作者:铁狼爷们儿 | 来源:互联网 | 2023-07-12 18:20
这篇“Html5百叶窗效果怎么实现”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“Html5百叶窗效果怎么实现”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
html有什么特点
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。
2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。
4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
Html5百叶窗效果的示例代码,具体如下:
实现方法介绍:
1,百叶窗布局 用定位(position: absolute)覆盖在content布局之上,背景设置为透明(background-color: transparent)
2,keyframes定义淡入淡出(透明度改变)和百叶窗口效果动画。
3,启动动画是通过设置DOM的className属性的方法,animator.className = 'baiyeWindow'; 监听动画完成事件'animationend',要清除className属性。
4,在内容布局切换的事件,调用启动动画方法,两个布局都需要绑定切换事件 ng-click="switchLayout()"
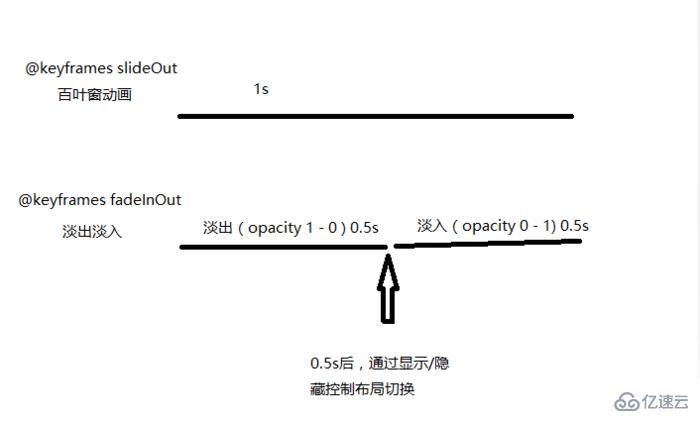
5,动画执行时序图:

html代码:
...
css样式代码:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}JS代码:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};感谢你的阅读,希望你对“Html5百叶窗效果怎么实现”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注编程笔记行业资讯频道!