯定是会越来越好的
官方文档:https://uniapp.dcloud.io/README