作者:银仔-zxy | 来源:互联网 | 2024-09-27 01:24
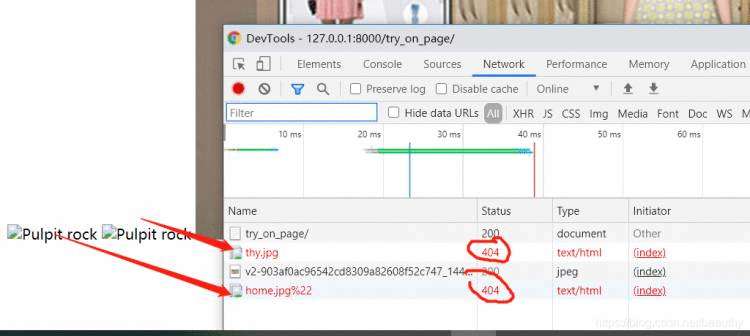
起因:某想着把虚拟试穿算法实现的功能整成一个网页版,后台服务+前端显示。服务写好后,网页界面显示静态图像始终报错:找不到,显示如下:下面显示正常的是因为,img标签的src网络资源
起因:某想着把虚拟试穿算法实现的功能整成一个网页版,后台服务+前端显示。服务写好后,网页界面显示静态图像始终报错:找不到,显示如下:

下面显示正常的是因为,img标签的src=网络资源,正常。
上面两个显示找不到资源的,是src=本地静态资源,显示的是标语,没找不到图。
检查,Network获取资源显示404.

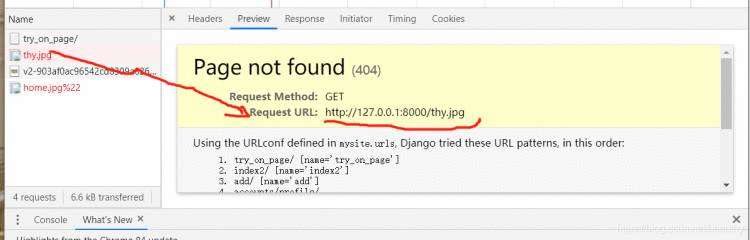
进一步查找原因:

原因分析:在页面上显示一张本地的图片。看似简单的需求,却并不简单。
某记得某学html的时候,怎么就显示成功了?
学的时候,没注意写的都是静态页面,是直接在本地机器上写一个静态的HTML文件,img标签的src指向本地就会成功。
但是,如果你像我一样,走了后端的请求,还用了模板引擎,这样写就不会成功了。(请求会变成http://127.0.0.1:8000/thy.jpg,这种请求显然是访问不到的)并不是在当前文件夹下去找,是一个网址下面去找.。
解决办法 1–Java版:
把本地资源变成可以访问的资源:
1.比如:_New_作者提到的方法。他是Java布置网络后台.
解决办法2–python版,Django后台框架
2.我是用python写后台服务,用的是Django框架布置的后台服务。
- 需要配置setting.py文件。查找文件,配置静态资源。setting.py文件里配置如下代码:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = (
('css', os.path.join(STATIC_ROOT, 'css').replace('\\', '/')),
('js', os.path.join(STATIC_ROOT, 'js').replace('\\', '/')),
('images', os.path.join(STATIC_ROOT, 'images').replace('\\', '/')),
('upload', os.path.join(STATIC_ROOT, 'upload').replace('\\', '/')),
)
- 在url.py文件里,导入:
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
末尾加一行:urlpatterns += staticfiles_urlpatterns()
使先前的配置有效。 - 然后剩下的就和普通的静态页面一样了。需要注意的是在html文件里引入该图片需要写成这样:

'/static/'。
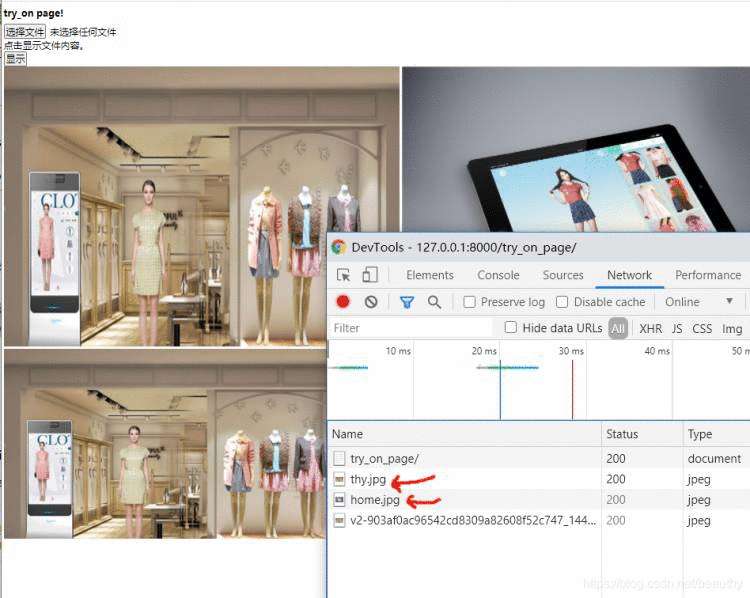
over,重启服务,就正常了

最后,如果你是别的问题,也祝您找到错误线索和解决办法!