作者:瓦尔登湖 | 来源:互联网 | 2024-11-15 11:39
在开发过程中,处理URL参数并发送API请求是常见的任务。本文将详细介绍如何使用Javascript处理URL参数,并通过GET和POST方法发送请求。
1. 使用GET方法查询数据
假设我们需要从服务器获取商品列表,可以通过以下URL进行查询:
http://m.vgcool.cn:10002/api/commodity/GetProductPageList?appId=570&rows=36&page=1&timeStr=1529066356956
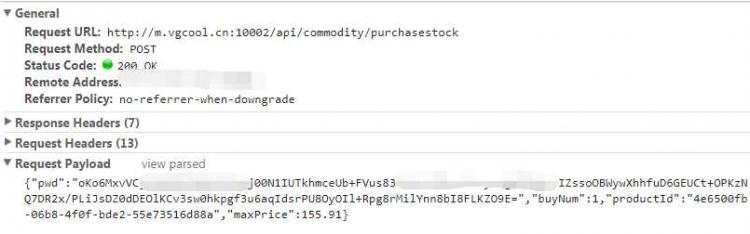
2. 使用POST方法提交数据
如果需要提交数据到服务器,可以使用POST方法。以下是请求的URL:
http://m.vgcool.cn:10002/api/commodity/GetProductPageList

为了构建查询字符串,可以使用以下Javascript代码:
const params = {
goodsType: 'aaa',
goodsName: 'bbb',
ordStatus: 0,
page: 1,
rows: 15
};
function addQueryString(params) {
let paramsData = '';
for (var key in params) {
paramsData += (paramsData ? '&' : '') + key + '=' + params[key];
}
return paramsData;
}
通过上述代码,可以将参数对象转换为查询字符串,方便在GET请求中使用。