1、什么是函数
函数是被命名的,独立的,完成特定功能的代码段。其可能给调用它的程序返回值,我们把这个代码段就称之为"函数"。
被命名的:函数大部分都是有名字的,在程序运行中可以通过这个名称来实现对函数的调用
独立的:函数是为了完成某个特定功能的独立代码段
返回值:有些函数可以通过return语句设置返回值
2、函数的作用
① 代码重用
② 模块化编程
面向过程核心(模块化编程):把一个系统分解为若干个步骤,每个步骤就是一个函数。
3、函数的定义
使用函数前要先定义才能调用
函数定义有三个部分:函数名,参数列表,函数体
定义函数的格式
function 函数名([参数1,参数2...]){
函数执行部分;
return 表达式;
}
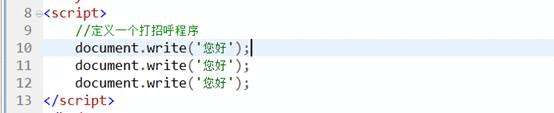
例1:定义一个打招呼程序

说明:以上程序可以实现打招呼,但是其代码过于冗余(重复性代码过多)
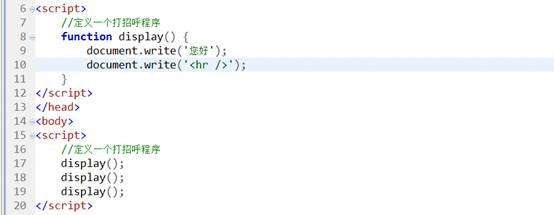
例2:定义一个函数,封装以上代码

例3:定义参数,实现向不同的人打不同的招呼

在Javascript函数中,参数一共有两种形式:形式参数(形参)与实际参数(实参)
在函数定义时所指定的参数就是函数的形参
在函数调用时所指定的参数就是函数的实参
例4:在程序设计中对函数的定义要求:内聚性强,耦合性弱
内聚性强:函数的功能要专一,专门用于完成某个特定的功能
耦合性弱:模块与模块之间关联性越低越好(如电脑主板上的插槽)

4、匿名函数
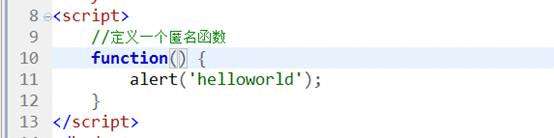
如果一个函数没有名字,我们就把它称之为"匿名函数"。

以上程序在运行时,没有任何语法错误,所以在Javascript中我们把这种没有名字的函数就称之为"匿名函数"。
5、函数在内存中的存储形式
问题:如果一个函数没有名字,那如何调用此函数呢?
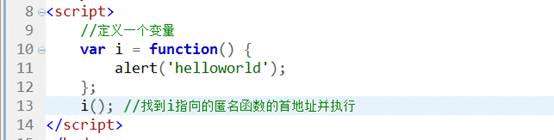
答:可以把这个匿名函数赋值给其他某个变量,我们可以通过调用这个变量来实现对匿名函数的引用。
函数在内存中的存储形式:

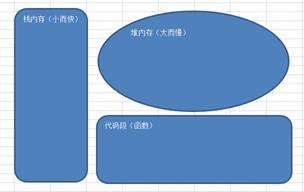
在Javascript中,内存和PHP是一样的都分为四块区域:
栈内存:小而快,主要用于存储简单类型的数据(Number、String、Boolean)
堆内存:大而慢,慢是相对而言的。主要存储Object对象类型数据
代码段:主要用于存放函数体
数据段(了解)
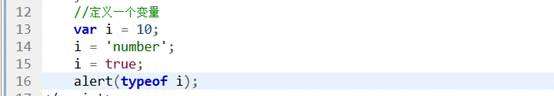
说明:Javascript是一种弱类型语言,但是弱类型语言不代表没有数据类型,而是随着其存储值的不同,其数据类型也是不同的。理论上,Javascript中的变量可以存储任何类型的数据,如下图所示:

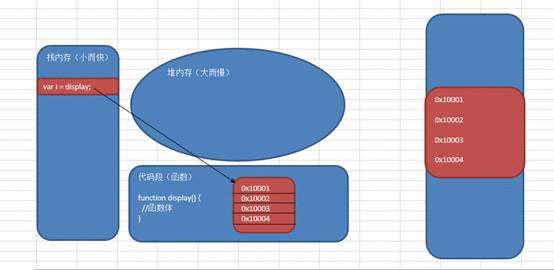
特别说明:在Javascript中,函数也是一种特殊的量,其在内存中表现为一段连续的内存地址,一个函数无论是有名函数还是匿名函数其都会返回函数在内存中的首地址。

原理图:

如果想实现对display函数的引用,只需要通过以下代码即可执行:

i():代表找到display函数在内存中的首地址并执行。
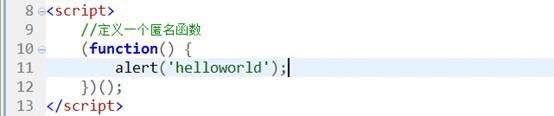
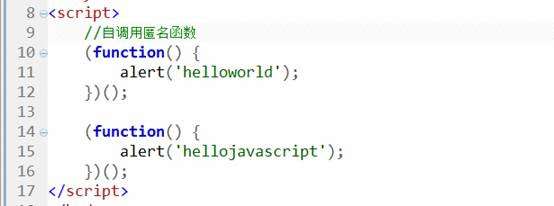
6、自调用匿名函数
如果一个函数是没有名字的(匿名函数),其是没有办法根据名称进行直接调用的。所以我们可以直接在匿名函数定义完毕后就立即执行,我们把这种函数就称之为"自调用匿名函数"。

特别说明:在实际项目开发中,我们可能同时引入多个Javascript代码库,如ajax/jquery/extjs等等,如果在代码库中函数出现重名现象就会导致覆盖问题,从而影响代码的执行,所以为了解决这个问题,我们可以使用自调用匿名函数来解决函数的重名问题。











 京公网安备 11010802041100号
京公网安备 11010802041100号