关于HTTP缓存
第一次进入一个网站时,本地无缓存,response成功返回200
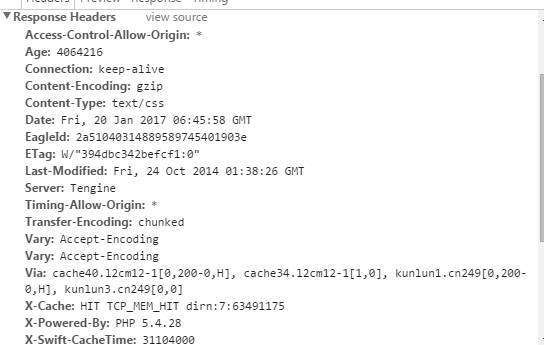
服务器在Response Header里,设置了Etag和Last-Modify,如下图;
Etag字段将资源唯一性的标识,如果资源有更新,Etag值也将变化;
Last-Modify表明了在服务器端最后发生改变的时间;
浏览器保存这个Etag值和Last-Modify,以便于下次请求的时候使用;

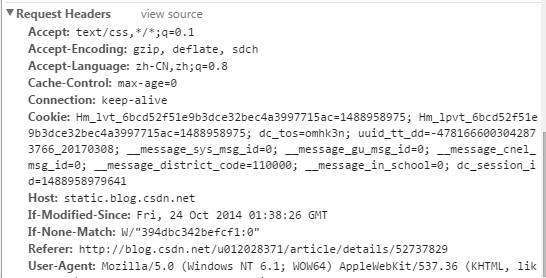
刷新后,发送的Request Header如下:

其中If-None-Match字段就是向服务器端询问第一次的Etag值是否更新,两次Etag相同,说明资源未发生根本改变
If-Modified-Since向服务器询问在这个时间发生改变了吗;


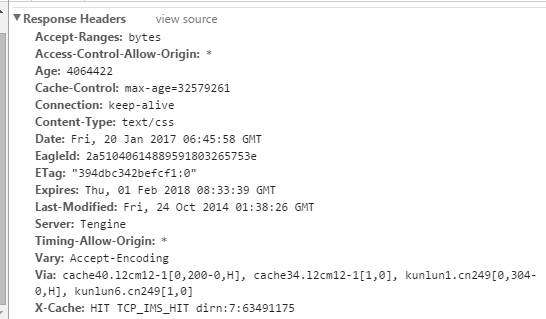
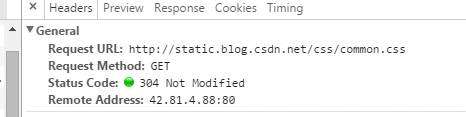
最终发回响应,Etag和Last-Modify无变化,所以最终返回304,比第一次的ResponseHeader相比,还多了两个字段Cache-Control: max-age和Expires
这两个属性就是为了告诉浏览器,不必再来询问服务器资源过没过期,允许浏览器在一个时间段内继续使用本地缓存;
max-age属于HTTP1.1 ,Expires属于HTTP1.0,如果max-age和Expires同时存在,Expires则被Cache-Control的max-age覆盖。
另外返回的ResponseHeader还有Via字段,说明经过了很多代理服务器,这说明我们要的资源可能是放在了CDN上的;
还有个字段Vary,它可对缓存进行控制,它告诉代理服务器,返回和Accept-Encoding字段相同的缓存资源,而不是从源服务器端;
禁用HTTP缓存
no-store不缓存任何内容
no-cache先向服务器验证缓存
两种加密方法:
共享密钥加密(对称加密):加密解密用同一密钥,当客户端发送数据时,用密钥加密,同时也要把密钥发给服务器端。这样造成的问题是密钥容易被中间攻击者获取,也能解密内容;
公开密钥加密(非对称加密):加密用公开密钥加密,解密用私有密钥解密。其中公开密钥任何人都能获取,私有密钥不公开。当客户端发送数据时,用公钥加密,服务器端再用自己的私钥解密;
HTTPS是在HTTP和TCP之间,再填一层SSL,SSL的基本思想是用非对称加密来建立链接(握手阶段),用对称加密来传输数据(传输阶段)。这样做是因为非对称加密比对称加密复杂,计算量大,所以只在建立连接阶段来传送对称加密的密钥;
具体建立连接步骤如下:
- 1.客户端发送ClientHello报文,告诉服务器端自己支持的SSL版本等信息;
- 2.服务器端返回ServerHello,告诉浏览器自己支持的SSL版本等信息;
- 3.服务器发送证书给浏览器,包含了公钥;
- 4.服务器发送SeverHelloDone,完成握手协商;
- 5.客户端产生随机的密码,作为对称加密的密钥,并用第三步的公钥加密;
- 6.以后的信息传输都使用第五步的密钥加密;
HTTP长连接
在HTTP1.1中默认开启长连接 connection: keep-alive,这样是为了复用TCP,频繁的HTTP请求会造成频繁的TCP建立。
使用 connection: keep-alive后,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会立即关闭,之后的Ajax请求、静态文件请求,会继续使用这一条已经建立的连接,但是Keep-Alive不会永久保持连接,它有一个保持时间,超过保持时间仍会断开。
Comet推送
虽然HTTP1.1的TCP连接有一个保持时间,超过保持时间会断开,但是我们可以不时地向这条连接发送数据,这样这个连接就一直不会断开。所以可以用HTTP长连接来做一个不使用客户端轮询的Comet推送。
采用Node编写的服务器端代码:
if (request.url == '/ct' && request.method == "POST") {var body="";request.on("data", function(chunk) {body += chunk;});request.on("end", function() {response.writeHead(200, {'Content-Type': "text/event-stream"});var json={'type':'connect'}json=JSON.stringify(json)response.write(json);console.log(body)response.id=body;clients.push(response); //clients数组保存Response});request.connection.on("end",function () { //断开时删除对应的Responseclients.splice(clients.indexOf(response),1);response.end();})
}setInterval(function() {clients.forEach(function (client) { //每10000ms发送一次数据来保持HTTP长连接不断开var json={'type':'event'}json=JSON.stringify(json)client.write(json);})
}, 10000);










 京公网安备 11010802041100号
京公网安备 11010802041100号