作者:杨子诺zoz_492 | 来源:互联网 | 2023-09-15 16:50
篇首语:本文由编程笔记#小编为大家整理,主要介绍了微信小程序自定义 顶部nav 和 底部tabbar相关的知识,希望对你有一定的参考价值。
文章目录
- 一、微信小程序自定义Nav:
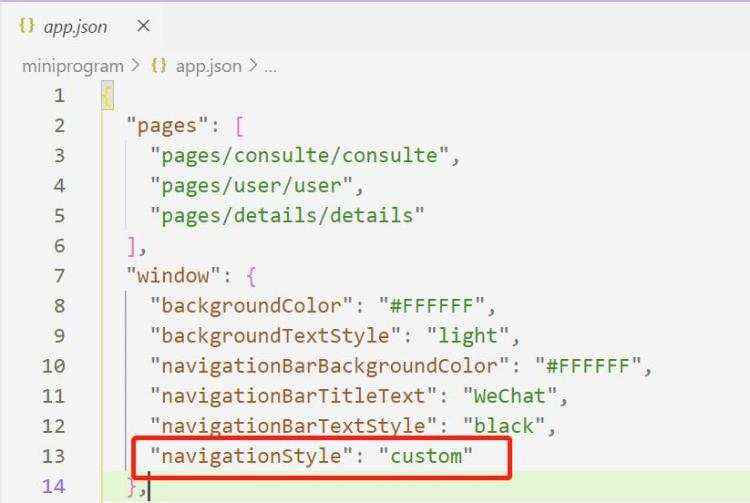
- 1、首先在小程序app.json中添加 `"navigationStyle": "custom"`来标志自定义导航栏:
- 2、调节 view 代替原顶部导航栏到app.js里添加
- 3、在components文件里封装组件detailNav(注册组件):
- 4、在哪个页面用就在哪个页面json文件引入组件(引用组件):
- 5、在哪个页面用就在哪个页面wxml文件使用组件(使用组件):
- 6、效果图:
一、微信小程序自定义Nav:
1、首先在小程序app.json中添加 "navigationStyle": "custom"来标志自定义导航栏:

2、调节 view 代替原顶部导航栏到app.js里添加
statusBarHeight: wx.getSystemInfoSync()['statusBarHeight'] 这句:

3、在components文件里封装组件detailNav(注册组件):

代码如下:
wxml:
// detailNav.wxml
"nav-top" style="padding-top:statusBarHeightpx">
"onBack" class="nav-top-img">
"../../images/detail_img/nav_icon_back_black.png">
"nav-top-txt">咨询详情页
"nav-top-qubie">
wxss:
// detailNav.wxss
.nav-top
position: fixed;
width: 100%;
top: 0;
left: 0;
height: 160rpx;
background-color: #FFFFFF;
z-index: 99999;
display: flex;
flex-direction: row;
padding: 15rpx;
justify-content: space-between;
.nav-top-img
height: 37rpx;
width: 37rpx;
z-index: 10000;
margin-top: 28rpx;
margin-left: 25rpx;
image
width: 100%;
height: 100%;
.nav-top-txt
font-weight: bold;
line-height: 85rpx;
flex: 1;
text-align: center;
font-size: 40rpx;
font-family: "黑体";
padding-right: 27rpx;
.nav-top-qubie
height: 43rpx;
width: 43rpx;
z-index: 10000;
js:
// detailNav.js
var app = getApp();
Component(
properties:
,
data:
statusBarHeight: app.globalData.statusBarHeight,
,
methods:
// 返回首页
onBack:function()
wx.switchTab(
url: '../../pages/consulte/consulte'
);
// wx.reLaunch(
// url: '../../pages/consulte/consulte',
// )
,
)
4、在哪个页面用就在哪个页面json文件引入组件(引用组件):

5、在哪个页面用就在哪个页面wxml文件使用组件(使用组件):

6、效果图:
