最近都在和 Canvas 打交道,前端使用 Canvas 的方式真的太简单了,你简单调用几个 API 就能够给你绘制你想要的内容,比如文本、图片、视频。但是有些 API 摸不准会不会影响性能,对于某些 API 实现比较好奇,比如 save 和 restore 这两个 API 内部做了哪些事。
好奇之下,决定看一看 Canvas 绘制的源码。因为我写的文章比较多(330+ 篇),文章都会有一些关联。关于浏览器的源码,自然而然想到了 webkit,前面写过浏览器原理相关的文章 精心推荐一些浏览器工作原理的资料看完这本书,前端技术更进一步
webkit 的源码(https://github.com/WebKit/WebKit)可以在 GitHub 上找到,其中 Canvas 的源码在 WebCore 下的 html 目录下。

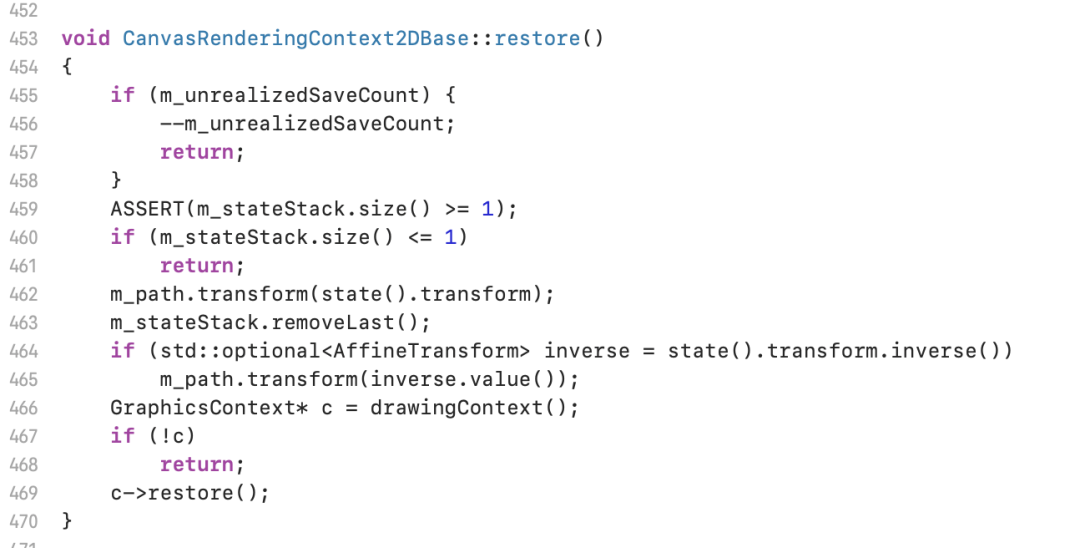
比如我们想看 restore 这个方法的实现,可以用 Xcode 打开源码:

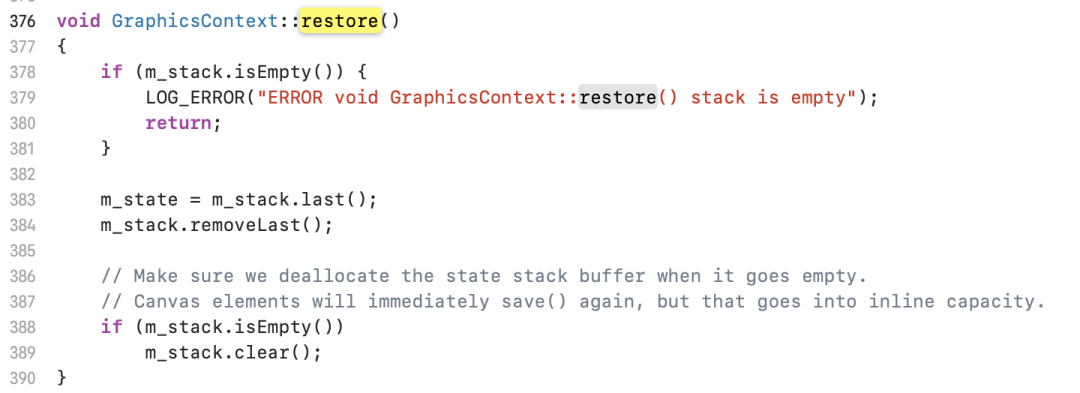
顺藤摸瓜,再看下 GraphicsContext,GraphicsContext 在 iOS 比较常用,主要用来自定义绘制一些内容。restore 在 GraphicsContext 中的实现如下:

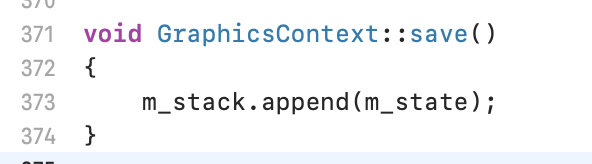
我们再看下 save 的方法:

看到这里,我明白了,Canvas 使用的渲染机制其实和 iOS 底层用的是一样的,相当于同一套渲染机制既服务了 web 又服务了 iOS,很好的实现了跨端。这种方式的巧妙之处在于 js 与 C++ 之间可彼此调用。
写过 iOS 的朋友都知道,在 iOS 中使用 JS 很简单。那么是不是可以把某些业务通过 js 来实现,然后利用 bridge 的能力实现一些通用的服务呢!这种 bridge 不借助于 webview,而是直接把端的渲染能力提供一个 bridge,然后用 js 去调用。
比如我们实现一个通用的文档阅读器,既可以用于 pc、h5,又可以用于 NA,所有的业务逻辑通过 js 实现,App 侧提供渲染能力的 bridge,这样比较简单地实现了跨端逻辑的复用。
当然,以上是我看 Canvas 源码,突然想到的,若有不妥的地方可指出。最近,我的 Canvas 宝贝又新增了一些内容:

地址:
https://github.com/lefex/FE/wiki/Canvas-%E5%AE%9D%E8%B4%9D
大家加油!

长按关注
素燕《前端小课》
帮助 10W 人入门并进阶前端
官网:https://lefex.gitee.io/