作者:木目心磊_559 | 来源:互联网 | 2023-06-03 13:40
这篇文章给大家分享的是有关Idea、WebStorm下使用Vuecli脚手架项目无法使用Webpack别名怎么办的内容。小编觉得挺实用的,因此分享给大家做个参考
这篇文章给大家分享的是有关Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名怎么办的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
为什么要使用Vue
Vue是一款友好的、多用途且高性能的Javascript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、Javascript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
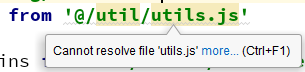
问题截图:

解决方案:
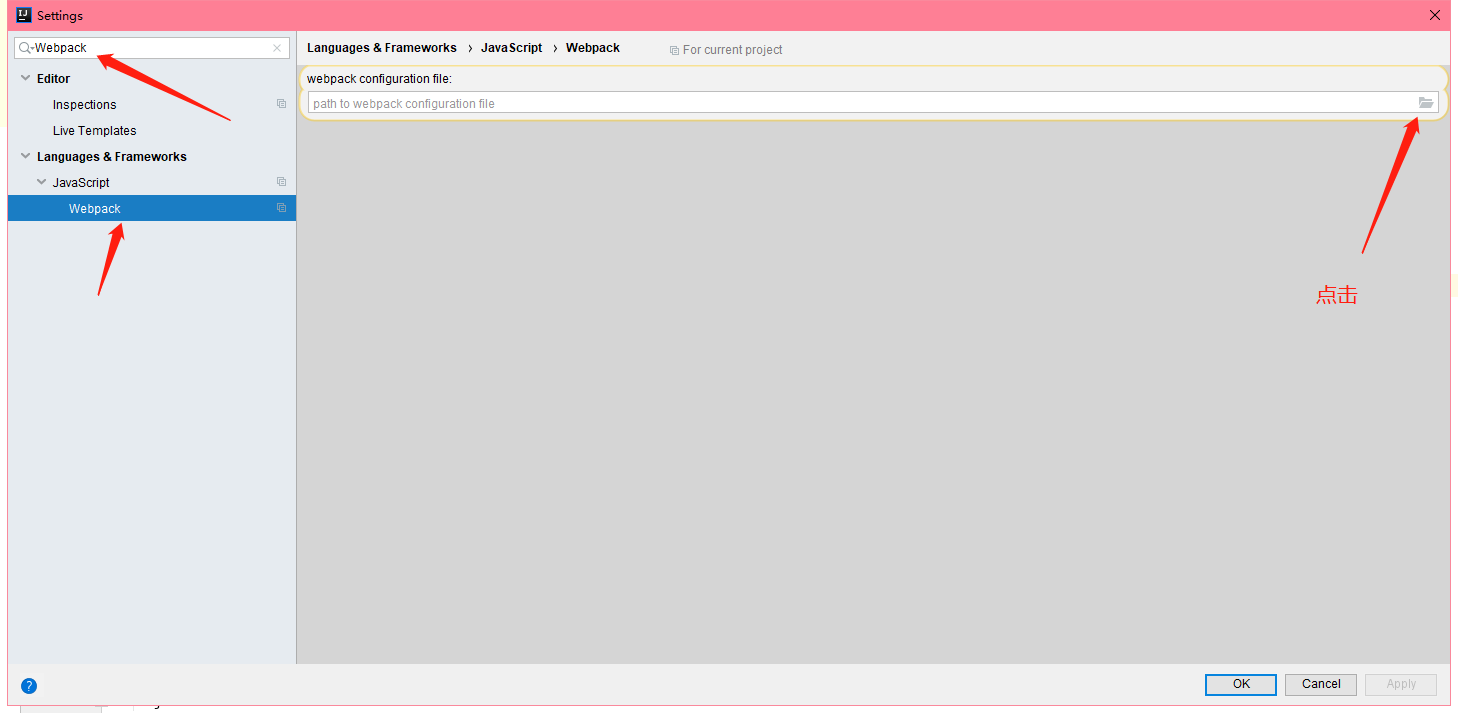
1、打开File --> Setting 窗口
2、搜索 Webpack

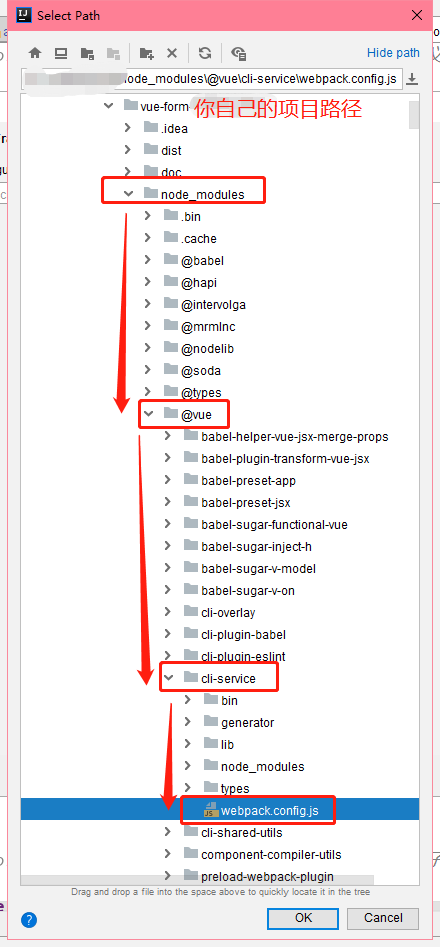
3、选择如下路径

感谢各位的阅读!关于“Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!