作者:mobiledu2502855913 | 来源:互联网 | 2023-07-04 18:47
篇首语:本文由编程笔记#小编为大家整理,主要介绍了Firebase导入未在构造函数离子原生中初始化相关的知识,希望对你有一定的参考价值。
我正在研究离子fcm推送通知。我已经进口了
import { Firebase } from '@ionic-native/firebase';但我无法在构造函数中初始化Firebase。这是我的代码
import { Injectable } from '@angular/core';
import { Firebase } from '@ionic-native/firebase';
import { Platform } from 'ionic-angular';
import {HttpClient, HttpHeaders} from '@angular/common/http';
@Injectable()
export class FcmProvider {
constructor(private platform: Platform,
public firebaseNative:Firebase,
public http: HttpClient) {
console.log('Hello FcmProvider Provider');
}
// Get permission from the user
async getToken() {
let token;
if (this.platform.is('android')) {
token = await this.firebaseNative.getToken()
}
}
}
}
我收到错误
constructor(private platform: Platform,
public firebaseNative:Firebase,
这是说
找不到名字Firebase
我关注this article。
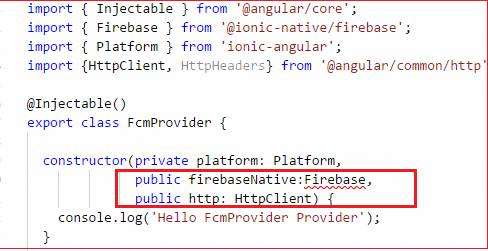
我安装了npm i @ ionic-native / firebase和npm i @ ionic-native / fcm包仍然没有得到它。有关更多信息,请参见截图

更新:请Package.Json
"private": true,
"dependencies": {
"@angular/common": "^7.2.2",
"@angular/core": "^7.2.2",
"@angular/forms": "^7.2.2",
"@angular/http": "^7.2.2",
"@angular/platform-browser": "^7.2.2",
"@angular/platform-browser-dynamic": "^7.2.2",
"@angular/router": "^7.2.2",
"@ionic-native/core": "^5.0.0",
"@ionic-native/fcm": "^5.1.0",
"@ionic-native/firebase": "^5.1.0",
"@ionic-native/splash-screen": "^5.0.0",
"@ionic-native/status-bar": "^5.0.0",
"@ionic/angular": "^4.0.0",
"angularfire2": "^5.1.1",
"cordova-plugin-firebase": "2.0.5",
"core-js": "^2.5.4",
"firebase": "^5.8.3",
"ionic-angular": "^3.1.0",
"nvm-win": "^0.2.4",
"reinstall": "^2.0.0",
"rxjs": "~6.3.3",
"zone.js": "~0.8.29"
},
}
我该如何解决这个问题?
答案
可能您正在使用离子版本3项目,并且您使用的是最新版本的离子V4。
第一解决方案
如v4文档中所述,在导入路径的最后使用“ngx”
喜欢:-
从'@ ionic-native / firebase / ngx'导入{Firebase}; REF:https://ionicframework.com/docs/native/firebase
二解决方案
首先删除现有的插件离子cordova插件删除cordova-plugin-firebase
重新添加
离子cordova插件添加cordova-plugin-firebase
npm install --save @ ionic-native / firebase @ 4
请记住遵循doc v3进一步实施
https://ionicframework.com/docs/v3/native/firebase/
另一答案
由于您使用的Angular版本大于Angular 6,因此您需要在导入结束时包含/ngx。即import { Firebase } from '@ionic-native/firebase/ngx';
另一答案
如果您为项目类型安装了错误的本机插件版本,或者在导入结束时没有附加ngx,则会出现此错误。
检查ionic.config.json中的项目类型
如果类型为“ionic-angular”(通常为Ionic 3),则安装4.x.x版本。
npm i -s @ionic-native/firebase@4
如果类型为“angular”(通常为Ionic 4),则安装最新版本
npm i -s @ionic-native/firebase
注意:
仅在使用Angular 6时才在导入结束时添加ngx
import { Firebase } from '@ionic-native/firebase/ngx';
如果不从导入中删除ngx
import { Firebase } from '@ionic-native/firebase'
Refencence:https://github.com/ionic-team/ionic/issues/15225#issuecomment-414074074