昨天有幸拜读到张鑫旭写的就关于知乎10个问题的一篇文章(http://www.zhangxinxu.com/wordpress/2017/06/ten-question-about-frontend-zhihu/),感受颇深,也深深感受到自己的无知,
张大神主要致力于研究css和html,现在就总结2个张大神在文章中提到的两点:
1、unicode-bidi;
当看到这个属性的时候,真的是一脸懵,自己之前完全没有看到过,所以现在就了解一下,查unicode-bidi时就看到了关于direction属性,
direction:


direction属性有三个值
inherit使用父元素的设置ltr默认值,left to right,从左到右rtlright to left 从右到左
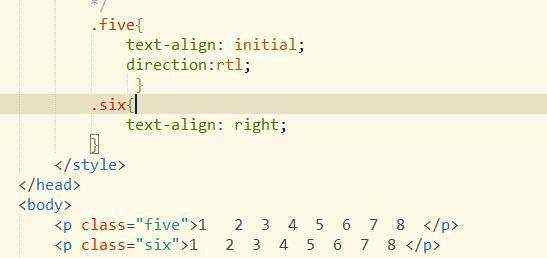
如上图所示,direction:rtl和 text-align: right;的区别
关于unicode-bidi的属性:


2、vertical-align;


| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
使用百分比,改变的是字与图片的距离,图片的位置不动,负值代表字向上,正值代表向下移动













 京公网安备 11010802041100号
京公网安备 11010802041100号