作者:手机用户2602927935 | 来源:互联网 | 2023-05-16 09:04
这篇文章给大家分享的是有关如何使用CSS3制作立体效果导航菜单的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
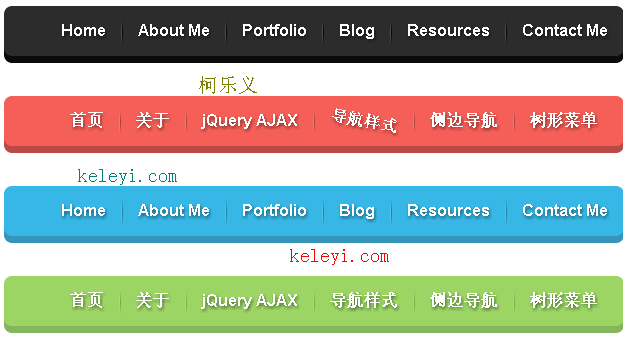
先给大家展示效果图,效果如下:

编程笔记友情提醒大家:请使用支持CSS3的浏览器访问本页面,获得更好效果。
源代码:
CSS Code复制内容到剪贴板
"keleyi-com-nav black">
- "http://keleyi.com/a/bjac/utovcdwr.htm">Home
- "http://keleyi.com/dev/dba.htm">About Me
- "http://keleyi.com/dev/cdbafffcac.htm">Portfolio
- "http://keleyi.com/a/bjac/kpiehx.htm">Blog
- "http://keleyi.com/a/bjac/nmwpqgag.htm">Resources
- "http://keleyi.com/game//">Contact Me
"keleyi-com-nav red">
- "http://keleyi.com/">首页
- "http://keleyi.com/ablut/">关于
- "http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX
- "http://keleyi.com/a/bjac/dib.htm">导航样式
- "http://keleyi.com/a/bjac/mtpy.htm">侧边导航
- "http://keleyi.com/dev/ae.htm">树形菜单
"keleyi-com-nav blue">
- "http://keleyi.com/a/bjac/et.htm">Home
- "http://keleyi.com/a/bjac/wjqxm.htm">About Me
- "http://keleyi.com/a/bjac/slnymte.htm">Portfolio
- "http://keleyi.com/a/bjac/mnmpmbv.htm">Blog
- "http://keleyi.com/a/bjac/cef.htm">Resources
- "http://keleyi.com/a/bjac/bedbffcaaffa.htm">Contact Me
"keleyi-com-nav green">
- "http://keleyi.com/">首页
- "http://keleyi.com/ablut/">关于
- "http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX
- "http://keleyi.com/a/bjac/dib.htm">导航样式
- "http://keleyi.com/a/bjac/mtpy.htm">侧边导航
- "http://keleyi.com/dev/ae.htm">树形菜单
下面给大家分享使用css3和伪元素制作的一个立体导航条
CSS Code复制内容到剪贴板
"en">
"UTF-8">
"stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
"nav">
- "">Home
- "">About Me
- "">Portfolio
- "">Blog
- "">Resources
- "">Contact Me
感谢各位的阅读!关于“如何使用CSS3制作立体效果导航菜单”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!