作者: | 来源:互联网 | 2023-09-02 16:33
服务器搭建与订阅者发布者在电脑上实现参考链接:1.使用nodejs快速搭建MQTT服务器及实时推送、获取数据2.nodejs搭建MQTT服务器(要以管理员方式打开cmd来npmin
服务器搭建 与 订阅者 发布者 在电脑上实现
参考链接:
1.使用 nodejs 快速搭建 MQTT 服务器及实时推送、获取数据
2.nodejs搭建MQTT服务器(要以管理员方式打开cmd来npm install)
3.兄弟博客
4.使用apollo搭建本地服务器1
5.使用apollo搭建本地服务器2
个人代码:
服务端mqttserver:
const mosca = require("mosca");
const MqttServer = new mosca.Server({
port: 1883
});
MqttServer.on("clientConnected", function(client) {
//当有客户端连接时的回调.
console.log("client connected", client.id);
});
/**
* 监听MQTT主题消息
* 当客户端有连接发布主题消息时
**/
MqttServer.on("published", function(packet, client) {
var topic = packet.topic;
switch (topic) {
case "temperature":
console.log('temperature', packet.payload.toString());
//MQTT可以转发主题消息至其他主题
// MqttServer.publish({ topic: 'other', payload: 'sssss' });
break;
case "humidity":
console.log("humidity", packet.payload.toString());
break;
}
});
发布者 pubclient.js
const mqtt = require("mqtt");
const client = mqtt.connect("mqtt://127.0.0.1:1883"); //连接到mqtt服务端
//写个定时器定时每隔3秒定时推送天气信息,此业务可替换为自己的实际需求
setInterval(function() {
const value = Math.ceil(Math.random() * 40);
client.publish("temperature", value.toString(), { qos: 0, retain: true });
}, 3000);
订阅者 subclient.js
const mqtt = require("mqtt");
// const mqtt = require('./node_modules/mqtt/dist/mqtt.min.js')
const client = mqtt.connect("mqtt://127.0.0.1:1883"); //指定服务端地址和端口
client.on("connect", function() {
console.log("服务器连接成功");
// connected = client.connected
client.subscribe("temperature", { qos: 1 }); //订阅主题为test的消息
client.subscribe("humidity",{ qos:1});
});
client.on("message", function(top, message) {
switch (top) {
case "temperature":
console.log("当前topic:", top);
console.log("当前温度:", message.toString());
break;
case "humidity":
console.log("当前topic:", top);
console.log("当前湿度:", message.toString());
break;
}
});
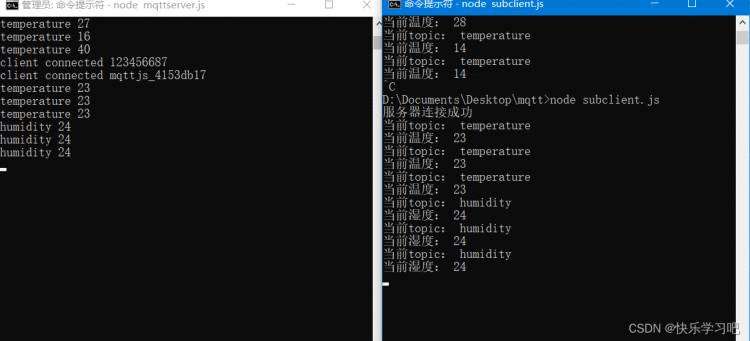
成功演示

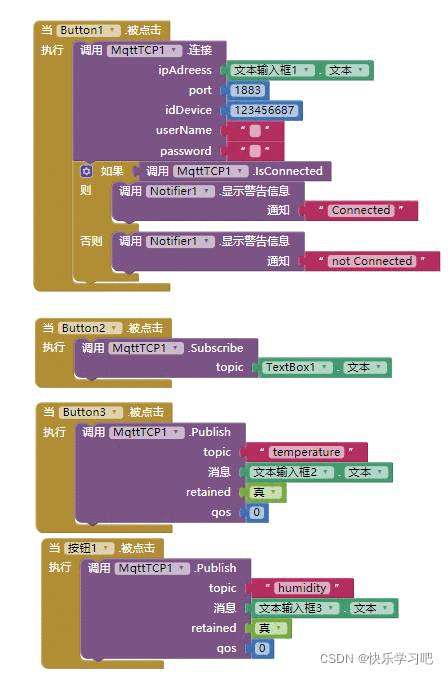
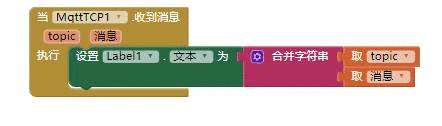
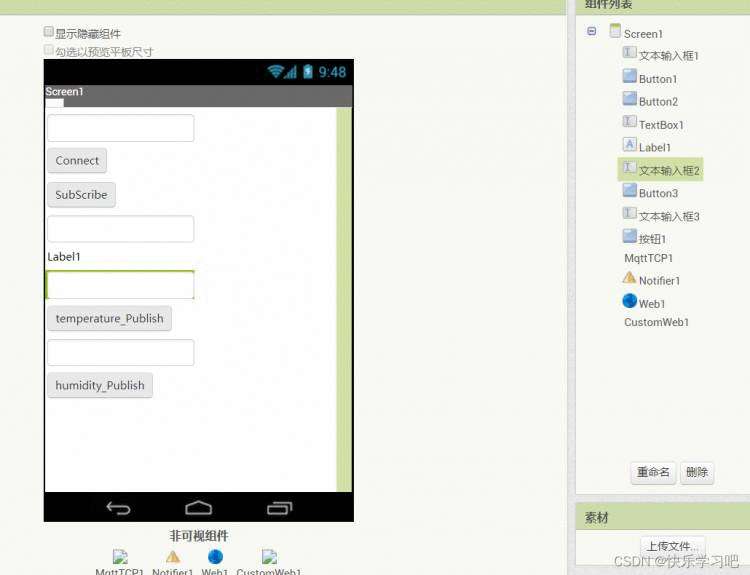
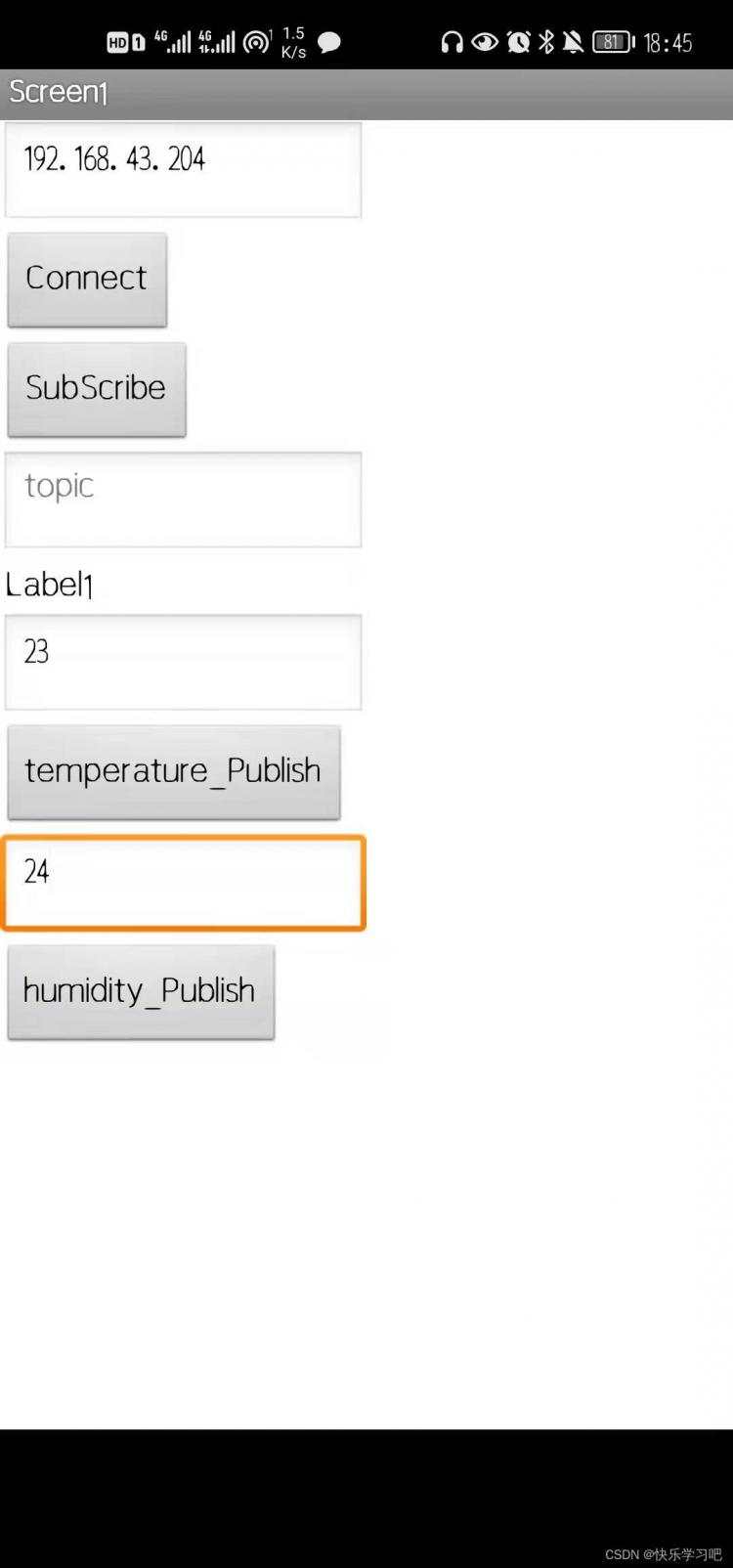
基于inventor
inventor设计



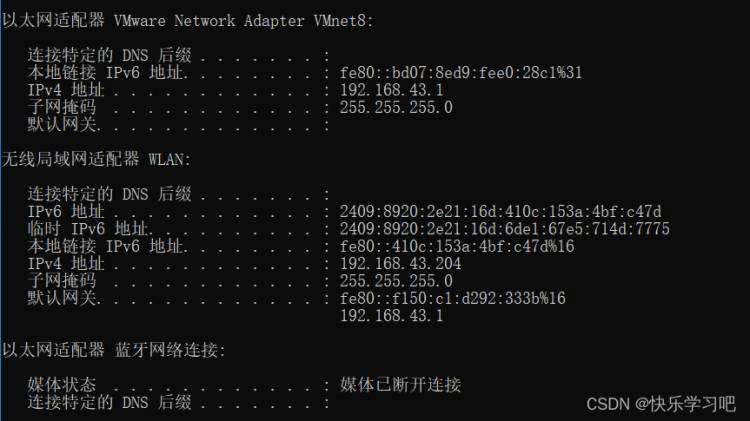
电脑与手机在同一局域网中(这里电脑连接手机热点)
同学是网线连接后手机连接电脑热点,我因为没有网线,连接校园网后手机连不上电脑热点,但是通过这个方法成功了

手机端需要通过这个IP地址来访问
成功演示


总结与感想
的确,这个测试需要在同一局域网中进行,首先得能够ping通。其次知道本地IP的区别与用途。当appinventor 直接指定IP地址而不是通过文本框输入的时候却是不能完成,这是一个问题。