作者:海边拾贝壳女孩_182 | 来源:互联网 | 2023-08-17 20:15
小编给大家分享一下H5canvas中width、height和style的宽高区别分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!Canvas的width
小编给大家分享一下H5 canvas中width、height和style的宽高区别分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
Canvas 的width height属性
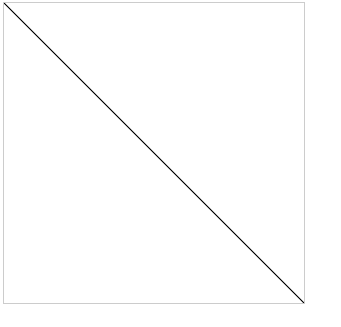
1、当使用width height属性时,显示正常不会被拉伸;如下
浏览器不支持Canvas,请升级或改用其它浏览器!
运行效果如下,为对角线

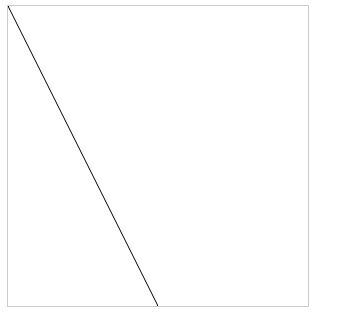
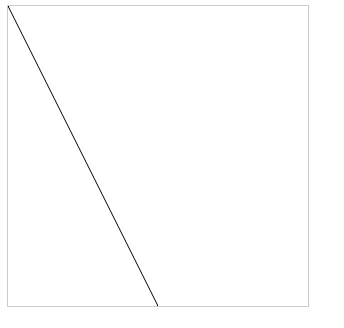
2、使用style时图像会被拉伸(变形),
运行效果

如何理解???可以这么理解————
Canvas 是一个画板和一张画纸,画板相当于一个容器,画图/作业是在画纸上进行的,
画板和画纸的默认宽高是300*150,当画纸与画板宽高相等时,图像不会被拉伸,当画纸与画板宽高不一样时,图像就会被拉伸(变形)。
1, width 和 height 属性是设定画板和画纸的宽高,
如: https://img1.php1.cn/3cd4a/2513d/807/8bd414d32474fd4f.png" alt="H5 canvas中width、height和style的宽高区别分析">
2, style样式 里设定的是仅画板的宽高,画纸的宽高还是为默认值300*150,
(以上图为例)因此所作业的300*300的对角线图像仅有一部分画在画纸上,如下:

Btw 画纸不会让画板就这么空出一片,于是画纸连同图像就要一起拉伸到跟画板大小一样。在此例子当中,画纸宽与画板宽都为30,而高为画板的一半,因此只需将高拉伸一倍即可,so 图像也一起被拉伸变瘦,X方向不变,Y方向增至一倍, 所以就得到了变形之后的图片
引用 ///html5/643939.html 的一段总结
关于HTML5中Canvas的宽、高设置问题
Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法(不会被拉伸):
方法一: