作者:网族桃源rl | 来源:互联网 | 2024-11-02 19:14
一、简单介绍canvas元素
是HTML5新增的一个元素,该元素用于绘制图形。实际上只是相当于一张画布。
它除了可以指定通用属性外,还可以指定 height 和 weight 两个属性。
在HTML网页上定义元素之后,它只是一张“空白”的画布,画布上面一片空白。为了向画布上绘图,必须经过如下三步:
(1)获取 元素对应的DOM对象,这是一个Canvas对象。
(2)调用Canvas对象的 getContext() 方法,该方法返回一个 CanvasRenderingContext2D对象,该对象即可绘制图形。
(3)调用CanvasRenderingContext2D对象的方法绘图。
1、下面的实例绘制了一个红色矩形:
1 DOCTYPE html>
2 <html>
3 <head>
4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" />
6 <title> 画图入门 title>
7 head>
8 <body>
9 <h2> 画图入门 h2>
10 <canvas id="mc" width="300" height="180"
11 style="border:1px solid black">canvas>
12 <script type="text/Javascript">
13 // 获取canvas元素对应的DOM对象
14 var canvas = document.getElementById('mc');
15 // 获取在canvas上绘图的CanvasRenderingContext2D对象
16 var ctx = canvas.getContext('2d');
17 // 设置填充颜色
18 ctx.fillStyle = '#f00';
19 // 绘制矩形
20 ctx.fillRect(30 , 40 , 80 , 100);
21 script>
22 body>
23 html>
2、绘制三角形形状:
结果图:

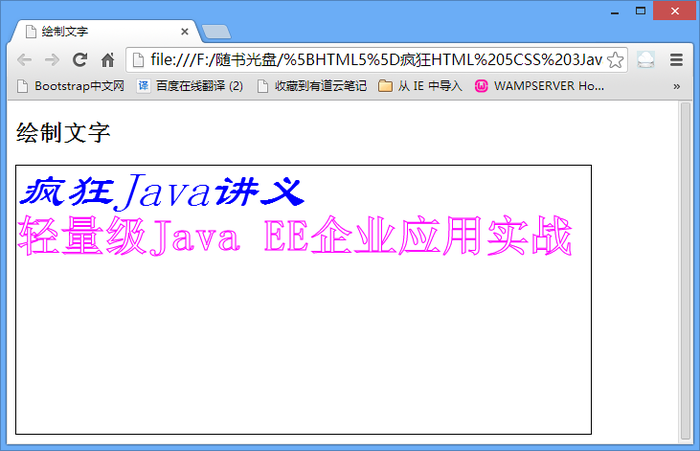
3、绘制字符串
CanvasRenderingContext2D为绘制文字提供了如下两个方法:
- fillText(String text, float x, float y, [float maxWidth]) :填充字符串;
- strokeText()(String text, float x, float y, [float maxWidth]) : 绘制字符串边框;
CanvasRenderingContext2D 还设置了如下两个属性:
- textAlign :字符串的对齐方式,属性值为:start、end、left、right、center等属性值。
- textBaseAlign :绘制字符串的垂直对齐方式,属性值为:top、hanging、middle、alphabetic、idecgraphic、bottom等。
下面代码示例了如何利用 Canvas 来绘制字符串。
显示效果为:

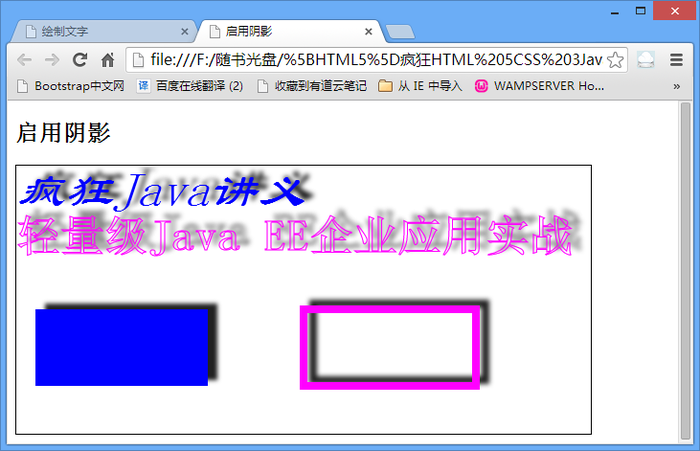
4、设置阴影
- CanvasRenderingContext2D 为设置图形阴影提供了如下属性:
- shadowBlur:设置阴影的模糊度。该属性值是一个浮点数,该数值越大,阴影的模糊程度就越大;
- shadowColor:设置阴影的颜色;
- shadowOffsetX:设置阴影在X方向的偏移
- shadowOffsetY:设置阴影在Y方向的偏移
下面程序代码示范了为绘制的图形添加阴影:
显示效果为:

--------------------------------------------------未完待续-------------------------------------