严格模式ECMAScript5引入严格模式Strictmode——为JAvaScript定义了一种不同的解析&执行模型在严格模式下,ECMAscript3中的一些不明确的行为将会被
严格模式
ECMAScript 5 引入严格模式 Strict mode ——为Javascript定义了一种不同的解析&执行模型
在严格模式下,ECMAscript 3 中的一些不明确的行为将会被处理&&对某些个不安全的操作 also
抛出错误
在整个脚本中应用严格模式——顶部添加代码:
"use strict";
——编译指示,告诉支持的 Javascript 引擎切换到严格模式
——为了不破坏 ECMAscript 3 语法而特定选定的
函数内部 also can use ——指定函数在严格模式下执行:
function myFunction() {
"use strict";
//.......
}
严格模式下,Javascript 的执行结果会有很大不同
支持严格模式: IE 10.0、 Firefox 4+、Safari 5.1+、Opera 12+、Chrome
关键字
break do instanceof typeof case else new var
catch finally return void continue for switch while
debugger function this with default if throw delete
in try
保留字(略)
变量
——松散类型【可以用来保存人任何类型的数据】= each 变量仅仅是一个用于保存值的占位符
使用 var 操作符定义的变量——成为定义该变量作用域中的局部变量
e.g
function myFunction() {
var str = "Hey"; //局部变量
}
myFunction();
alert(str); // error!!!
/*
* 变量 str 在函数中使用 var 定义
* myFunction()被调用时,创建 str 变量并为其赋值 “Hey"
* 之后,变量 str 立即被销毁 alert(str) 出错
*/
//省略 var 操作符 创建全局变量
function myFunction() {
str = "Hey"; //局部变量
}
myFunction();
alert(str); // “Hey” str 可以在函数外部任何地方被访问
!!!以上并不推荐!!!
——难维护
——混乱
——严格模式下 抛出 ReferenceError 错误
var str = "Hey",
name = true,
inf = 233;
//在严格模式下,不能定义名为 eval、arguments 的变量——会报语法错误
数据类型
5 中基本数据类型
Undefined Null Boolean Number String
1种复杂数据类型
Object——由一组无序名值对组成
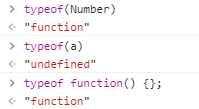
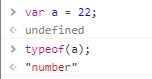
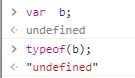
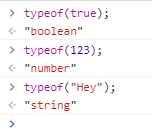
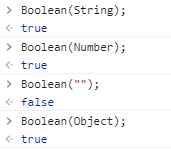
typeof 操作符




 Chrome 浏览器中测试
Chrome 浏览器中测试
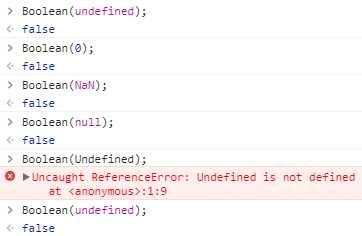
Undefined 类型——只有一个值:undefined
Null 类型——只有一个值的数据类型:null
!!!如果定义的变量将在以后保存对象——最好初始化为 null
【so 只要直接检查 null 值就可以知道相应的变量是否已经保存了一个对象的引用】

!!!null 和 undefined 用途完全不同
——只要当想要保存对象的变量还没有真正的保存对象,就应该明确的让该变量保存 null 值
——体现 null 作为空对象指针、进一步区分 null 和 undefined
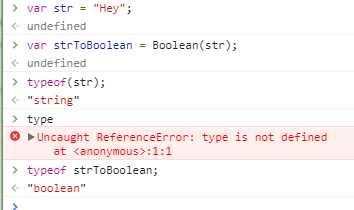
Boolean:只有 2 个 字面值: true 和 false【区分大小写】
!!!与数字值1 和 0 不是一回事儿





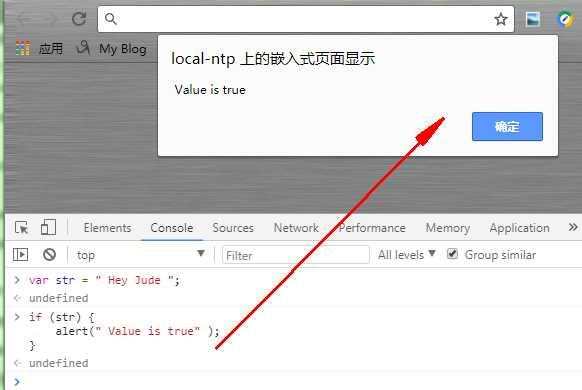
!!!如上——str 被自动转换为Boolean 值 true!!!
在控制流中存在此现象,可能会完全改变原程序的流程——错误的使用一个对象BUT not a Boolean 值
Number 类型:
IEEE754格式表示整数和浮点数(双精度数值)
var intNumber = 66; //十进制直接输入
var octalNumber = 062; //八进制第一位必须是 0 零
//无效时直接解析为十进制
var ocN1 = 069; //无效八进制——解析为十进制 69
var ocN2 = 09; //无效,9
!!! 八进制字面量在严格模式下无效!!! 支持 Javascript 引擎会抛出错误
十六进制字面值前两位必须是 0x, 后面【0-9 A-F|a-f】
var hexNumber0 = 0xB; //十六进制 11
var hexNumber1 = 0X2a;
算数运算时,all 以八进制 和 十六进制表示的数值最终转换为十进制数值
!!! 正零(+0) 和 负零 (-0) 相等
浮点数值:必须包含小数点
!!! 保存浮点数值需要的内存空间是保存 整数值的 2 倍——ECMAscript 会将其转换为整数值
浮点数值最高精度 17 为小数
!!!算数运算时,其精度差于整数
e.g 0.1 + 0.2 = 0.30000000000000004【15个0】!!!! 不是0.3呀!!!
——IEEE 754 的通病~~~~
数值范围:
Number.MIN_VALUE: 5e-324 ( 大多 browser 中)
Number.MAX_VALUE:1.7976931348623157e+308 ( 大多 browser 中)
超出Javascript数值范围时:自动转换为特殊的 正负Infinity(+-)
此时该数无法参与下次运算
use isFinite() 函数判断是否在范围内——之间时 return true, 超出 return false
NaN:Not a Number
——原本想要返回数值的操作数,未能返回数值时【避免抛出 error】
e.g 5 / 0 return NaN 而不会出现错误以停止代码执行
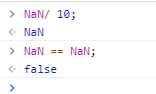
——任何涉及 NaN 的操作 都会 return NaN
——NaN 与任何值都不相等 include NaN 本身

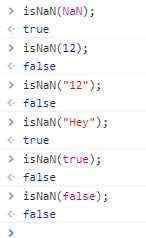
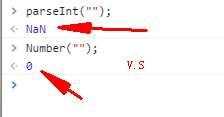
以上,ECMAscript 定义了 isNaN() 函数
 isNaN 确定参数是否“不是数值”
isNaN 确定参数是否“不是数值”
↗可以看出将参数转换为数值。不是数值的值会直接转换为数值“12”, true
任何不能被转换为数值的值都会返回 true;
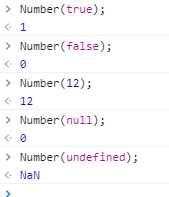
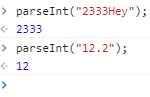
数值转换
Number()、parseInt()、parseFloat()
以上 3 个函数能够将非数值转换为数值



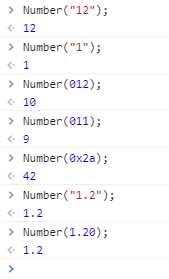
Number() 在转换字符串时有点复杂&&不大合理
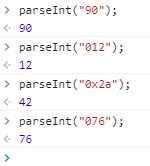
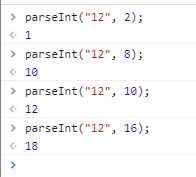
处理整数时often use parseInt()
——更多的看其是否符合数值模式



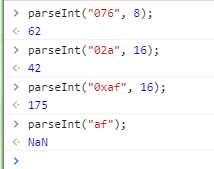
如上 图 3 八进制没有依然忽略 0 直接十进制显示 ECMAscript 5 中
为了消除上述困惑——指定基数


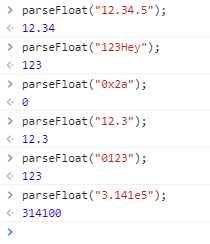
parseFloat()基本原理同上 BUT 始终忽略第一个“0”

String 类型
——由 0 or 多个 16 位的 Unicode 组成的字符串 “” ‘’ 均可
字符字面量:

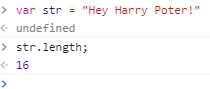
——字符串是不可变的
——一旦创建,其值不能改变
——要改变变量保存的字符串,首先销毁原字符串
——再用另外一个包含新的值字符串填充该变量
var str = "Hey Jude";
str = str + "Do make sad";
转换为字符串
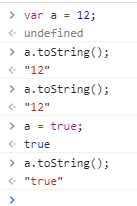
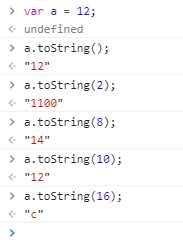
way 1: toString() 方法
——return 相应值的字符串表现

Number、Boolean、String、Object 都有toString() 方法
!!!BUT null 和 undefined 值没有此方法!!!
——多数情况下不用传参
——调用数值时,传递一个参数:输出数值的基数
——默认情况下,以十进制格式返回数值的字符串表示
——传递参数以指定的任意有效进制格式表示字符串值

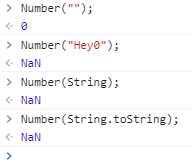
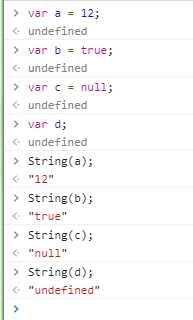
way 2: String()
——不知道要转换的值是不是 null or undefined 时,use String()
——可以将任何类型的值转换为字符串
规则如下:
—— if 值有 toString() 方法,调用该方法
—— if 值 是 null , return “null”
—— if 值 是 undefined, return “undefined”

Object 类型
—— 一组数据和功能的集合
—— 可以通过执行 new 操作符 + 要创建的对象类型名称来创建
—— 创建 Object 类型的实例&&为其添加属性和方法,即可创建自定义对象
var obj = new Object();
//如果不给构造函数传递参数,可以省略“ () ”
var obj = new Object; //有效——不推荐
//Object 是所有其实例的基础
Object 每个实例都具有的属性&方法
——Constructor: 构造函数 保存用于创建当前对象的函数
——hasOwnProperty(propertyName):检查给定属性在当前对象实例中【not in 实例原型】
是否存在。参数的属性名必须以字符串形式指定
——isPrototypeOf(object):检查传入的对象是否是另一个对象的原型
——propertyIsEnumberable(propertyName):检查给定属性是否能够使用 for-in 语句来枚举
参数的属性名必须以字符串形式指定
——toLocaleString(): return 对象的字符串表示,该字符串与执行环境地区对应
——toString(): return 对象的字符串表示
——valueOf(): return 对象字符串、数值、布尔值表示。usually 同 toString() 返回值相同