作者:缤纷之铃6868 | 来源:互联网 | 2023-09-24 13:11
本文由编程笔记#小编为大家整理,主要介绍了egret:使用DragonBones实现简单换装相关的知识,希望对你有一定的参考价值。这里采用官方龙骨例子,更换衣服为例:一、
本文由编程笔记#小编为大家整理,主要介绍了egret: 使用DragonBones实现简单换装相关的知识,希望对你有一定的参考价值。
这里采用官方龙骨例子,更换衣服为例:
一、dragonBones编辑器部分

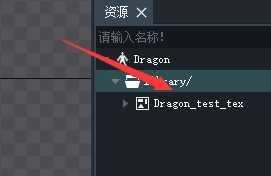
2.在资源中加入需要更换的图片

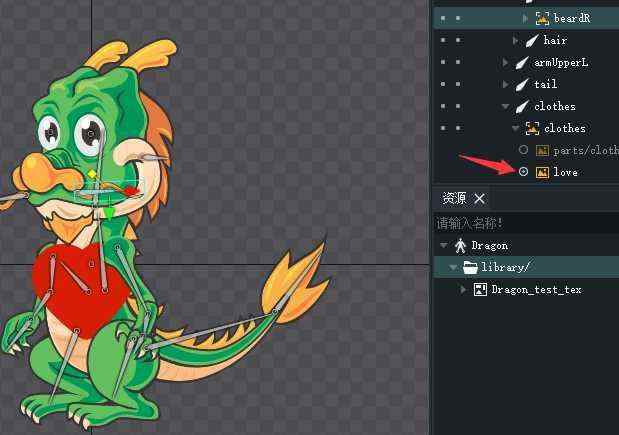
3.将添加的图片拖入到clothes槽中,此处love为添加的图片

4.选中可见

5.导出资源

二、代码部分
1.导入资源
1 let dragon_data = RES.getRes( "Dragon_test_ske_json" );
2 let texturedata = RES.getRes( "Dragon_test_tex_json" );
3 let texturepng = RES.getRes( "Dragon_test_tex_png" );
4
5 let factory:dragonBones.EgretFactory = new dragonBones.EgretFactory();
6 factory.addDragonBonesData( dragonBones.DataParser.parseDragonBonesData(dragon_data) );
7 factory.addTextureAtlasData( factory.parseTextureAtlasData(texturedata, texturepng) );
2.创建骨架
1 let armature:dragonBones.Armature = factory.buildArmature( "Dragon" );
3.对动画添加时钟支持
dragonBones.WorldClock.clock.add( armature );
egret.startTick(this.dbrun, this);
1 private dbrun( timeStamp:number ):boolean
2 {
3 dragonBones.WorldClock.clock.advanceTime( 0.01 );
4 return true;
5 }
4.play动画:walk为动画名,0无限循环播放
armature.animation.play("walk",0);
5.添加显示容器实例到舞台
1 armature.display.x = 300;
2 armature.display.y = 500;
3 this.addChild(armature.display);
6.点击舞台换装操作
public replaceSlotDisplay( dragonBonesName:string,armatureName:string ,slotName:string ,displayName:string ,slot:dragonBones.Slot ,displayIndex:number ):void
用指定资源替换插槽的显示对象。
参数
|
dragonBonesName:string — 指定的龙骨数据名称。 armatureName:string — 指定的骨架名称。 slotName:string — 指定的插槽名称。 displayName:string — 指定的显示对象名称。 slot:dragonBones.Slot — 指定的插槽实例。 displayIndex:number — 要替换的显示对象的索引,如果未设置,则替换当前正在显示的显示对象。 |
1 this.stage.addEventListener(egret.TouchEvent.TOUCH_TAP,()=>{
2 console.log(‘111‘);
3 this.num ++;
4 if(this.num%2 == 0){
5 factory.replaceSlotDisplay(‘Dragon_test‘,‘Dragon‘,‘clothes‘,‘love‘,armature.getSlot(‘clothes‘));
6 }else{
7 factory.replaceSlotDisplay(‘Dragon_test‘,‘Dragon‘,‘clothes‘,‘parts/clothes1‘,armature.getSlot(‘clothes‘));
8 }
9 },this);
效果展示:
