优缺点:
一、ajax:
1、本身是针对MVC编程,不符合前端MVVM的浪潮
2、基于原生XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案,jquery整个项目太大,单纯使用ajax却要引入整个jquery非常不合理(采取个性化打包方案又不能享受cdn服务)
3、ajax不支持浏览器的back按钮
4、安全问题ajax暴露了与服务器交互的细节
5、对搜索引擎的支持比较弱
6、破坏程序的异常机制
7、不容易调试
二、axios:
1、从node.js创建http请求
2、支持Promise API
3、客户端防止CSRF(网站恶意利用)
4、提供了一些并发请求的接口
Axios
axios({
url: \'http://jsonplaceholder.typicode.com/users\',
method: \'get\',
responseType: \'json\', // 默认的
data: {
//\'a\': 1,
//\'b\': 2,
}
}).then(function (response) {
console.log(response);
console.log(response.data);
}).catch(function (error) {
console.log(error);
})
$.ajax({
url: \'http://jsonplaceholder.typicode.com/users\',
type: \'get\',
dataType: \'json\',
data: {
//\'a\': 1,
//\'b\': 2,
},
success: function (response) {
console.log(response);
}
})
三、fetch
fetch号称是AJAX的替代品,它的好处在《传统 Ajax 已死,Fetch 永生》中提到有以下几点:
- 符合关注分离,没有将输入、输出和用事件来跟踪的状态混杂在一个对象里
- 更好更方便的写法,诸如:
try {
let respOnse= await fetch(url);
let data = response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}
坦白说,上面的理由对我来说完全没有什么说服力,因为不管是Jquery还是Axios都已经帮我们把xhr封装的足够好,使用起来也足够方便,为什么我们还要花费大力气去学习fetch?
我认为fetch的优势主要优势就是:
- 更加底层,提供的API丰富(request, response)
- 脱离了XHR,是ES规范里新的实现方式
大家都喜欢新的东西,坦白说,作为一个前端工程师,我在使用原生XHR的时候,尽管偶尔觉得写的丑陋,但是在使用了JQuery和axios之后,已经对这一块完全无所谓了。当然,如果新的fetch能做的同样好,我为了不掉队也会选择使用fetch。这个道理其实很好理解:你有一架歼8,魔改了N次,性能达到了歼10的水准,但是要是有个人给你拿来一架新的歼10,你也会毫不犹豫的选择新的歼10——不仅仅是新,也代表了还有新的魔改潜力。
但是我最近在使用fetch的时候,也遇到了不少的问题:
- fetch是一个低层次的API,你可以把它考虑成原生的XHR,所以使用起来并不是那么舒服,需要进行封装
例如:
1)fetch只对网络请求报错,对400,500都当做成功的请求,需要封装去处理
2)fetch默认不会带COOKIE,需要添加配置项
3)fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了流量的浪费
4)fetch没有办法原生监测请求的进度,而XHR可以
PS: fetch的具体问题大家可以参考:《fetch没有你想象的那么美》《fetch使用的常见问题及解决方法》
看到这里,你心里一定有个疑问,这鬼东西就是个半拉子工程嘛,我还是回去用Jquery或者Axios算了——其实我就是这么打算的。但是,必须要提出的是,我发现fetch在前端的应用上有一项xhr怎么也比不上的能力:跨域的处理。
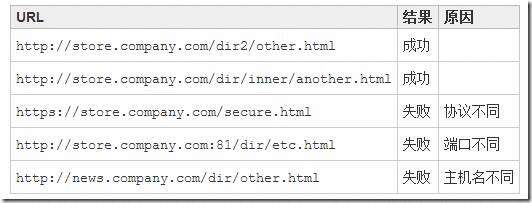
我们都知道因为同源策略的问题,浏览器的请求是可能随便跨域的——一定要有跨域头或者借助JSONP,但是,fetch中可以设置mode为"no-cors"(不跨域),如下所示:
fetch(\'/users.json\', {
method: \'post\',
mode: \'no-cors\',
data: {}
}).then(function() { /* handle response */ });
这样之后我们会得到一个type为“opaque”的返回。需要指出的是,这个请求是真正抵达过后台的,所以我们可以使用这种方法来进行信息上报,在我们之前的image.src方法中多出了一种选择,另外,我们在network中可以看到这个请求后台设置跨域头之后的实际返回,有助于我们提前调试接口(当然,通过chrome插件我们也可以做的到)。总之,fetch现在还不是很好用,我尝试过几个fetch封装的包,都还不尽如人意。








 京公网安备 11010802041100号
京公网安备 11010802041100号