作者:kiki百乐门_867 | 来源:互联网 | 2023-09-24 18:53
篇首语:本文由编程笔记#小编为大家整理,主要介绍了如何在iOS上更改UISearchBar组件的内部背景颜色相关的知识,希望对你有一定的参考价值。
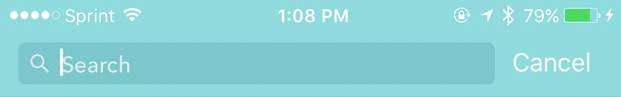
我知道如何删除/更改搜索字段周围的UISearchBar背景颜色:
[[self.searchBar.subviews objectAtIndex:0] removeFromSuperview];
self.searchBar.backgroundColor = [UIColor grayColor];
但是不知道如何在里面这样做:
这需要与ios 4.3+兼容。
答案
使用此代码更改搜索栏qazxsw poi background图片:
UITextField
使用以下代码更改UITextField *searchField;
NSUInteger numViews = [searchBar.subviews count];
for (int i = 0; i if ([[searchBar.subviews objectAtIndex:i] isKindOfClass:[UITextField class]]) { //conform?
searchField = [searchBar.subviews objectAtIndex:i];
}
}
if (searchField) {
searchField.textColor = [UIColor whiteColor];
[searchField setBackground: [UIImage imageNamed:@"yourImage"]]; //set your gray background image here
[searchField setBorderStyle:UITextBorderStyleNone];
}
:
UISearchBarIcon
此外,要更改搜索栏图标,您可以在qazxsw poi上使用以下内置方法(可从iOS 5+获得):
UIImageView *searchIcon = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"yourSearchBarIconImage"]];
searchIcon.frame = CGRectMake(10, 10, 24, 24);
[searchBar addSubview:searchIcon];
[searchIcon release];
在这里你可以设置4种类型的UISearchBar,即:
- (void)setImage:(UIImage *)iconImage forSearchBarIcon:(UISearchBarIcon)icon state:(UIControlState)state
UISearchBarIcon
UISearchBarIconBookmark
UISearchBarIconClear
我希望这有助于你......
另一答案
更好的解决方案是在 中设置
中设置for (UIView* subview in [[self.searchBar.subviews lastObject] subviews]) {
if ([subview isKindOfClass:[UITextField class]]) {
UITextField *textField = (UITextField*)subview;
[textField setBackgroundColor:[UIColor redColor]];
}
}
的外观
UITextField
另一答案
只需使用类别方法遍历所有视图(在iOS 7中验证并且不使用私有API):
UISearchBar
因此,在将类别导入您的类后,只需使用它:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setBackgroundColor:[UIColor grayColor]];
请记住,如果您在@implementation UISearchBar (MyAdditions)
- (void)changeDefaultBackgroundColor:(UIColor *)color {
for (UIView *subview in self.subviews) {
for (UIView *subSubview in subview.subviews) {
if ([subSubview isKindOfClass:[UITextField class]]) {
UITextField *searchField = (UITextField *)subSubview;
searchField.backgroundColor = color;
break;
}
}
}
}
@end
行之后立即放置它,它将无法工作,因为搜索栏的子视图仍在创建中。设置搜索栏的其余部分后,将其放下几行。
另一答案
仅更改颜色:
[self.searchBar changeDefaultBackgroundColor:[UIColor grayColor]];
用于应用背景图像:
[[UISearchBar alloc] init]
另一答案
searchBar.tintColor = [UIColor redColor];
另一答案
这是Swift版本(swift 2.1 / IOS 9)
[self.searchBar setSearchFieldBackgroundImage:
[UIImage imageNamed:@"Searchbox.png"]
forState:UIControlStateNormal];
另一答案
对于iOS 9使用此:
- (void)viewDidLoad
{
[super viewDidLoad];
[[self searchSubviewsForTextFieldIn:self.searchBar] setBackgroundColor:[UIColor redColor]];
}
- (UITextField*)searchSubviewsForTextFieldIn:(UIView*)view
{
if ([view isKindOfClass:[UITextField class]]) {
return (UITextField*)view;
}
UITextField *searchedTextField;
for (UIView *subview in view.subviews) {
searchedTextField = [self searchSubviewsForTextFieldIn:subview];
if (searchedTextField) {
break;
}
}
return searchedTextField;
}
另一答案
斯威夫特3
for view in searchBar.subviews {
for subview in view.subviews {
if subview .isKindOfClass(UITextField) {
let textField: UITextField = subview as! UITextField
textField.backgroundColor = UIColor.lightGrayColor()
}
}
}
另一答案
对于Swift 3+,请使用:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// Remove lag on oppening the keyboard for the first time
UITextField *lagFreeField = [[UITextField alloc] init];
[self.window addSubview:lagFreeField];
[lagFreeField becomeFirstResponder];
[lagFreeField resignFirstResponder];
[lagFreeField removeFromSuperview];
//searchBar background color change
[[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] setBackgroundColor:[UIColor greenColor]];
[[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] setTextColor:[UIColor blackColor];
return YES;
}
另一答案
使用Swift 4,我建议您只执行此操作,无需其他代码:
for subview in searchBar.subviews {
for innerSubview in subview.subviews {
if innerSubview is UITextField {
innerSubview.backgroundColor = UIColor.YOUR_COLOR_HERE
}
}
}
如果您不希望外部背景为灰色,也可以将.prominent更改为.minimal。
另一答案
@EvGeniy Ilyin EvGeniy Ilyin的解决方案是最好的。我根据这个解决方案编写了一个Objective-C版本。
创建一个for subView in searchController.searchBar.subviews {
for subViewOne in subView.subviews {
if let textField = subViewOne as? UITextField {
subViewOne.backgroundColor = UIColor.red
//use the code below if you want to change the color of placeholder
let textFieldInsideUISearchBarLabel = textField.value(forKey: "placeholderLabel") as? UILabel
textFieldInsideUISearchBarLabel?.textColor = UIColor.blue
}
}
}
类,并在UIImage + YourCategory.h中公布两个类方法
self.searchBar.searchBarStyle = .prominent
self.searchBar.barStyle = .black
在UIImage + YourCategory.m中实现方法
UIImage
在你的+ (UIImage *)imageWithColor:(UIColor *)color withSize:(CGRect)imageRect;
+ (UIImage *)roundImage:(UIImage *)image withRadius:(CGFloat)radius;
制作自己的// create image with your color
+ (UIImage *)imageWithColor:(UIColor *)color withSize:(CGRect)imageRect
{
UIGraphicsBeginImageContext(imageRect.size);
CGContextRef cOntext= UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, imageRect);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
// get a rounded-corner image from UIImage instance with your radius
+ (UIImage *)roundImage:(UIImage *)image withRadius:(CGFloat)radius
{
CGRect rect = CGRectMake(0.0, 0.0, 0.0, 0.0);
rect.size = image.size;
UIGraphicsBeginImageContextWithOptions(image.size, NO, [UIScreen mainScreen].scale);
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:rect
cornerRadius:radius];
[path addClip];
[image drawInRect:rect];
image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
UISearchBar
另一答案
只需自定义文本字段。
我只是这样做,它适用于我(iOS 7)。
UISearchBarIconResultsList
这样您就不需要创建图像,调整大小等等......
另一答案
这对我有用。
ViewController
另一答案
这有助于我在搜索栏中更改textField的背景颜色。