作者:牵绊2502897683 | 来源:互联网 | 2023-08-12 15:50
本文由编程笔记#小编为大家整理,主要介绍了Weex 探索系列初识和环境搭建相关的知识,希望对你有一定的参考价值。
嗨,亲们,明早我就要乘坐灰机出国旅游啦!忙忙碌碌地写了一年的代码和文章,终于能够在2016年收尾之际放松一下。人生第一次出国,别说还有(显)点(得)小(没)激(出)动(息)呢!不管怎样,我要开始吃喝玩乐的开挂生活啦,尽管只有几天而已!
言归正传,出国这几天就不能继续写文章,给大家推送干货啦。真爱粉们可千万不要走开哈,一定要等我回来继续瞎扯蛋,哦,不,是聊技术!临行前几天,给大家准备了两篇有关「 Weex」系列的文章,聊聊跨平台开发,有这方面兴趣的朋友不妨看看哈。

Weex 是阿里巴巴 于今年6月份开源的一种跨平台手机应用开发解决方案,只需要一次开发,即可部署在手机 html5、android、ios 三大平台上。可以采取部分或者全部集成的方式嵌入到原生 Android 和 iOS 应用当中,并且达到 Native App 的体验效果。
Weex 可谓是站在 RN(React Native)的肩膀上借鉴了很多跨平台应用的开发经验,但却又与 RN 不同,在各自 DSL(领域特定语言)上,相比基于 框架的 RN ,基于 框架的 Weex ,在编程语言上更接近于常见的 Web 开发方式。更多细节区别,可参考「大头鬼」总结的一篇文章:。
环境搭建
Weex 是使用 Node.js 开发构建的,所以需要我们的电脑上安装有 。然后在终端上运行如下命令,即可安装 :
npm install -g weex-toolkit
安装结束后,可使用 weex --verison 检验安装结果并查看 weex 版本。也可以使用 weex --help 查看 weex 命令的所有用法。
初次体验
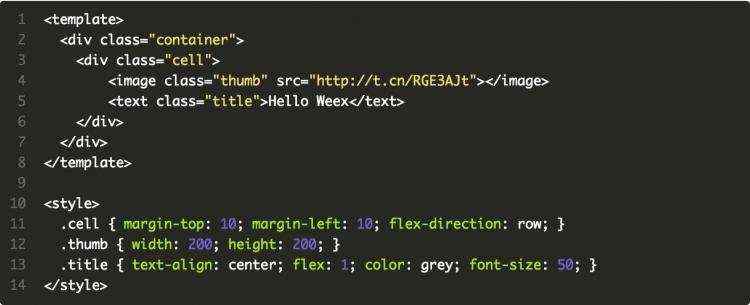
新建一个文本文件(位置随意),命名为 hello.we (.we 是 weex 源代码的文件格式),并将如下内容复制到该文件中:

打开终端工具,cd 到 hello.we 所在的目录下,执行如下命令,进行源码编译:
weex hello.we
编译结束后,电脑上的默认浏览器会打开一个窗口展示运行结果,如图:

同时在当前目录下生成一个 weex_temp 文件夹,里面是 H5 显示所需要的一些源文件。其中,与 hello.we 文件对应的有一个 hello.js,这种 与 .we 文件一一对应的 .js 的文件也是 Android 和 iOS 工程集成 Weex 时所要用到的文件,我们后续写到 Android 集成时再讲具体怎么用。
除了 PC 浏览器,当然还可以在手机端实现实时预览。前提是需要手机下载安装 ,并与 PC 保持在同一个局域网内。退出上面的服务( Mac 下使用 Ctrl + C 快捷键组合),运行命令:
weex hello.we --qr
终端中会显示一个二维码,打开手机上的 「 Playground 」应用,点击右上角的扫描按钮,扫描这个二维码,即可展示 hello.we 的运行结果,如图:

此时在 hello.we 文件中的任何修改,保存之后都会立即反映在手机端的显示上,无需重新编译。
语法高亮
由于 weex 源代码的文件格式为 .we 格式,默认在文本编辑器中不支持语法高亮,代码看起来很不舒服。不过可以使用 vue.js 的语法高亮来支持 .we 文件的编辑,分别参考 、、。这里额外介绍 Sublime 的另外一种处理方式。
第一步,制作 Weex 语法高亮脚本:打开 Sublime Text,依次点击 Tools -> Developer -> New Syntax,新建一个语法文件,打开 gist 链接 ,复制内容到刚才新建的语法文件中,并保存,文件名和扩展名为 Plain we.sublime-syntax 。
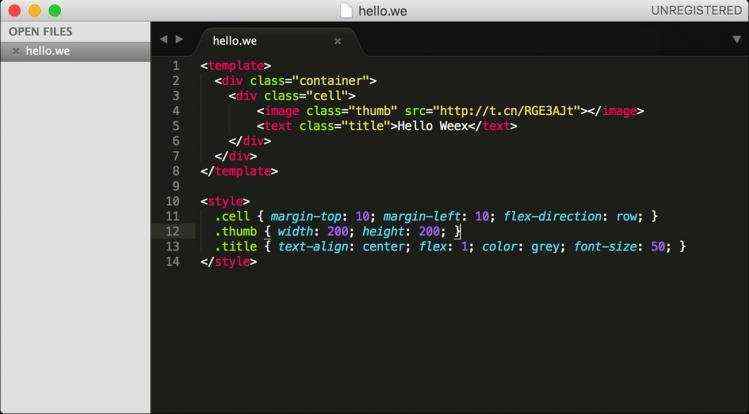
第二步,开启 weex 语法高亮支持:依次点击 View -> Syntax,选中 We Component 即可。支持 Weex 文件语法高亮的 Sublime Text 编辑器截图如下,整个看上去清爽多了:

学习资源
Weex 毕竟开源不久,除了公开的内测,目前还没有大面积推广开来,不过已经在阿里系诸如手淘、天猫、虾米音乐等应用中逐步使用。由于被外界误解为阿里的又一个KPI项目(后续不再维护),相对 RN,外界使用相对较少。不过,随着时间的推移、阿里技术团队的完善和社会技术圈儿的认可,Weex 将不失为 RN 和 Ionic 之外 跨平台应用的又一种出色的解决方案。
当然,现阶段除了官方文档,网上相关资料零零碎碎,可供系统性参考的系列文章不是很多,学习起来可能会经历各种各样的困难。这里整理一些可供学习的资源,罗列如下:
阅读原文 See【YiFeng ' Zone】