一.BOM和DOM概念
1.概念
Javascript分为 ECMAScript,DOM,BOM三部分。
BOM(Browser Object Model)是指浏览器对象模型,它使 Javascript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
2.BOM和DOM的区别
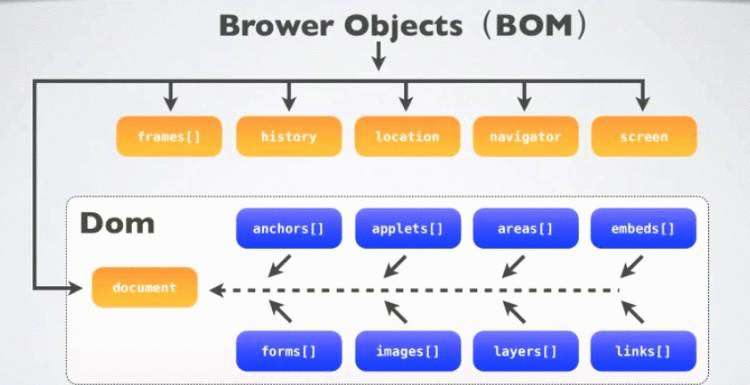
Window对象包含属性:document、location、navigator、screen、history、frames
Document根节点包含子节点:forms、location、anchors、images、links
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。而他们之前的最大区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。

二.Windows对象
所有浏览器都支持 window 对象,它表示浏览器窗口;所有 Javascript 全局对象、函数以及变量均自动成为 window 对象的成员;全局变量是 window 对象的属性;全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
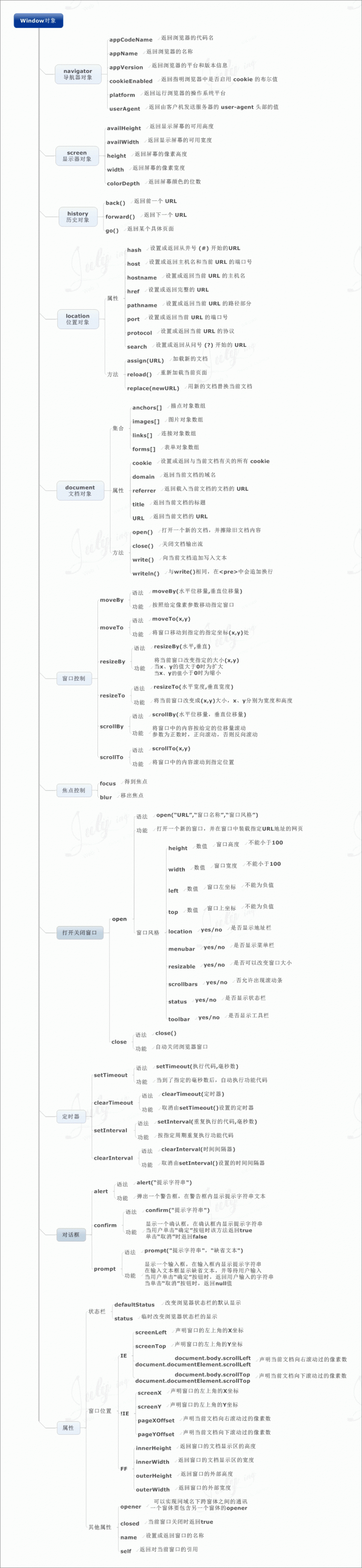
Window对象方法:


浏览器窗口大小
innerHeight - 浏览器窗口的内部高度
innerWidth - 浏览器窗口的内部宽度弹出框
alert() 警告框
prompt(); 提示框,提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
confirm() 确认框,弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值计时器相关
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
setTimeout() 在指定的延时时间后来执行代码
clearInterval() 取消setInterval()的设置
clearTimeout() 取消setTimeout() 的设置其它
open() 打开新窗口
close() 关闭当前窗口
print() 打印当前窗口的内容
focus() 把键盘焦点给予一个窗口
blur() 把键盘焦点从顶层窗口移开
moveBy() 可相对窗口的当前坐标把它移动到指定的像素
moveTo() 把窗口的左上角移动到一个指定的坐标
resizeBy() 按照指定的像素调整窗口的大小
resizeTo() 把窗口的大小调整到指定的宽度和高度
scrollBy() 按照指定的像素值来滚动内容
scrollTo() 把内容滚动到指定的坐标


警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("你看到了吗?");
确认框确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("你确定吗?")提示框提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("请在下方输入","你的答案")


通过使用 Javascript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。setTimeout()语法:var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。setTimeout() 的第一个参数是含有 Javascript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。clearTimeout()语法:clearTimeout(setTimeout_variable)
举个例子:// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。语法:setInterval("JS语句",时间间隔)
返回值一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。clearInterval()clearInterval() 方法可取消由 setInterval() 设置的 timeout。clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。语法:clearInterval(setinterval返回的ID值)
举个例子:// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);


DOCTYPE html>
<html lang&#61;"zh-CN">
<head><meta charset&#61;"UTF-8"><title>04定时器练习title>
head>
<body>
<form action&#61;""><input id&#61;"i1" type&#61;"text"><input id&#61;"i2" type&#61;"button" value&#61;"开始"><input id&#61;"i3" type&#61;"button" value&#61;"结束">
form>
<script>function dateClock() {// 获取当前时间var now &#61; new Date();// 当前时间转换成字符串形式var nowString &#61; now.toLocaleString();// 查找id&#61;&#39;i1&#39;的标签var i1Ele &#61; document.getElementById(&#39;i1&#39;);// 将当前时间字符串形式赋值给i1Ele
i1Ele.value &#61; nowString;}//点开始让时间动起来----每秒执行var startButton &#61; document.getElementById("i2");var stopButton &#61; document.getElementById("i3");var t;//声明全局变量t
dateClock(); //先执行函数&#xff0c;让输入框里有时间显示//点击开始 执行
startButton.onclick &#61; function () {if (t&#61;&#61;&#61;undefined){t &#61; setInterval(dateClock,1000);}};//点击结束 执行
stopButton.onclick &#61; function () {clearInterval(t);console.log(t);t &#61; undefined;};
script>
body>
html>
Window的子对象主要有如下几个&#xff1a;
- Javascript document 对象
- Javascript frames 对象
- Javascript history 对象
- Javascript location 对象
- Javascript navigator 对象
- Javascript screen 对象
document对象方法&#xff1a;


document对象&#xff1a;实际上是window对象的属性&#xff0c;document &#61;&#61; window.document为true&#xff0c;是唯一一个既属于BOM又属于DOM的对象 document.lastModified //获取最后一次修改页面的日期的字符串表示 document.referrer //用于跟踪用户从哪里链接过来的 document.title //获取当前页面的标题&#xff0c;可读写 document.URL //获取当前页面的URL&#xff0c;可读写 document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚 document.forms[0]或document.forms["formName"] //访问页面中所有的表单 document.images[0]或document.images["imgName"] // 访问页面中所有的图像 document.links [0]或document.links["linkName"] //访问页面中所有的链接 document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象 document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
history对象方法&#xff1a;
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮向前相同
location对象方法&#xff1a;


location对象&#xff1a;表示载入窗口的URL&#xff0c;也可用window.location引用它 location.href //当前载入页面的完整URL&#xff0c;如http://www.somewhere.com/pictures/index.htm location.portocol //URL中使用的协议&#xff0c;即双斜杠之前的部分&#xff0c;如http location.host //服务器的名字&#xff0c;如www.wrox.com location.hostname //通常等于host&#xff0c;有时会省略前面的www location.port //URL声明的请求的端口&#xff0c;默认情况下&#xff0c;大多数URL没有端口信息&#xff0c;如8080 location.pathname //URL中主机名后的部分&#xff0c;如/pictures/index.htm location.search //执行GET请求的URL中的问号后的部分&#xff0c;又称查询字符串&#xff0c;如?param&#61;xxxx location.hash //如果URL包含#&#xff0c;返回该符号之后的内容&#xff0c;如#anchor1 location.assign("http:www.baidu.com"); //同location.href&#xff0c;新地址都会被加到浏览器的历史栈中 location.replace("http:www.baidu.com"); //同assign()&#xff0c;但新地址不会被加到浏览器的历史栈中&#xff0c;不能通过back和forward访问 location.reload(true | false); //重新载入当前页面&#xff0c;为false时从浏览器缓存中重载&#xff0c;为true时从服务器端重载&#xff0c;默认为false
navigator对象方法&#xff1a;


navigator对象&#xff1a;包含大量有关Web浏览器的信息&#xff0c;在检测浏览器及操作系统上非常有用&#xff0c;也可用window.navigator引用它 navigator.appCodeName //浏览器代码名的字符串表示 navigator.appName //官方浏览器名的字符串表示 navigator.appVersion //浏览器版本信息的字符串表示 navigator.COOKIEEnabled //如果启用COOKIE返回true&#xff0c;否则返回false navigator.javaEnabled //如果启用java返回true&#xff0c;否则返回false navigator.platform //浏览器所在计算机平台的字符串表示 navigator.plugins //安装在浏览器中的插件数组 navigator.taintEnabled //如果启用了数据污点返回true&#xff0c;否则返回false navigator.userAgent //用户代理头的字符串表示
screen对象方法&#xff1a;


screen对象&#xff1a;用于获取某些关于用户屏幕的信息&#xff0c;也可用window.screen引用它 screen.width/height //屏幕的宽度与高度&#xff0c;以像素计 screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度&#xff0c;以像素计 screen.colorDepth //用户表示颜色的位数&#xff0c;大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
三.DOM
1.HTML DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node)&#xff1a;
- 文档节点(document对象)&#xff1a;代表整个文档
- 元素节点(element 对象)&#xff1a;代表一个元素&#xff08;标签&#xff09;
- 文本节点(text对象)&#xff1a;代表元素&#xff08;标签&#xff09;中的文本
- 属性节点(attribute对象)&#xff1a;代表一个属性&#xff0c;元素&#xff08;标签&#xff09;才有属性
- 注释是注释节点(comment对象)
Javascript 可以通过DOM创建动态的 HTML&#xff1a;
- Javascript 能够改变页面中的所有 HTML 元素
- Javascript 能够改变页面中的所有 HTML 属性
- Javascript 能够改变页面中的所有 CSS 样式
- Javascript 能够对页面中的所有事件做出反应
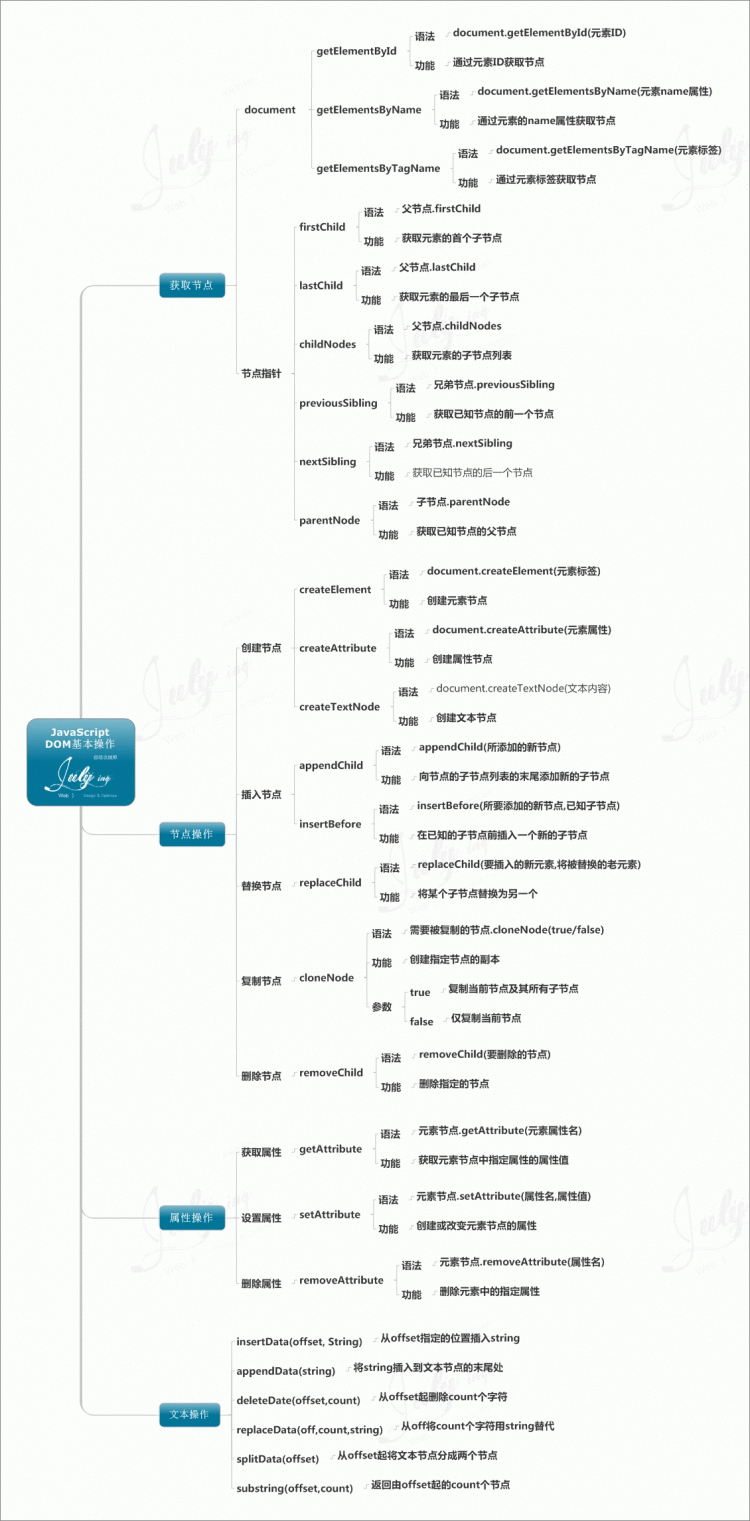
2.查找标签
(1)直接查找
document.getElementById() 根据ID获取一个标签
document.getElementsByClassName() 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
document.getElementsByName() 根据name属性名获取
(2)间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
3.节点操作
createElement() 创建节点
appendChild() 末尾添加节点&#xff0c;并返回新增节点
insertBefore() 参照节点之前插入节点&#xff0c;两个参数&#xff1a;要插入的节点和参照节点
insertAfter() 参照节点之后插入节点&#xff0c;两个参数&#xff1a;要插入的节点和参照节点
replaceChild() 替换节点&#xff0c;两个参数&#xff1a;要插入的节点和要替换的节点(被移除)
removeChild() 移除节点
cloneNode() 克隆&#xff0c;一个布尔值参数&#xff0c;true为深拷贝&#xff0c;false为浅拷贝
importNode() 从文档中复制一个节点&#xff0c;两个参数&#xff1a;要复制的节点和布尔值(是否复制子节点)
insertAdjacentHTML()
插入文本&#xff0c;两个参数&#xff1a;插入的位置和要插入文本"beforebegin",在该元素前插入
"afterbegin",在该元素第一个子元素前插入
"beforeend",在该元素最后一个子元素后面插入
"afterend",在该元素后插入
创建节点
语法&#xff1a;
createElement(标签名)
示例&#xff1a;
var divEle &#61; document.createElement("div");
添加节点
语法&#xff1a;
追加一个子节点&#xff08;作为最后的子节点&#xff09;
somenode.appendChild(newnode)&#xff1b;
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例&#xff1a;
var imgEle&#61;document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele &#61; document.getElementById("d1");
d1Ele.appendChild(imgEle);
删除节点&#xff1a;
语法&#xff1a;
获得要删除的元素&#xff0c;通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
替换节点&#xff1a;
语法&#xff1a;
somenode.replaceChild(newnode, 某个节点);
属性节点
获取文本节点的值&#xff1a;
var divEle &#61; document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值&#xff1a;
var divEle &#61; document.getElementById("d1")
divEle.innerText&#61;"1"
divEle.innerHTML&#61;"
2
"
attribute操作
var divEle &#61; document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src&#61;"..."
获取值操作
语法&#xff1a;
elementNode.value
适用于以下标签&#xff1a;
- .input
- .select
- .textarea
var iEle &#61; document.getElementById("i1");
console.log(iEle.value);
var sEle &#61; document.getElementById("s1");
console.log(sEle.value);
var tEle &#61; document.getElementById("t1");
console.log(tEle.value);
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true&#xff0c;否则返回false
classList.toggle(cls) 存在就删除&#xff0c;否则添加
指定CSS操作
obj.style.backgroundColor&#61;"red"
JS操作CSS属性的规律&#xff1a;
(1)对于没有中横线的CSS属性一般直接使用style.属性名即可。如&#xff1a;
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
(2)对含有中横线的CSS属性&#xff0c;将中横线后面的第一个字母换成大写即可。如&#xff1a;
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
4.事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习&#xff1a;输入框
onblur 元素失去焦点。 应用场景&#xff1a;用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景&#xff1a;通常用于表单元素,当元素内容被改变时触发.&#xff08;select联动&#xff09;onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击&#xff0c;使用的对象是form。
绑定方式&#xff1a;
方式一&#xff1a;
注意&#xff1a;
this是实参&#xff0c;表示触发事件的当前元素。
函数定义过程中的ths为形参。方式二&#xff1a;


DOCTYPE html>
<html lang&#61;"zh-CN">
<head><meta charset&#61;"UTF-8"><title>05搜索框示例title>
head>
<body>
<input type&#61;"text" id&#61;"i1" value&#61;"华为手机">
<input type&#61;"button" name&#61;"" id&#61;"i2" value&#61;"搜索">
<script>var i1Ele &#61; document.getElementById("i1");i1Ele.onfocus&#61;function () {// 获取焦点 值变为空this.value&#61;"";};i1Ele.onblur&#61;function () {// 失去焦点后&#xff0c;先判断值是否为空&#xff0c;为空赋值if (!this.value.trim()) {this.value&#61;"华为手机";}}
script>body>
html>


DOCTYPE html>
<html lang&#61;"zh-CN">
<head><meta charset&#61;"UTF-8"><title>06select联动title>
head>
<body><select name&#61;"site" id&#61;"s1"><option value&#61;"000" selected>-请选择地区-option><option value&#61;"010">北京option><option value&#61;"021">上海option><option value&#61;"023">重庆option>
select><select name&#61;"" id&#61;"s2"><option value&#61;"">-请选择区县-option>
select><script>var data &#61; {"010":["昌平区","朝阳区","海定区"],"021":["浦东区","静安区","闵行区"],"023":["渝北区","渝中区","江北区"]}// 给第一个s1绑定事件var s1Ele &#61; document.getElementById("s1");s1Ele.onchange&#61;function () {// 取到哪个城市&#xff0c;把对应的市区赋值select框里// 生成option标签// 增加到select标签
console.log(this.value);// 把对应市的区县填到第二个select框里// 取到市多对应的区县var areas &#61; data[this.value];// 找到s2标签var s2Ele &#61; document.getElementById("s2");// 清空之前的所选的市
s2Ele.innerHTML&#61;"";for (var i in areas) {var opEle &#61; document.createElement("option");opEle.innerText &#61; areas[i];// console.log(areas[i]);// 增加到select内部
s2Ele.appendChild(opEle);}}
script>body>
html>


DOCTYPE html>
<html lang&#61;"zh-CN">
<head><meta charset&#61;"UTF-8"><title>04定时器练习title>
head>
<body>
<form action&#61;""><input id&#61;"i1" type&#61;"text"><input id&#61;"i2" type&#61;"button" value&#61;"开始"><input id&#61;"i3" type&#61;"button" value&#61;"结束">
form>
<script>function dateClock() {// 获取当前时间var now &#61; new Date();// 当前时间转换成字符串形式var nowString &#61; now.toLocaleString();// 查找id&#61;&#39;i1&#39;的标签var i1Ele &#61; document.getElementById(&#39;i1&#39;);// 将当前时间字符串形式赋值给i1Ele
i1Ele.value &#61; nowString;}//点开始让时间动起来----每秒执行var startButton &#61; document.getElementById("i2");var stopButton &#61; document.getElementById("i3");var t;//声明全局变量t
dateClock(); //先执行函数&#xff0c;让输入框里有时间显示//点击开始 执行
startButton.onclick &#61; function () {if (t&#61;&#61;&#61;undefined){t &#61; setInterval(dateClock,1000);}};//点击结束 执行
stopButton.onclick &#61; function () {clearInterval(t);console.log(t);t &#61; undefined;};
script>
body>
html>











 京公网安备 11010802041100号
京公网安备 11010802041100号